精确计时
背景与背景
在心理研究中,反应时间用于量化认知过程和行为。反应时间的清晰定义是指出现刺激和响应之间经过的时间。
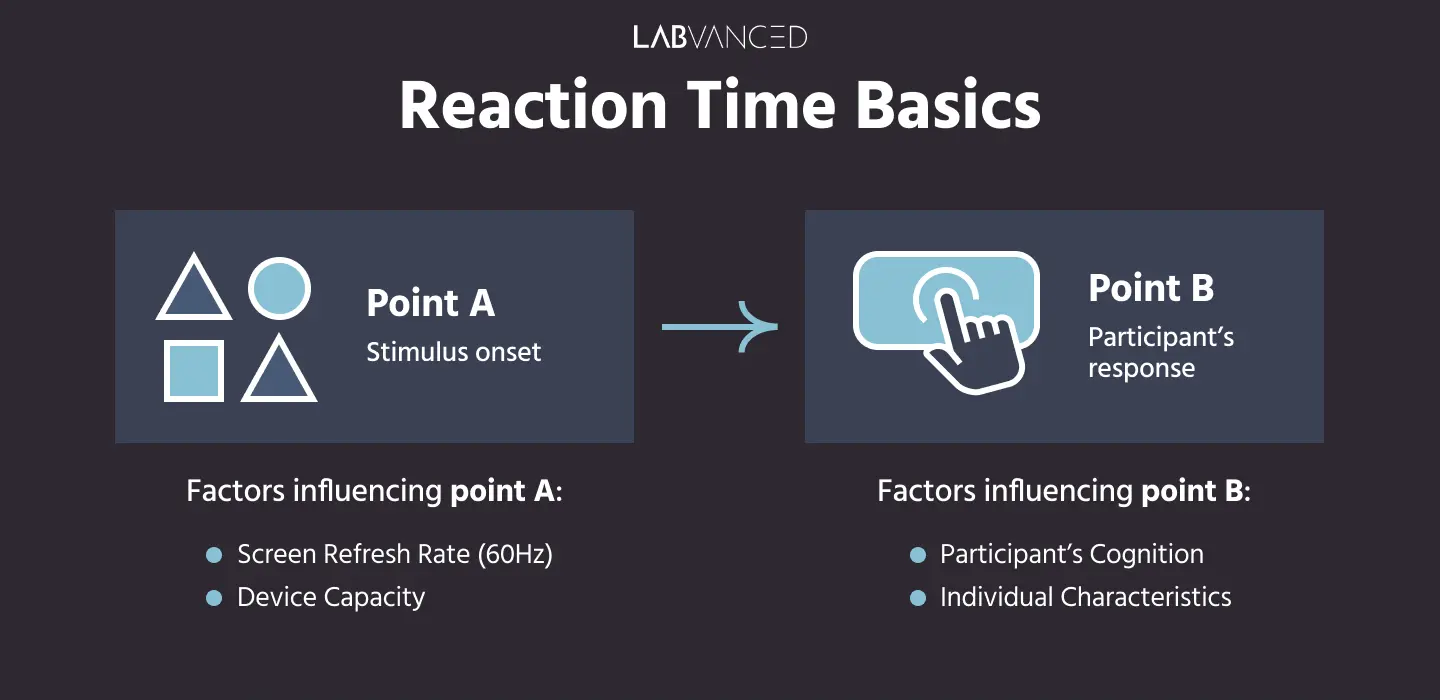
测量反应时间有两个组成部分,即刺激的出现时间和参与者响应发生的时间,如 图 1 所示。

图 1: 测量反应时间的两个主要组成部分。
为了准确测量反应时间,必须知道刺激的确切出现时间(A点),以及参与者响应(B点)发生的时间,因为反应时间是这两个点之间的差异。从这两个点可以很容易地确定参与者何时做出响应,但确切知道刺激的出现时间(A点)何时发生是具有挑战性的。
为什么确定 A 点发生的时间是具有挑战性的?出现刺激的时间受到三大主要因素的影响:
屏幕刷新率: 显示器的刷新率为 60Hz,因此如果安排某事,它只能在显示器刷新时发生。虽然这是在毫秒范围内,但这是量化的重要因素(稍后我们将讨论如何通过请求动画帧来测量),因为它直接影响实验顺序。
编程的性质: 所有实验都基于编码,代码必须经过处理才能执行,因为没有什么是瞬时的,这通常需要 1-2 次刷新周期。
设备性能: 虽然这并不常见,但如果参与者的设备性能确实较慢,刺激呈现可能会出现延迟,因为所有系统延迟(例如计算机冻结)。我们稍后将讨论如何检查此问题(JavaScript 事件循环)。
总之,反应时间受到许多因素的影响,这些因素建立了技术流程以准确确定刺激出现和参与者响应之间的时间。
在《行为研究方法》中的同行评审出版物
查看这篇于 2022 年 5 月发布的在 Springer Nature 的《行为研究方法》 上的同行评审论文。作者得出结论,Labvanced 的反应时间测量相较于其他基于网页的工具最为准确。

我们的流程:Labvanced 精确计时的流程

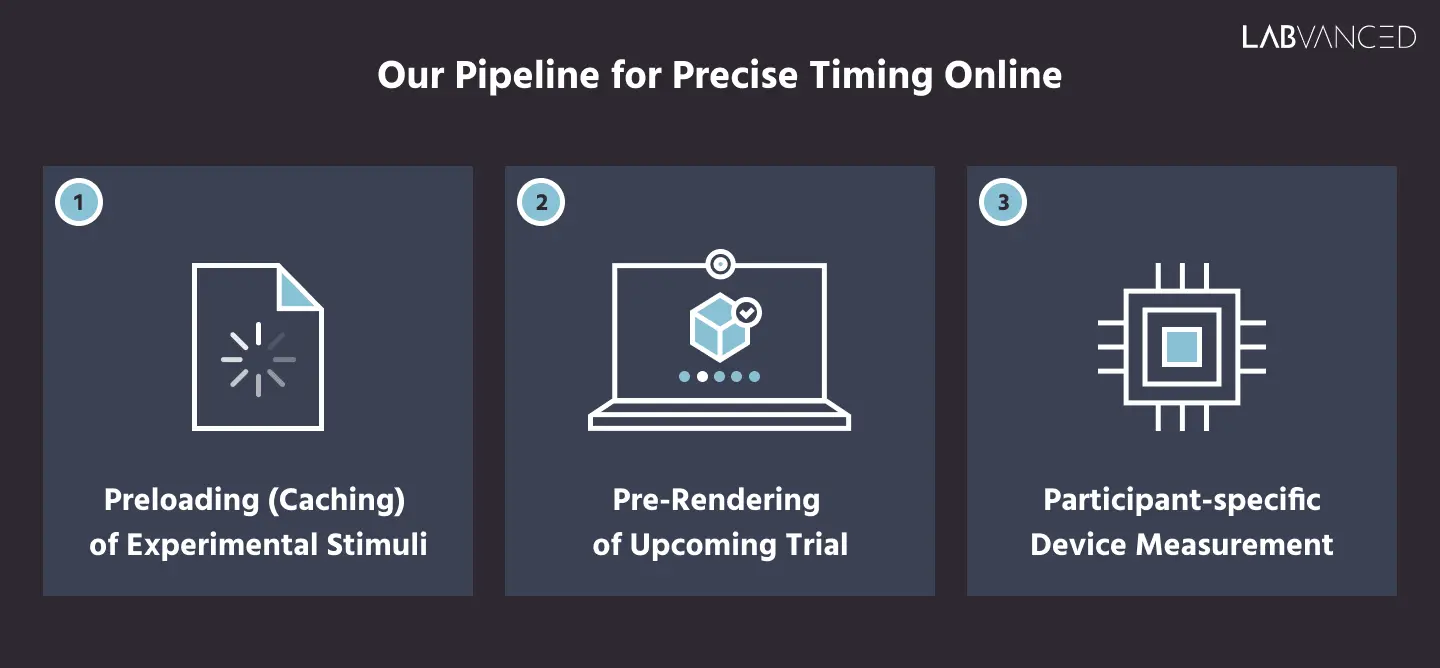
图 2: Labvanced 精确计时和捕获准确反应时间的一般流程。
为了提供精确的计时和反应时间,我们的软件遵循以下步骤 (图 2):
预加载(缓存): 确保所有实验刺激在实验开始之前就已经加载并在本地可用,这样在实验进展过程中就不会发生加载。因此,如果参与者想要参与一项研究,所有刺激(图像、音频和视频)已经从我们的服务器获取并加载到他们的计算机上。
预渲染: 当实验开始时,内容会递归创建,以便下一个帧和试验在参与者准备继续时在后台加载并准备好。这个过程由预渲染机制驱动。
参与者特定测量: 由于在线研究在浏览器中开始,每个参与者的计算机资源(GPU,CPU)有限,这必须考虑,因为它们影响性能。我们捕获任何潜在的延迟,并将其作为可供研究者使用的校正变量,这也可以用作排除标准。
保存参与者的响应
 所有实验都在参与者的计算机上本地进行。因此,实际上在运行实验时并不需要互联网。互联网仅在初始阶段需要用于本地预加载实验,然后在末尾用于将数据和响应上传回服务器。
所有实验都在参与者的计算机上本地进行。因此,实际上在运行实验时并不需要互联网。互联网仅在初始阶段需要用于本地预加载实验,然后在末尾用于将数据和响应上传回服务器。
但是,如果条件允许,我们的软件设置为在每个实验后自动保存数据记录和响应。这一点很重要,因为:
- 本地浏览器无法容纳或缓存无限的内存。通过频繁备份,释放内存,系统不会面临滞后风险。
- 如果参与者停止或退出,至少会保存他们在终止参与之前完成的试验和提供的响应的数据。
关于时间戳
 当实验处于活动状态时,Labvanced 应用程序无法访问计算机上的所有其他进程或部分。然而,在记录反应时间时,需要一个时间戳,应用程序可以访问计算机时钟中的系统时间,以确定 A 点(刺激出现)和 B 点(参与者的响应)发生的时间。由于计算机有一个通用的系统时钟,无论您在哪里/使用什么,它都是相同的。
当实验处于活动状态时,Labvanced 应用程序无法访问计算机上的所有其他进程或部分。然而,在记录反应时间时,需要一个时间戳,应用程序可以访问计算机时钟中的系统时间,以确定 A 点(刺激出现)和 B 点(参与者的响应)发生的时间。由于计算机有一个通用的系统时钟,无论您在哪里/使用什么,它都是相同的。
关于系统架构和反应时间数据流
虽然上述流程捕获了反应时间过程的基本步骤,以下是 Labvanced 为使反应时间测量准确和精确而进行的所有处理的更详细解释。
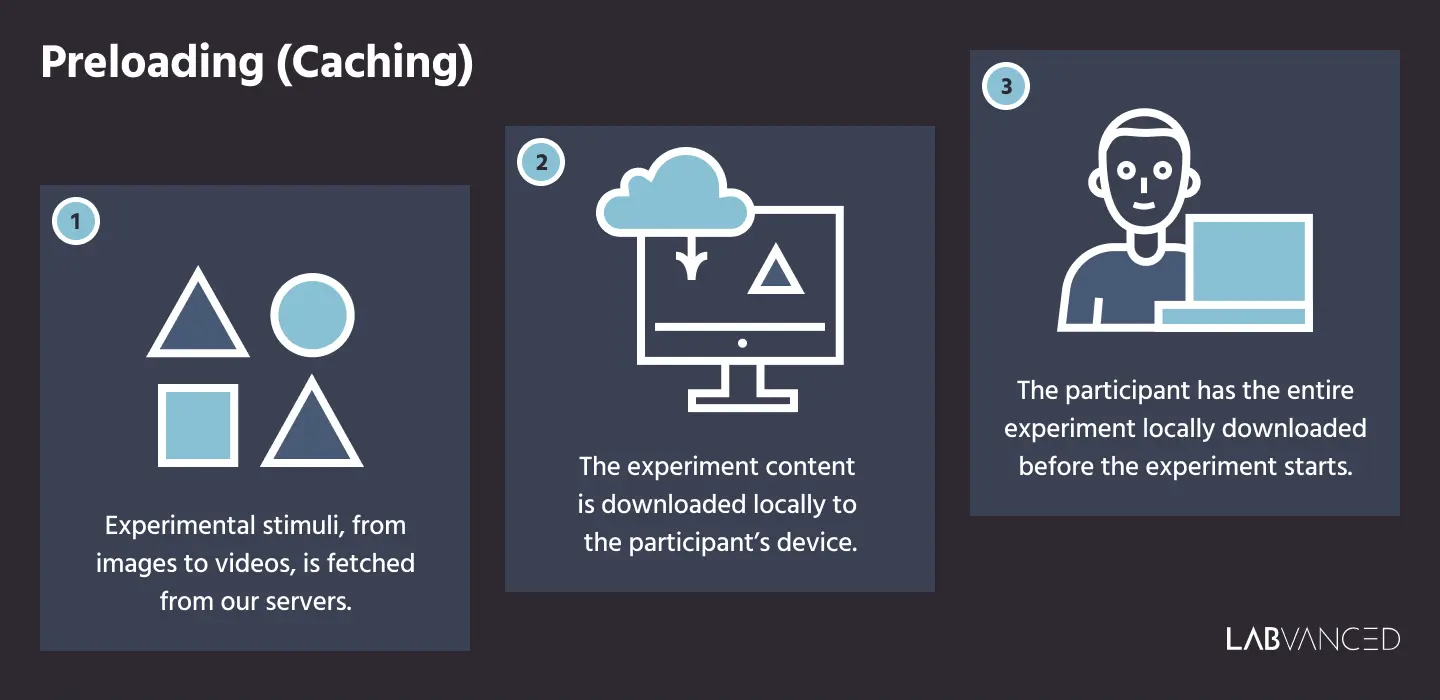
预加载(缓存)

图 3: Labvanced 中预加载/缓存机制的主要步骤。
预加载或缓存发生在实验开始之前。Labvanced 的设置是确保所有实验的刺激在研究开始之前已下载。这包括所有元素,如图像和视频。它们都从 Labvanced 服务器获取并下载到参与者的设备上,因此在实验期间无需进行下载 (图 3)。
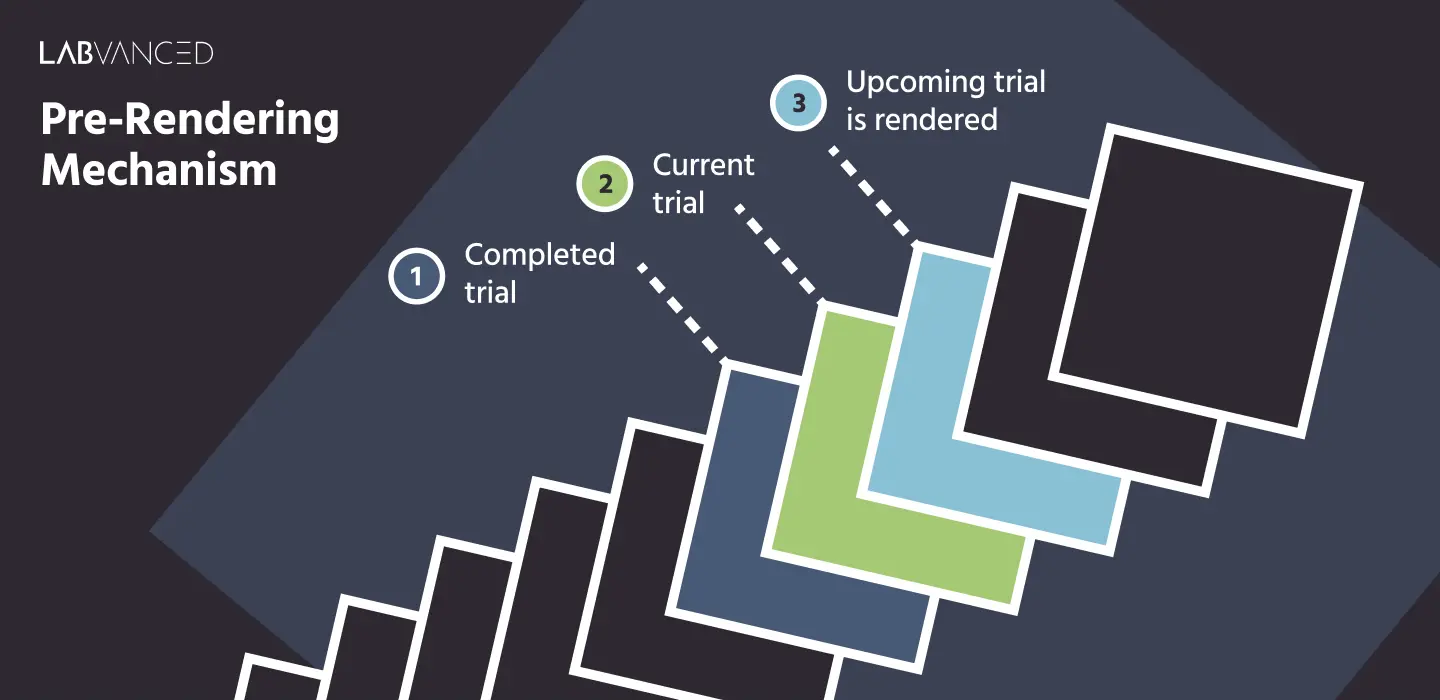
预渲染机制

图 4: Labvanced 中预渲染机制的主要步骤。
我们有一个 预渲染机制 来提前构建实验任务、试验和帧的结构。例如,如果您处于任务的第 1 次试验中,我们会预先渲染当前试验和即将到来的试验中的所有帧,以便在实验期间不会发生加载,包括说明、文本、音频对象、注视点等。通过提前构建试验和帧,可以防止浏览器变慢或被压垮 (图 4)。
参与者特定测量
由于设备和计算机之间固有的变异性,性能受定义的影响。仅仅通过在本地系统上运行实验,这些系统在资源方面本质上是有限的(例如,速度和内存不是无限的,而是受到技术规格的限制),刺激可能不会按预期显示(例如,可能会有几毫秒的延迟)。
为了捕获这些设备和参与者特定的波动,我们有以下机制:
- 请求动画帧
- JavaScript 事件循环
请求动画帧

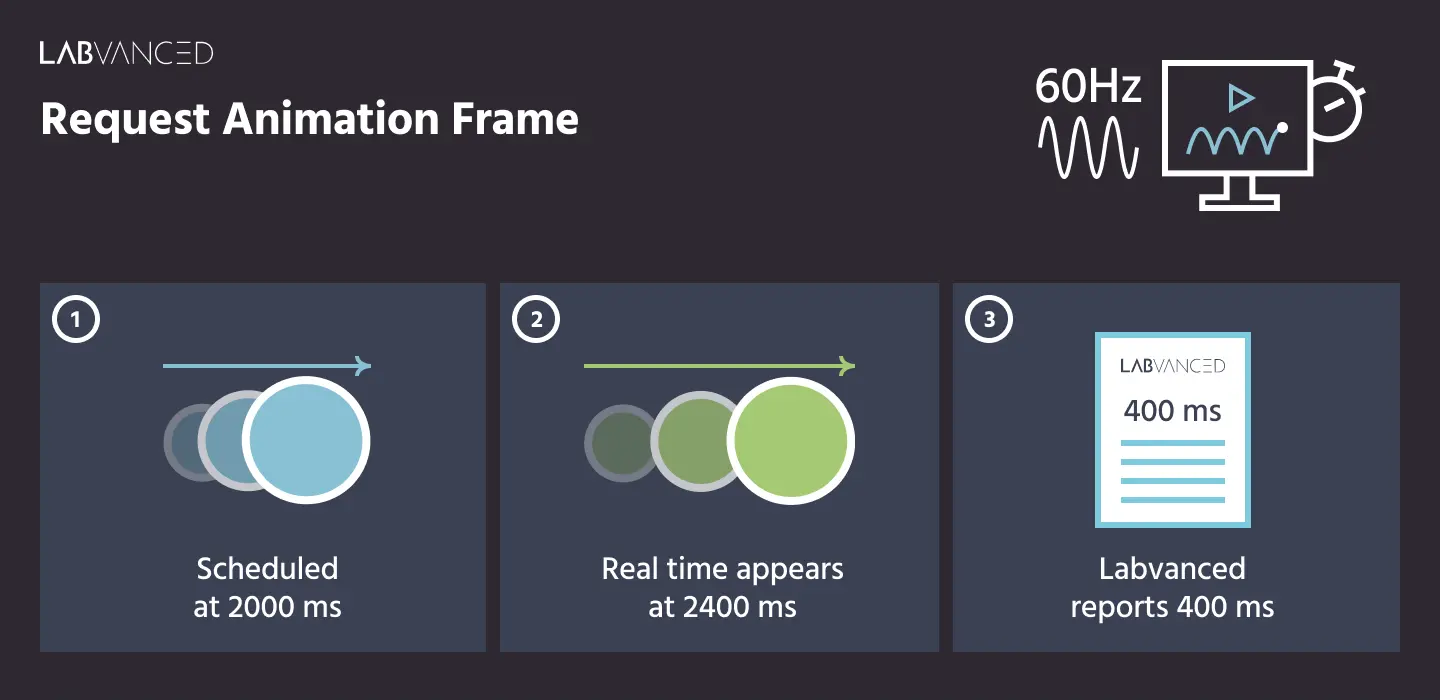
图 5: Labvanced 中请求动画帧机制的演示。
每 60 毫秒显示器独立地更新和刷新,这是所有计算机和显示屏的常数。为了确定刺激的呈现是否存在延迟(在毫秒范围内),请求动画帧被用于所有发生定时刺激的实例。
假设您执行代码以在 2000 毫秒后显示刺激,当您执行时什么也不发生,刺激将在下一个刷新率时自动呈现,即在 60 毫秒(Hz)后,在 240 毫秒的标记。您可以测量这个微小的滞后并事后进行调整。因为我们使用请求动画帧,您可以确切地知道命令何时被执行(真正发生/出现在显示器上),并相应调整 (图 5)。
JavaScript 事件循环
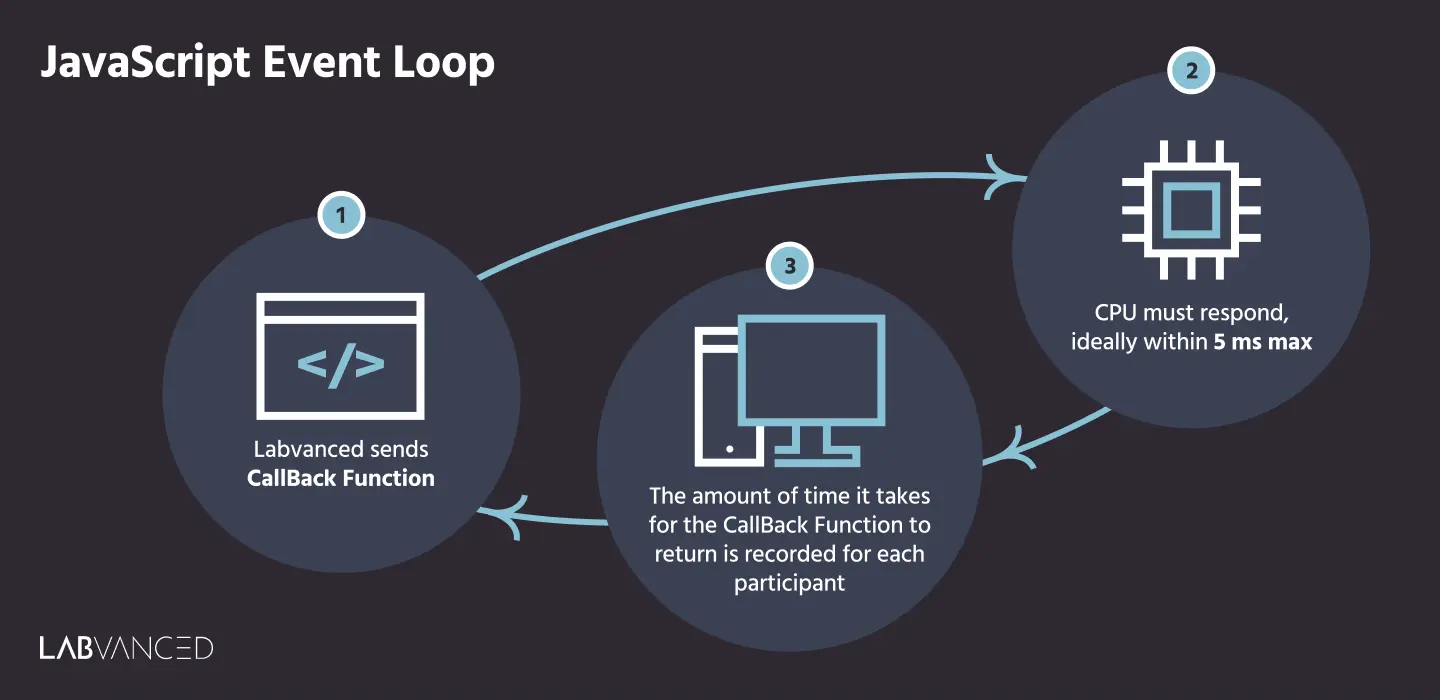
 图 6: JavaScript 事件循环的步骤,回调函数,确定使用 Labvanced 的计算机速度。
图 6: JavaScript 事件循环的步骤,回调函数,确定使用 Labvanced 的计算机速度。 参与者特定测量的另一个例子与确定他们设备的速度有关。
如果您的计算机很慢,可能是因为正在运行的系统进程使用了可用的 CPU。因此,浏览器在使用可用的有限资源,结果导致一切变得更慢。
为了确定参与者层面是否发生了这种情况,我们使用 使用回调函数的 JavaScript 事件循环,该函数会在后台自动运行(默认情况下)以测量调用自身所需的时间。如果在 5 毫秒内没有返回,意味着参与者的浏览器/计算机很慢,这可能会影响反应时间测量的实验结果的完整性 (图 6)。我们报告回调函数返回参与者所需的平均值,单位为毫秒。
对于已经在 Labvanced 中完成的数千项研究,我们发现超过 95% 的参与者报告的值低于 3 毫秒,有时甚至低于 1 毫秒。但在某些情况下,有结果的平均值为 200-300 毫秒,这可能提示研究者考虑将该特定用户的数据排除在最终数据集分析之外。
Labvanced 的反应时间和精确计时能力的主要特性:
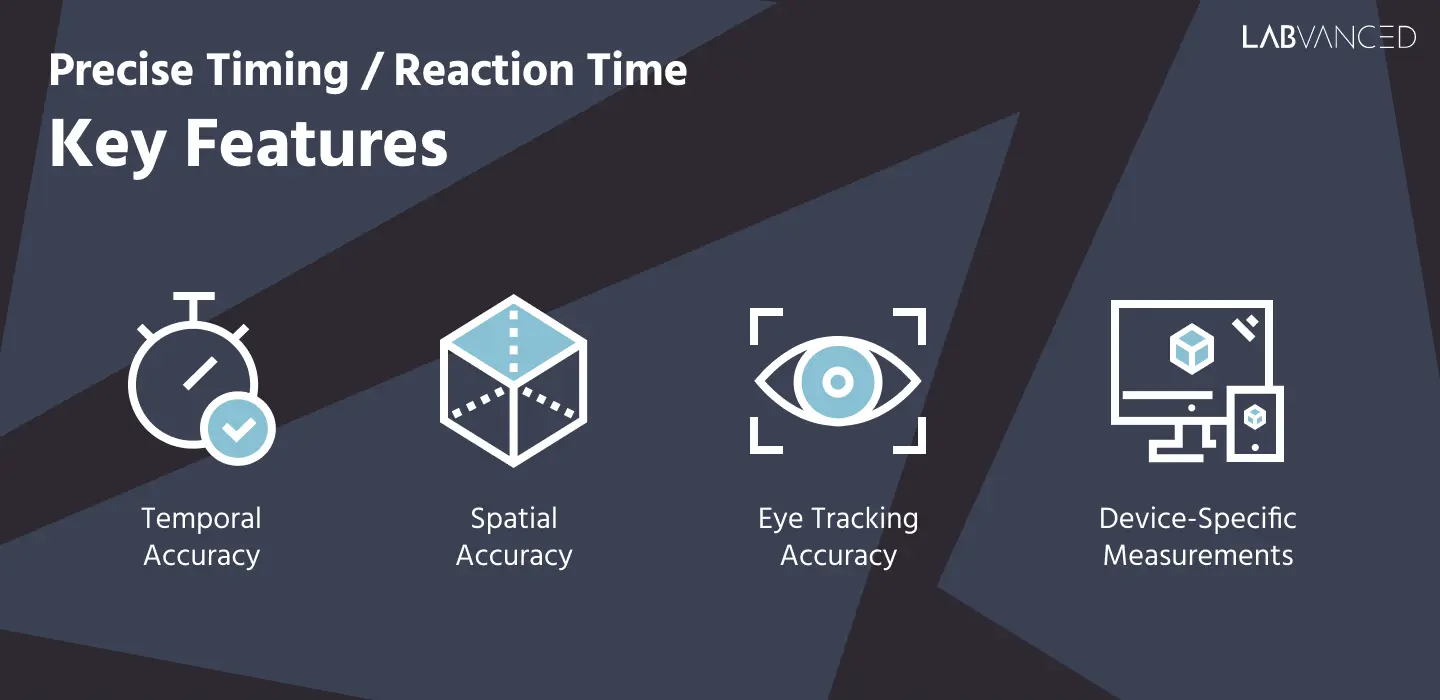
我们测量参与者响应的主要特性包括 (图 7):
- 刺激呈现的时间精度
- 刺激呈现的空间精度
- 眼动追踪精度 和采样率
- 对每个参与者的设备和屏幕相关延迟的量化和测量,允许标准化、主题间的可比性和校正。这是通过上一节中所描述的事件循环精度和请求动画帧来实现的。

图 7: Labvanced 精确计时/反应时间解决方案的关键特性。
Labvanced 精确计时的优点
由于这些步骤和机制,Labvanced 提供了一个准确且精确的在线实验反应时间测量解决方案。我们强调了我们平台的以下优点:
- 刺激呈现的控制时间: 研究者可以准确了解刺激在屏幕上的呈现时间,从而进行调整和准确测量。
- 强大的计算和编程机制: 为了确保研究者获得最准确的数据,我们使用强大的计算和编程机制,以准确量化刺激在参与者屏幕上的出现。
- 经过验证和测试: 我们与来自全球的研究者合作,精细调整我们的平台,结果我们的功能已被无数研究和学术机构试用,并以我们在线反应时间测量作为研究和发表工作的基础。
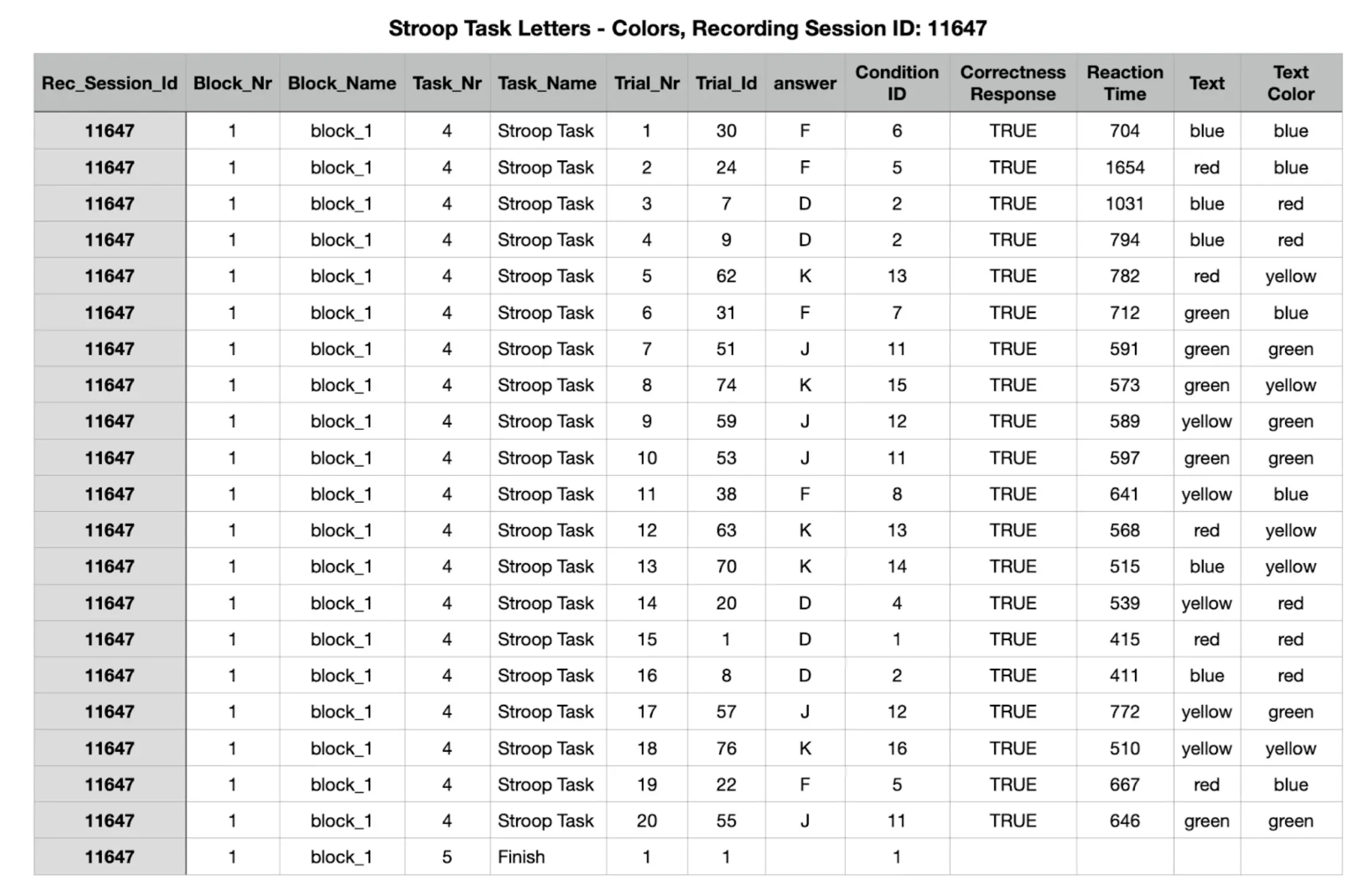
反应时间的样本数据和指标

图 8: 参与者在 Labvanced 中执行 Stroop 任务的会话数据报告;右侧第 3 列显示记录的反应时间。
使用 Labvanced 的精确计时可以做的事情:
- 警觉性
- 认知衰退
- 感知
- 绩效测量
- 特征识别
LV 图书馆研究:
有许多研究测量响应刺激所需的时间,以下是一些以反应时间测量为核心的任务示例:
- N-back 任务: 一种测量工作记忆容量的认知测试。刺激被呈现,参与者需要判断它是否与 n 步前呈现的刺激相同。
- Stroop 任务: 这个经典任务演示了当参与者面对不一致的刺激(一个写着“黄色”的单词但是为蓝色)时反应时间的增加。
- 面孔识别: 面孔识别深深植根于人性中,反应时间可以测量参与者识别或者区分两张或多张面孔所需的时间。
使用 Labvanced 精确计时的热门研究领域:
- 警觉性
- 认知衰退
- 感知
- 绩效测量
- 特征识别
理论上,您可以通过 在编辑器中创建反应时间变量 将反应时间添加到任何实验中。
查看如何通过此视频将 反应时间任务 添加到您的研究中: