Browsers and Devices: Settings

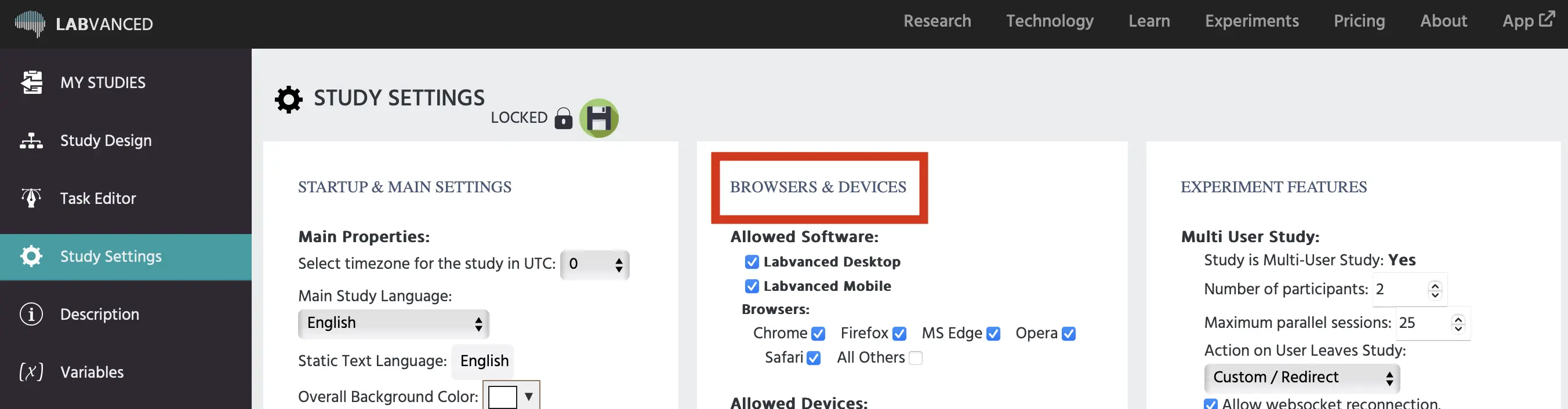
The 'Browsers & Devices' column of the Study Settings tab can be used to determine on which devices and browsers the experiment can be executed in, as well as editor defaults with regards to experiment styling. The setting options are listed below in the order they appear in the app interface.
Allowed Software
Specify the method that this study is designed to run and its planned mode of administration. Currently, the following options are available:
- Labvanced Desktop
- Labvanced Mobile
Browsers
Each browser can be checked or unchecked (in which case it will not be allowed). Overall Chrome, Firefox, Microsoft Edge, and Opera work best, with Chrome typically having the fewest reported issues in total. Microsoft Internet Explorer and Safari many times cause problems for subjects, so we encourage all experimenters to test the functionality with these browsers before publishing their studies. We also advise everyone to consider whether the "All Other browsers" option should be enabled or not. If enabled, the study can also be executed with less known browsers (i.e integrated browsers). The following browsers can be selected:
- Google Chrome
- Mozilla Firefox
- Microsoft Internet Explorer
- Microsoft Edge
- Safari (Apple)
- This browser is disabled by default due to many reported problems. Not recommeded for eyetracking or audio/video that autoplays.
- Opera
- All Others
Allowed Devices
The selection of allowed devices works similarly to the browser selection. For each device type, it can be determined whether it will be accepted for the study (checked) or not (unchecked). We advice all experimenters to think about whether the study is mobile / touch compatible. For instance, if keystrokes are used as triggers the study will not work on any mobile devices. Also we advise users to consider whether "All Other devices" should be enabled or not. If enabled, the study can also be executed with less known devices (e.g. game consoles, IoT devices etc.). The following device types can be selected:
- Android Mobile
- Android Tablet
- IPhone
- IPad
- Mac
- PC Windows
- PC Linux
- All Others
Allowed Screen Orientation
Users can specify how their study should be viewed. This is especially important for studies performed on mobile devices. Allowed options include:
- Any: all screen orientations are allowed and participants can switch orientations during the study
- Any (Lock During Run): all screen orientations are allowed, but orientation cannot be changed once the participant has begun the study.
- Only Landscape
- Only Portrait
Do Not Start Study in Fullscreen Mode
Studies will start in fullscreen mode by default. When this box is checked, the study will not be fullscreen until the participant chooses to make it fullscreen.
Prevent 'Dark Mode' Theme
When this box is checked, use of a dark mode theme during the study will be prevented. This is to prevent any mistakes when viewing the study, especially on a mobile device.
Allowed Screen Size and Resolution
- Require Minimum Screen Resolution in Pixels: Users can define a "Minimum Resolution (in Pixels)". If the device / browser screen has a smaller resolution, the study will not be executed on that device. This option can be useful if some stimuli need to be presented with a certain minimal size. To set a minimum resolution, first check the checkbox "Set Minimum Resolution", and then define a minimum width and/ or minimum height in pixels.
- Show Screen Calibration Screen: When checked, more specifications will open. The purpose of this setting is to infer the physical size of the screen the participant is using for the study. Users can set a desired centimeter value for how far the participant should be sitting from the screen. This default distance can be hidden from the participant if desired, or you can ask the participant to estimate their distance from the screen.
- Require Minimum Physical Screen Size in Degree: When checked, users can specify the smallest physical width and height of the screen in degrees allowed to participate in the study. Please ensure these dimensions are not smaller than your largest frame.
- Require Minimum Physical Screen Size in Millimeter: When checked, users can specify the smallest physical width and height of the screen in millimeters allowed to participate in the study. Please ensure these dimensions are not smaller than your largest frame.
- Require Screen Refresh Rate: Users can set minimum and maximum values in Hertz for the refresh rate of participants' devices. This ensures the device can keep up with the study without overloading the server with too much data. Refresh rate is measured in Hertz (Hz).
Editor Defaults
The editor defaults allow you to some extent to create a universal style for the experiment, saving you time during the study creation process. You can specify here your prefered style for canvas frame sizes, button colors, and font size. Note: Please note that if you have already created certain stylized elements, these options will not override them. Rather, they are meant to serve as the styles for the new elements you create.
Default Canvas Frame
The available options include:
- Desktop Study (16:9 / Landscape): For studies that are bound to be administered in a horizontal format, such as on desktops, this option creates canvas frames in a 16:9 portrait orientation.
- Mobile Study (9:19 / Portrait): For studies that are bound to be administered in a vertical format, such as on mobile devices, this option creates canvas frames in a 16:9 landscape orientation.
- Custom: You can specify the canvas frame defaults by indicating the following:
- Width / Height: The preferred width and height of the canvas frame.
- Default Display Mode:
- Zoom / Adaptive
- Fixed in Visual Degree
- Fixed in Millimeter
- Fixed in Pixels
Default Button Colors
When creating a new button, you can specify the following by selecting the desired color or by inputting the hexcode:
- Button-Color: The background color of the button.
- Button Hover-Color: The background color of the button when the mouse hovers on it.
Default Font Size
The default font size in pixels for newly created text elements.