Création du Paradigme de Clignotement de Cécité au Changement
Traitons-nous toutes les informations de notre champ visuel ? Regarder est-il identique à voir ? Pensez aux accidents de la route courants où le conducteur "n'a pas remarqué" les voitures directement devant lui (ce qui conduit au fréquente collision arrière) et même heurte des piétons et des trains. Dans de tels exemples, le conducteur reçoit continuellement des informations de son environnement par ses yeux, mais à un moment donné, ces informations se perdent dans son esprit, perdant ainsi la connexion avec la réalité. En d'autres termes, ils regardent, mais ils ne voient pas. Que pourrait-il se passer ici ? Pourquoi négligeons-nous une telle cécité temporaire ? La recherche en sciences cognitives indique que le facteur critique est l'attention. Cela signifie que notre attention doit être orientée pour remarquer ce changement. Sinon, nous échouons à voir le changement crucial dans notre environnement, ce qui conduit au phénomène connu sous le nom de cécité au changement (notez bien qu'il s'agit d'une cécité temporaire de notre esprit, non de nos yeux).
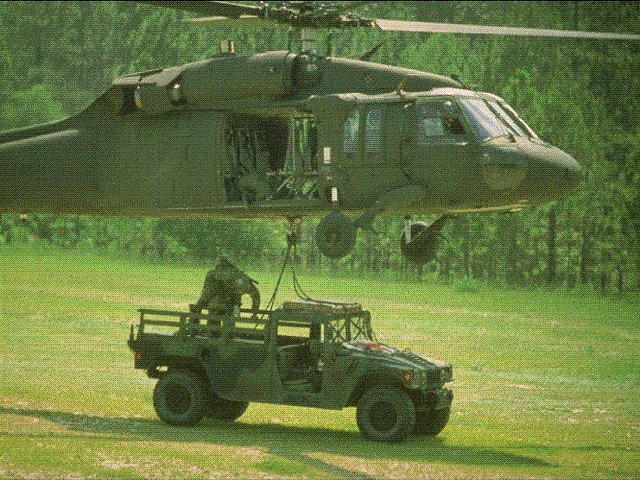
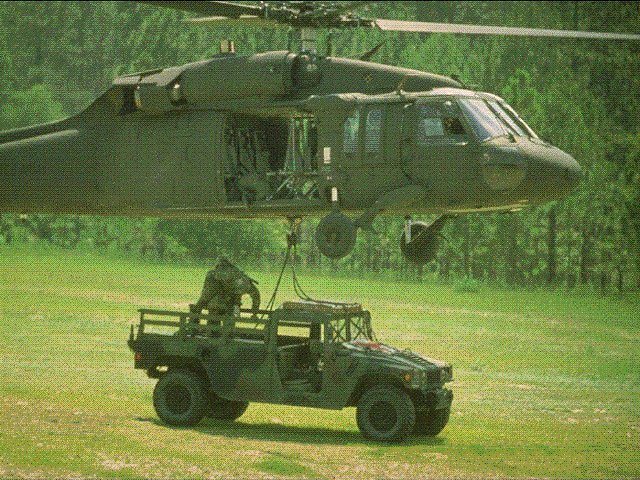
La cécité au changement est un phénomène perceptuel lorsque nous échouons à remarquer le changement dans un stimulus visuel. Cela est souvent évalué à l'aide de l'étude de clignotement, où les observateurs échouent souvent à remarquer des changements significatifs introduits dans une image tandis qu'elle clignote de manière intermittente avec un écran gris (voir la Figure 1 ci-dessous). L'implication de cette mauvaise performance a été argumentée pour refléter les limitations fondamentales de l'attention humaine dans des études en laboratoire, mais aussi pour justifier des implications dans d'autres domaines tels que le témoignage oculaire et les distractions lors de la conduite.

Figure 1. La conception générale du paradigme de clignotement pour évaluer le phénomène de cécité au changement. Le changement de l'image (ici, l'ombre en bas de l'affichage) est difficile à remarquer dans ces conditions -- les observateurs regarderont souvent mais ne verront pas l'objet en changement. Cette difficulté peut persister même après l'observation des images pendant plusieurs secondes, montrant qu'une représentation détaillée de la scène n'est pas stockée en mémoire. Cependant, une fois que l'attention "s'est accrochée" à l'objet approprié, le changement est facile à voir.
Ce guide de création d'étude permettra de créer le paradigme de clignotement conventionnel conçu par Ronald Rensink, présentant une image originale et une image modifiée dans une boucle continue avec un clignotement brièvement visible entre elles. Les observateurs seront chargés de détecter le stimulus en changement le plus rapidement et précisément possible en cliquant sur le ciblé avec une réponse de souris à gauche. Pour tenir compte du biais visuel envers un champ visuel particulier, nous allons randomiser les essais où le changement se produira dans l'un des quatre quadrants également espacés; tous présentés un nombre égal de fois. De plus, chaque essai se terminera par un écran de message nécessitant que l'observateur déplace le curseur de la souris vers la fixation centrale pour contrôler la distance de la souris.
Comme pour d'autres créations d'études, nous aborderons cela en 5 parties, comprenant :
- Détermination des variables
- Configuration des cadres
- Configuration des stimuli
- Configuration des événements
- Configuration du bloc
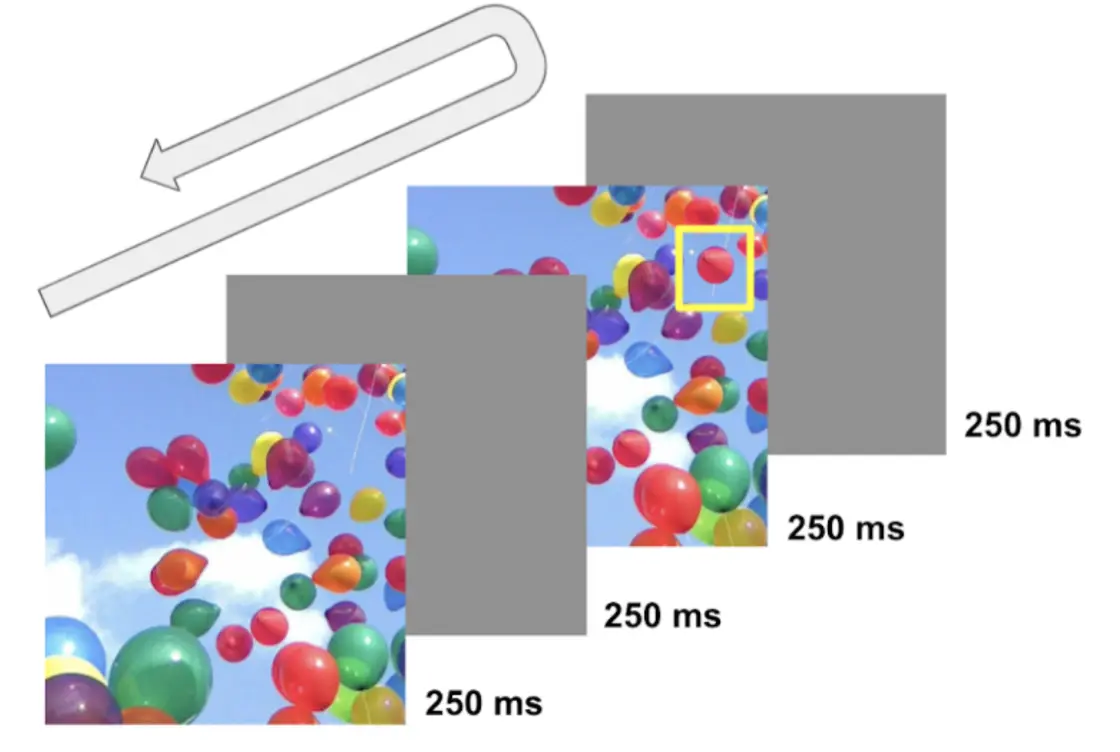
Pour la séquence d'affichage que les participants verront (voir Figure 1 ci-dessous), l'essai comprendra :
- 250 ms d'image 1 (non retouchée)
- 250 ms de 1er clignotement gris
- 250 ms d'image 2 (éditée en incluant un stimulus en changement)
- 250 ms de 2e clignotement gris
- Écran de message pour déplacer le curseur de la souris vers la fixation centrale
Avec ce contexte et cette introduction, plongeons dans la Partie I : détermination des variables pour préparer la construction de l'étude.
 Figure 2. Affichage d'un essai échantillon. Dans cette séquence en boucle, les quatre cadres sont affichés en série jusqu'à ce que la réponse de la souris soit effectuée. Le ciblé en changement (ballon rouge) est montré dans la boîte jaune. Avec l'entrée de réponse, l'observateur se voit présenté avec une croix de fixation avec un message l'incitant à déplacer le curseur de la souris vers l'affichage central.
Figure 2. Affichage d'un essai échantillon. Dans cette séquence en boucle, les quatre cadres sont affichés en série jusqu'à ce que la réponse de la souris soit effectuée. Le ciblé en changement (ballon rouge) est montré dans la boîte jaune. Avec l'entrée de réponse, l'observateur se voit présenté avec une croix de fixation avec un message l'incitant à déplacer le curseur de la souris vers l'affichage central.
Partie I : Détermination des Variables avec l'Arbre des Facteurs Labvanced
Conformément aux autres guides d'étude, la détermination des variables et de leurs niveaux (ou catégories) serait la première étape essentielle pour planifier les conditions et la configuration des essais suivants. Tout d'abord, référez-vous à l'Arbre des Facteurs situé sur le côté gauche de l'affichage Labvanced pour déterminer les facteurs (ou variables indépendantes) et leurs niveaux associés. Pour le guide actuel, les facteurs et leurs niveaux seront les suivants :
Groupe d'essai → Essais principaux
- Facteur 1 - Changement
- a. Niveau 1 - Addition (ciblé apparaissant dans l'image modifiée)
- b. Niveau 2 - Retrait (ciblé disparaissant dans l'image modifiée)
- Facteur 2 - Quadrants
- a. Niveau 1 - Quadrant 1 (le changement se produit dans la zone du quadrant 1)
- b. Niveau 2 - Quadrant 2
- c. Niveau 3 - Quadrant 3
- d. Niveau 4 - Quadrant 4
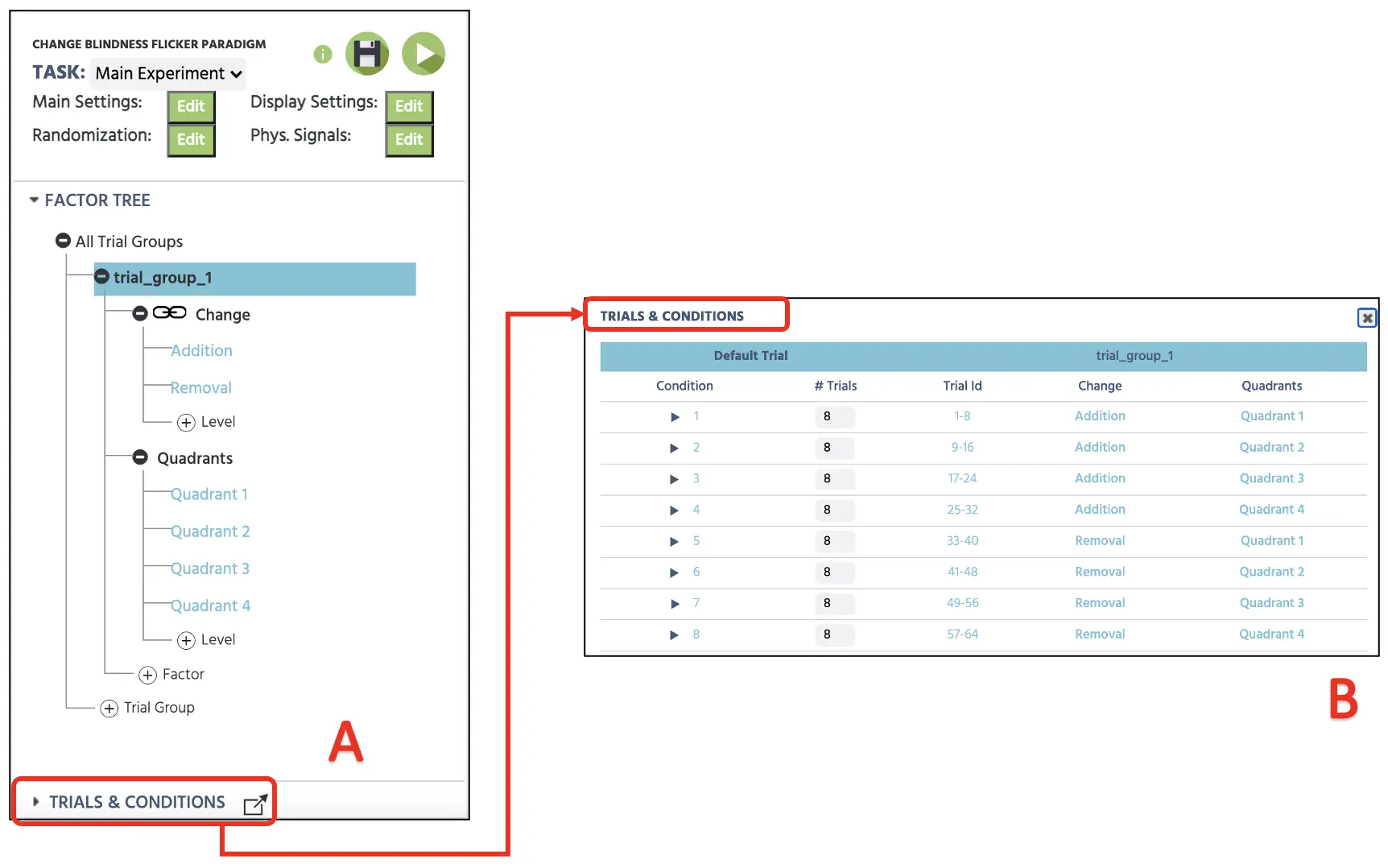
L'affichage complet de cette configuration dans l'Arbre des Facteurs est également représenté ci-dessous (voir Figure 3A). Avec cette configuration orthogonale 2 X 4, Labvanced créera huit conditions différentes (voir Figure 3B) dans les Essais et Conditions avec chaque combinaison de facteurs. Comme indiqué, cela mène à toutes les combinaisons possibles de Type de Changement X Quadrants. De plus, nous pouvons déterminer le nombre d'essais par condition, et nous allons déterminer huit essais par condition - un total de 64 essais.
 Figure 3. Configuration du canevas représentant la configuration des essais de capture (A) et la configuration des quatre essais dans les Essais et Conditions (B).
Figure 3. Configuration du canevas représentant la configuration des essais de capture (A) et la configuration des quatre essais dans les Essais et Conditions (B).
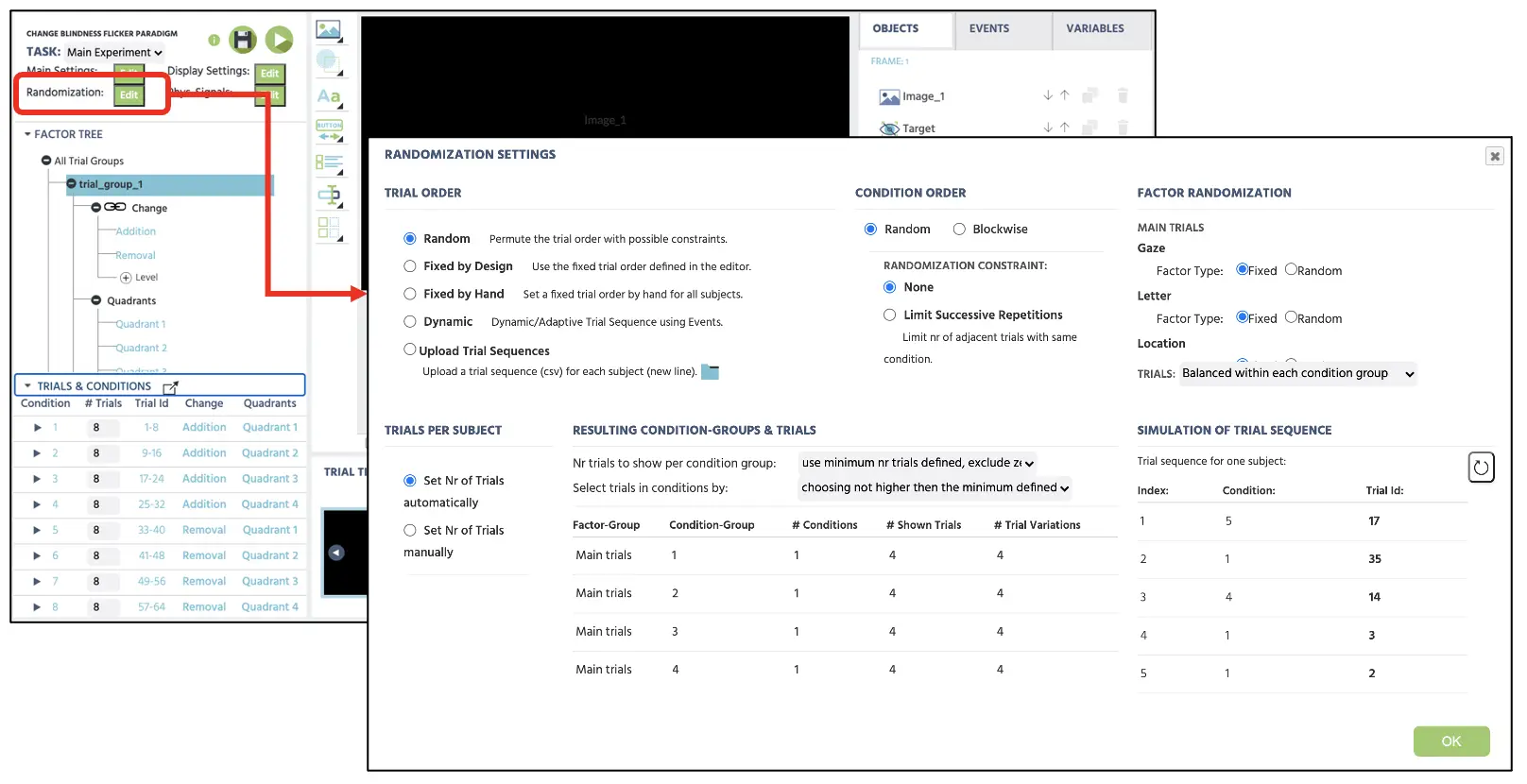
Pour ces 64 essais, Labvanced variera automatiquement la présentation des essais en fonction du Paramètre de Randomisation (voir Figure 4). Le paramètre par défaut restera la première option Aléatoire qui générera une séquence d'essais aléatoire, mais cela pourrait être prédéterminé avec différentes possibilités (Fixé par Conception ou Manuel). L'étude actuelle se déroulera avec l'option Aléatoire sans contraintes, et cela variera aléatoirement la présentation des essais. Pour plus d'informations sur le paramètre de Randomisation, veuillez utiliser ce lien pour plus de détails.
 Figure 4. Affichage du paramètre de Randomisation avec l'option Aléatoire sélectionnée pour présenter aléatoirement les essais sans aucune contrainte.
Figure 4. Affichage du paramètre de Randomisation avec l'option Aléatoire sélectionnée pour présenter aléatoirement les essais sans aucune contrainte.
Partie II : Configuration des Cadres
La deuxième partie de ce guide créera des cadres (présentation des stimuli) que les participants verront pendant leur participation. Encore une fois, la tâche actuelle de clignotement de cécité au changement suivra la procédure générale mentionnée ci-dessus (voir Figure 2). Comme indiqué, un essai commencera par la première image (cadre 1) pendant 250 ms, suivie de la présentation du premier clignotement gris (cadre 2) pendant 250 ms. Cela sera ensuite suivi de la deuxième image (cadre 3) pendant 250 ms et affichera le dernier clignotement gris (cadre 4) pendant 250 ms. Les quatre cadres boucleront continuellement (cadre 1 → 2 → 3 → 4 → retour au 1) jusqu'à ce que l'observateur clique sur le ciblé en changement à l'aide de la réponse de souris à gauche. Après la réponse de la souris au ciblé en changement, un cinquième cadre sera présent qui instruira le participant à déplacer le curseur de la souris vers la croix de fixation centrale pour contrôler sa position à chaque nouvel essai.
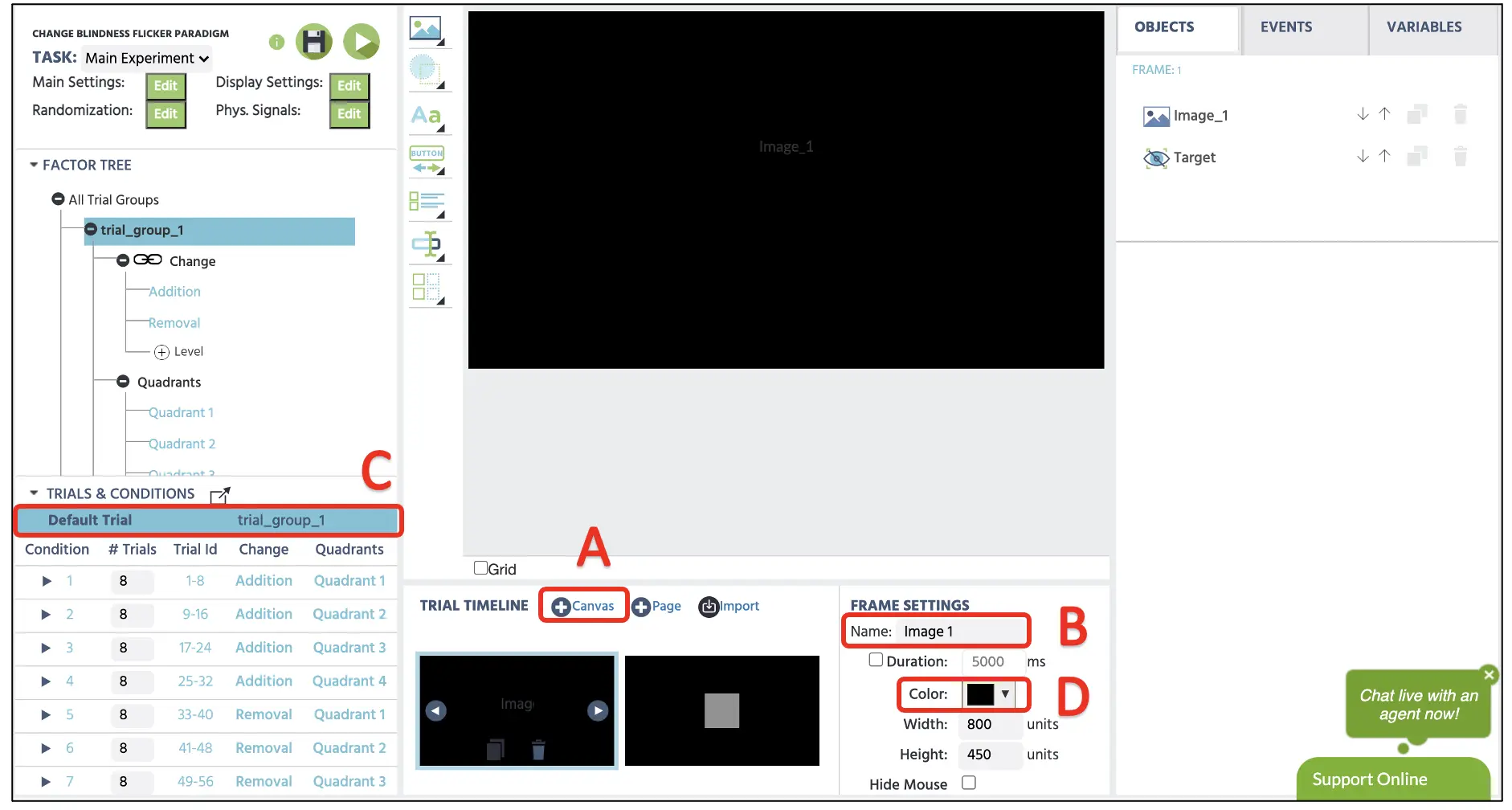
La construction de ces cadres commencera par cliquer sur le bouton Canevas en bas de l'affichage Labvanced (voir Figure 5A). Cliquer dessus cinq fois affichera cinq nouveaux cadres, et nous nommerons immédiatement chaque cadre (par exemple, Image 1, Clignotement 1, Image 2, Clignotement 2, Message) pour maintenir l'organisation de l'étude (voir Figure 5B). Avant de continuer, il serait essentiel de cliquer sur l'Essai par défaut pour s'assurer que cette ligne est mise en surbrillance (voir Figure 5C). Cette partie sert de modèle par défaut pour toutes les conditions ci-dessous. Lorsqu'elle est mise en surbrillance, tout changement dans les quatre cadres s'appliquera à toutes les conditions (c'est-à-dire, ajouter une croix de fixation dans le 1er cadre s'appliquera à tous les 64 essais), ce qui serait pratique pour éviter des configurations inutiles et répétitives. Enfin, nous ferons en sorte que la couleur de fond soit noire pour tous les cinq cadres, que nous pourrions configurer en utilisant l'option Couleur dans les Paramètres du Cadre (Figure 5D).
 Figure 5. Affichage d'un essai échantillon avec création de cadre Canevas (A), option de changement de nom du cadre (B), mise en surbrillance de l'Essai par défaut (C), et option de couleur du cadre (D).
Figure 5. Affichage d'un essai échantillon avec création de cadre Canevas (A), option de changement de nom du cadre (B), mise en surbrillance de l'Essai par défaut (C), et option de couleur du cadre (D).
Partie III : Configuration des Stimuli (clignotements, images, et écran d'instructions de souris)
Cadre I
Avec les quatre cadres préparés dans la partie précédente, nous allons définir le stimulus individuel dans chaque cadre, en commençant par la 1ère image dans le 1er cadre. Tous les 64 couples d'images (non retouchées et retouchées) pour cette étude ont été préparés à l'avance. La 2e image a été retouchée avec Adobe Photoshop pour ajouter ou retirer un élément en tant que ciblé changeant.
Critiquement, les images ont été retouchées de sorte que huit images naturalistes différentes contiennent des changements suivant la configuration des Essais et Conditions. Dans la 1ère condition, le ciblé changeant a été ajouté à l'image modifiée (d'où le nom "Addition") apparaissant dans le 1er quadrant. Dans la 5e condition, le ciblé changeant a été retiré (d'où le nom "Retrait") de l'image originale non retouchée dans la zone du 1er quadrant. Bien sûr, une telle manipulation pourrait être différente pour différents paradigmes de cécité au changement et enquêtes théoriques. Cependant, nous baserons la configuration actuelle en utilisant le contrôle conventionnel pour tenir compte de tous les différents types de changements dans d'autres emplacements d'images. Un accès complet aux stimuli, y compris l'image de clignotement gris, sera disponible via le lien ci-dessous.
Après avoir préparé tous les stimuli d'images, nous devrons les ajouter à la mémoire de stockage de Labvanced. Pour accéder à ce stockage, nous cliquerons sur l'option Média (voir Figure 6A ci-dessous) et choisirons Image pour inviter la fenêtre d'image dans le canevas. En localisant les Propriétés de l'Objet sur le côté droit, nous pouvons ajuster la position, la taille, et l'importance, et sélectionner des images à partir du stockage de fichiers Labvanced. Nous importerons toutes les images en cliquant sur l'icône Fichier (voir Figure 6B). Cela ouvrira la fenêtre de stockage de fichiers pour télécharger et sélectionner les stimuli que nous afficherons pour chaque essai. Pour rappel, le 1er cadre affichera l'image non retouchée, et nous suivrons l'option suivante pour la taille et la position de l'image décrites dans la Figure 6C.
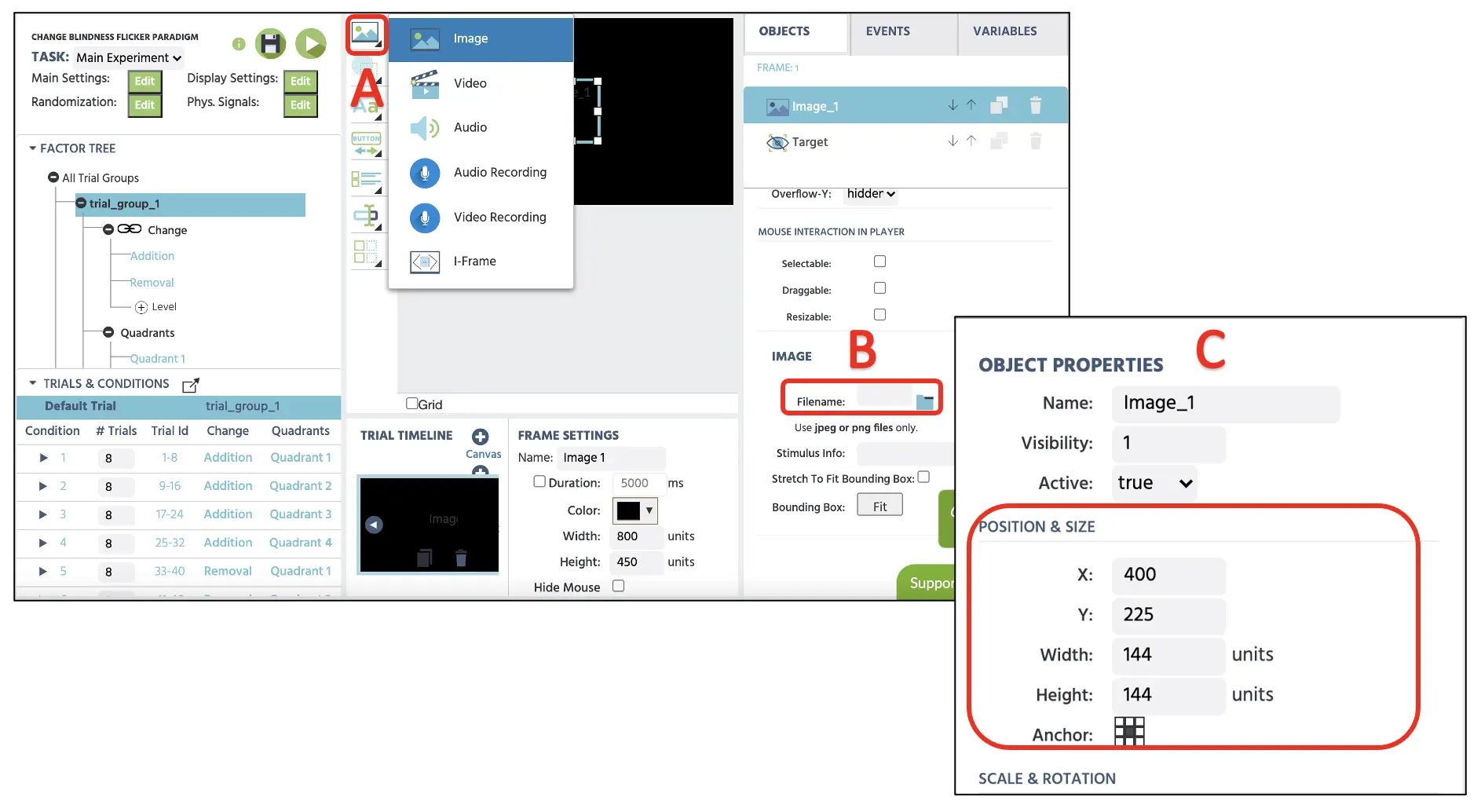
 Figure 6. Affichage de la sélection d'icône média avec l'option d'image mise en surbrillance (A). Cliquer sur l'icône de fichier située à droite (B) invite le stockage de fichiers pour uploader et sélectionner une image à afficher pour chaque essai. Les propriétés de l'objet également sur le côté droit permettent de positionner et de modifier la taille pour la présentation de l'image.
Figure 6. Affichage de la sélection d'icône média avec l'option d'image mise en surbrillance (A). Cliquer sur l'icône de fichier située à droite (B) invite le stockage de fichiers pour uploader et sélectionner une image à afficher pour chaque essai. Les propriétés de l'objet également sur le côté droit permettent de positionner et de modifier la taille pour la présentation de l'image.
Cadre II
Dans ce cadre, nous suivrons la même procédure que dans le 1er cadre en commençant par Media → Sélection d'image. Les options de Position & Taille seront un miroir de l'image précédente, et nous sélectionnerons l'image de clignotement gris à présenter dans ce cadre.
Cadre III
Le 3e cadre suivra également la même procédure que dans le 1er cadre, en commençant par Media → Sélection d'image. Les options de Position & Taille seront un miroir de l'image précédente. Il est important que nous sélectionnions l'image retouchée associée au 1er cadre qui contient le ciblé changeant.
Cadre IV
Dans ce dernier cadre, la procédure fera exactement miroir au 2e cadre en commençant par Media → Sélection d'image. Les options de Position & Taille seront un miroir de l'image précédente, et nous sélectionnerons la même image de clignotement gris que nous avons utilisée dans le 2e cadre.
Enfin, il serait crucial de définir un dernier objet, connu sous le nom d'Élément Invisible, dans tous les cadres. Cela peut être accès en Cliques → Élément Invisible (voir Figure 7), et nous devrons positionner précisément cet élément au-dessus de l'emplacement du ciblé changeant pour tous les quatre cadres.
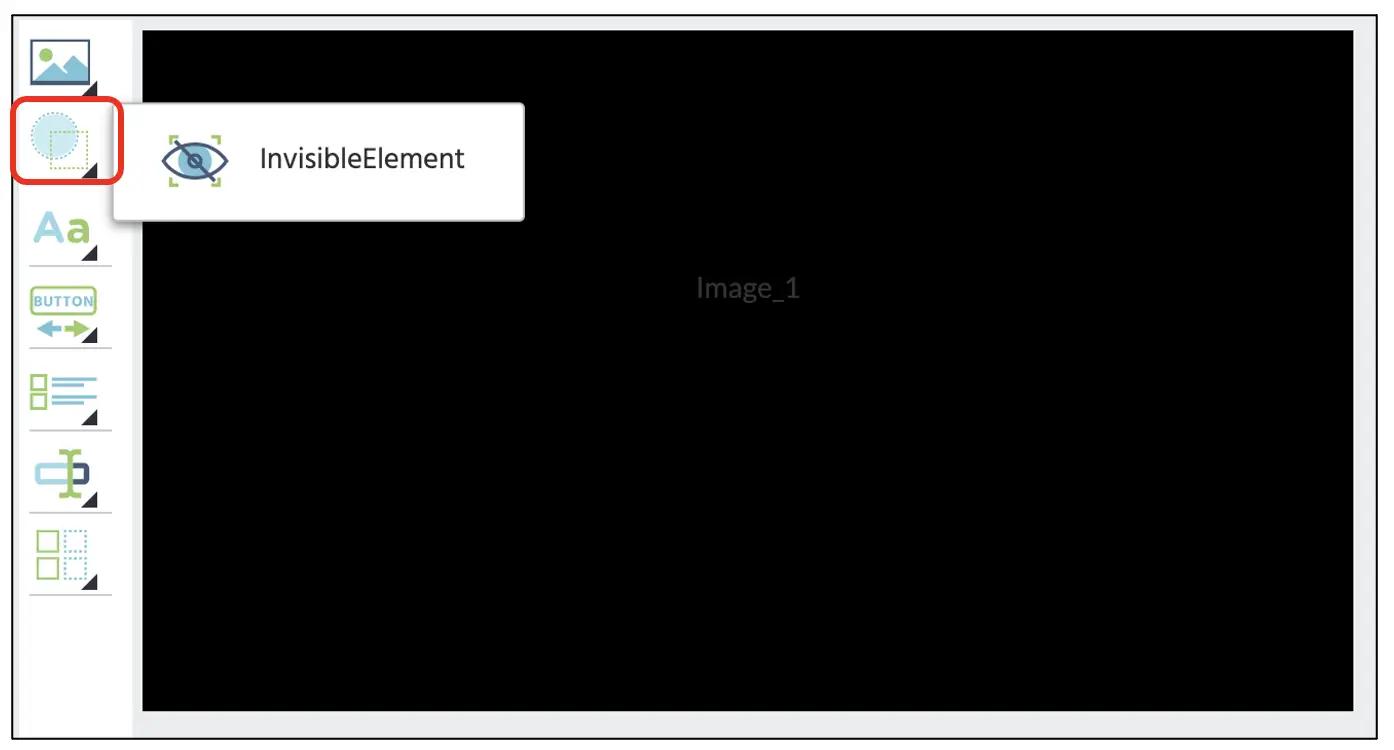
 Figure 7. Affichage de l'icône de forme dans la boîte rouge pour sélectionner l'Élément Invisible.
Figure 7. Affichage de l'icône de forme dans la boîte rouge pour sélectionner l'Élément Invisible.
L'importance de cette configuration est que nous spécifions au programme Labvanced où le ciblé changeant est spécifiquement localisé à travers cet élément invisible que nous pouvons diriger le programme mais qui n'est pas visible pour le participant. Sinon, le programme ne peut pas différencier l'arrière-plan et le ciblé changeant. De plus, cela sera essentiel pour lier avec la réponse au clic de la souris plus tard dans ce guide. L'élément invisible sera fixé avec la même taille et la même position à travers tous les quatre cadres (voir Figure 8). La position variera en fonction de la condition de quadrant et de la taille du ciblé changeant.
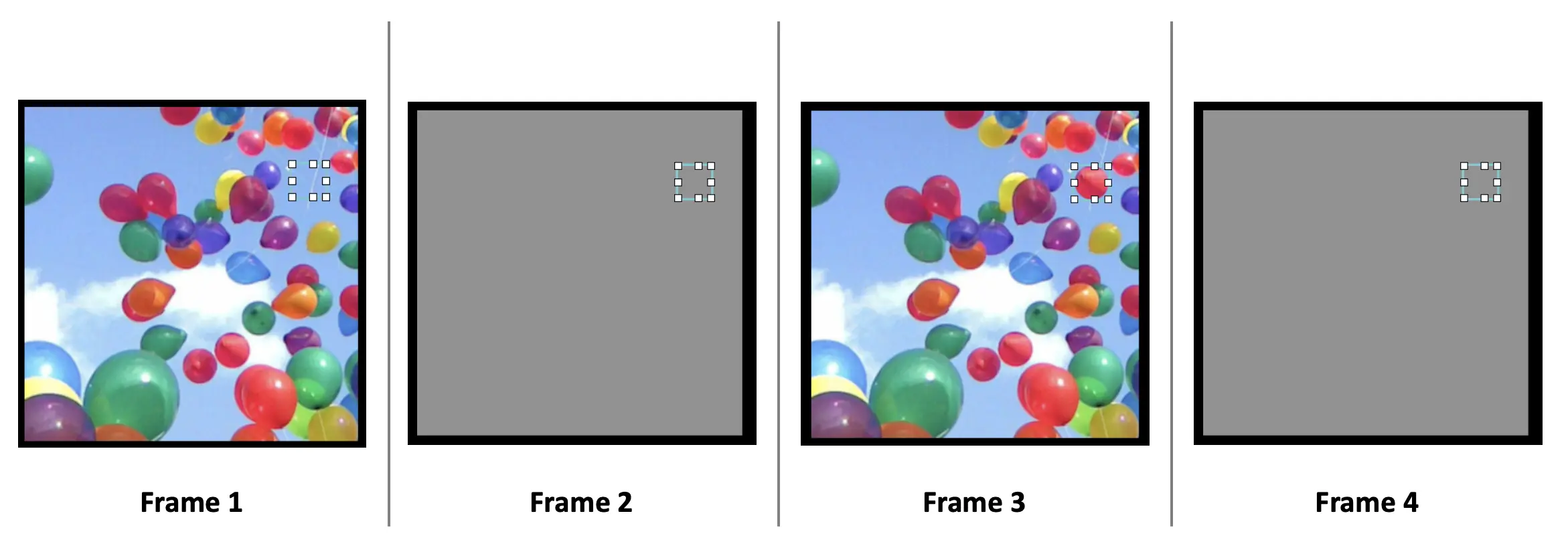
 Figure 8. Affichage des 4 cadres avec les éléments invisibles indiqués dans un rectangle. Dans cet exemple, le ciblé changeant est le ballon rouge ajouté à l'emplacement du 1er quadrant. La taille et l'emplacement de l'élément invisible indiquant le ciblé sont les mêmes dans les quatre cadres.
Figure 8. Affichage des 4 cadres avec les éléments invisibles indiqués dans un rectangle. Dans cet exemple, le ciblé changeant est le ballon rouge ajouté à l'emplacement du 1er quadrant. La taille et l'emplacement de l'élément invisible indiquant le ciblé sont les mêmes dans les quatre cadres.
Cadre V
Dans ce dernier cadre, nous créerons une croix de fixation au centre, invitant l'observateur à déplacer le curseur de la souris vers la fixation. Cela est un contrôle essentiel pour la tâche actuelle impliquant la recherche visuelle, car la position de la souris pourrait biaiser la détection de ciblé si le suivant d'une dépendance sur la localisation du ciblé apparaît autour de la zone récemment présentée. Avec ce contrôle, chaque essai unique se déroulera avec l'emplacement central du curseur de la souris.
Pour définir la fixation et le message d'instruction, nous pouvons commencer par cliquer sur Afficher le Texte (voir Figure 9) pour implémenter la zone de texte dans le canevas. Ici, nous pouvons taper le + dans la boîte avec une taille de police de 36 et le positionner au centre de l'affichage. Nous créerons ensuite un autre Affichage de Texte et inclurons le message comme indiqué ci-dessous (voir Figure 9).
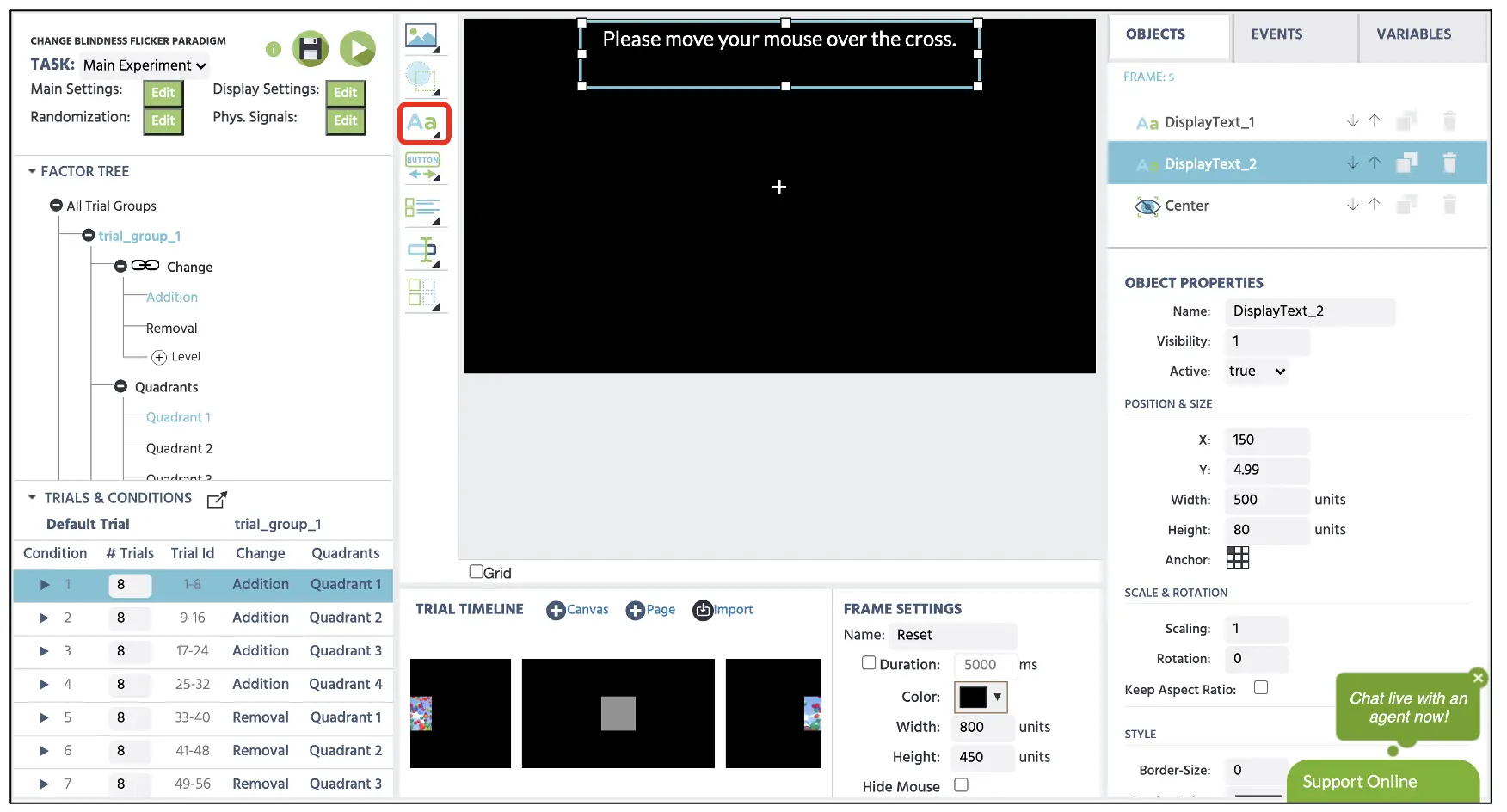
 Figure 9. Affichage du 5ème cadre avec l'option d'Affichage de Texte indiquée dans la boîte rouge.
Figure 9. Affichage du 5ème cadre avec l'option d'Affichage de Texte indiquée dans la boîte rouge.
Avec cette finalisation, nous avons maintenant tous les stimuli affichés dans cette section. Nous allons maintenant passer à la Partie 4 pour programmer la séquence logique que Labvance initiera dans chaque cadre.
Partie IV : Configuration des Événements (durée d'affichage, détection de ciblé et enregistrement des variables)
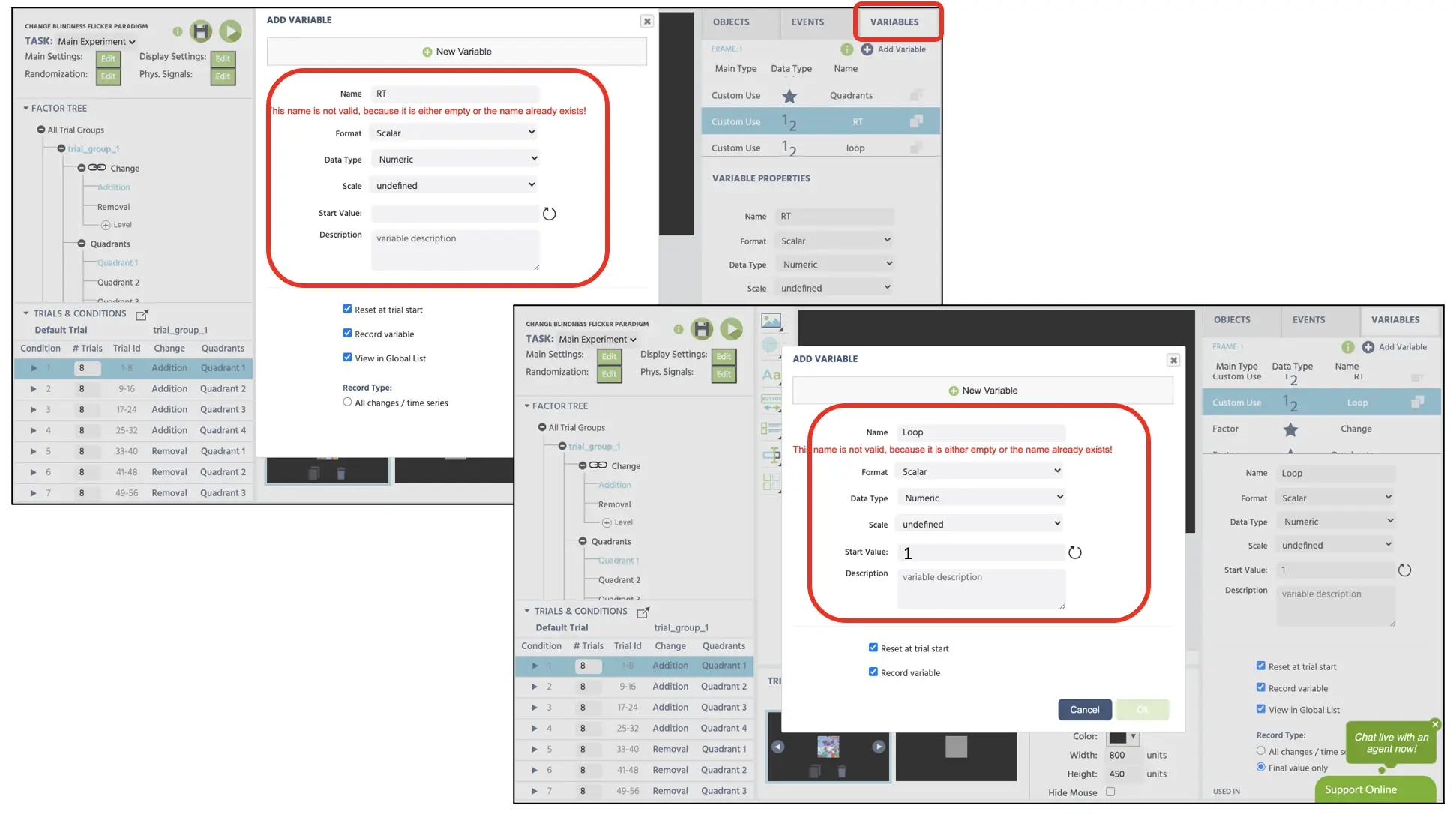
Avant de procéder, nous allons créer deux nouvelles variables pour stocker la mesure du temps de réaction pour la détection des cibles et enregistrer le nombre de fois que la séquence a été répétée pour calculer le temps de détection. Nous avons besoin de ce dernier parce que le programme nous donnera le temps de réaction depuis le début du cadre, mais cette lecture est indépendante du nombre de cycles qu'il a traversés pour les quatre cadres. Nous cliquerons sur les Variables dans l'affichage en haut à droite et sélectionnerons Ajouter une Variable pour créer ces nouvelles variables. Nous procéderons avec les étapes suivantes pour les noms et types indiqués ci-dessous dans les puces (également dans la Figure 10 ci-dessous).
 Figure 10. Affichage de la création de nouvelles variables (Temps de Réponse & Boucle). Les deux variables sont définies avec le type de données numérique. Notamment, la valeur de départ de la variable Boucle est spécifiée avec 1 pour indiquer le premier comptage de boucle lors du début de l'essai.
Figure 10. Affichage de la création de nouvelles variables (Temps de Réponse & Boucle). Les deux variables sont définies avec le type de données numérique. Notamment, la valeur de départ de la variable Boucle est spécifiée avec 1 pour indiquer le premier comptage de boucle lors du début de l'essai.
En suivant la séquence générale du cadre mentionnée dans l'introduction (voir Figure 2 ci-dessus), nous allons créer la structure des Événements séparément par cadre. Dans le cadre 1, nous établirons des Événements séparés pour :
- A. Affichage de l'image 1 pendant 250 ms
- B. Système de comptage des boucles
- C. Enregistrement de la réponse de la souris
- D. Enregistrement du nom du cadre.
Événement Cadre 1A : Affichage de l'image 1
Pour le premier Événement, nous voulons présenter la première image (non retouchée) au centre de l'affichage pendant 250 ms. Par conséquent, la séquence logique dans ce premier Événement est :
- Dès que le cadre commence
- Attendre 250 ms
- Et ensuite passer au cadre suivant
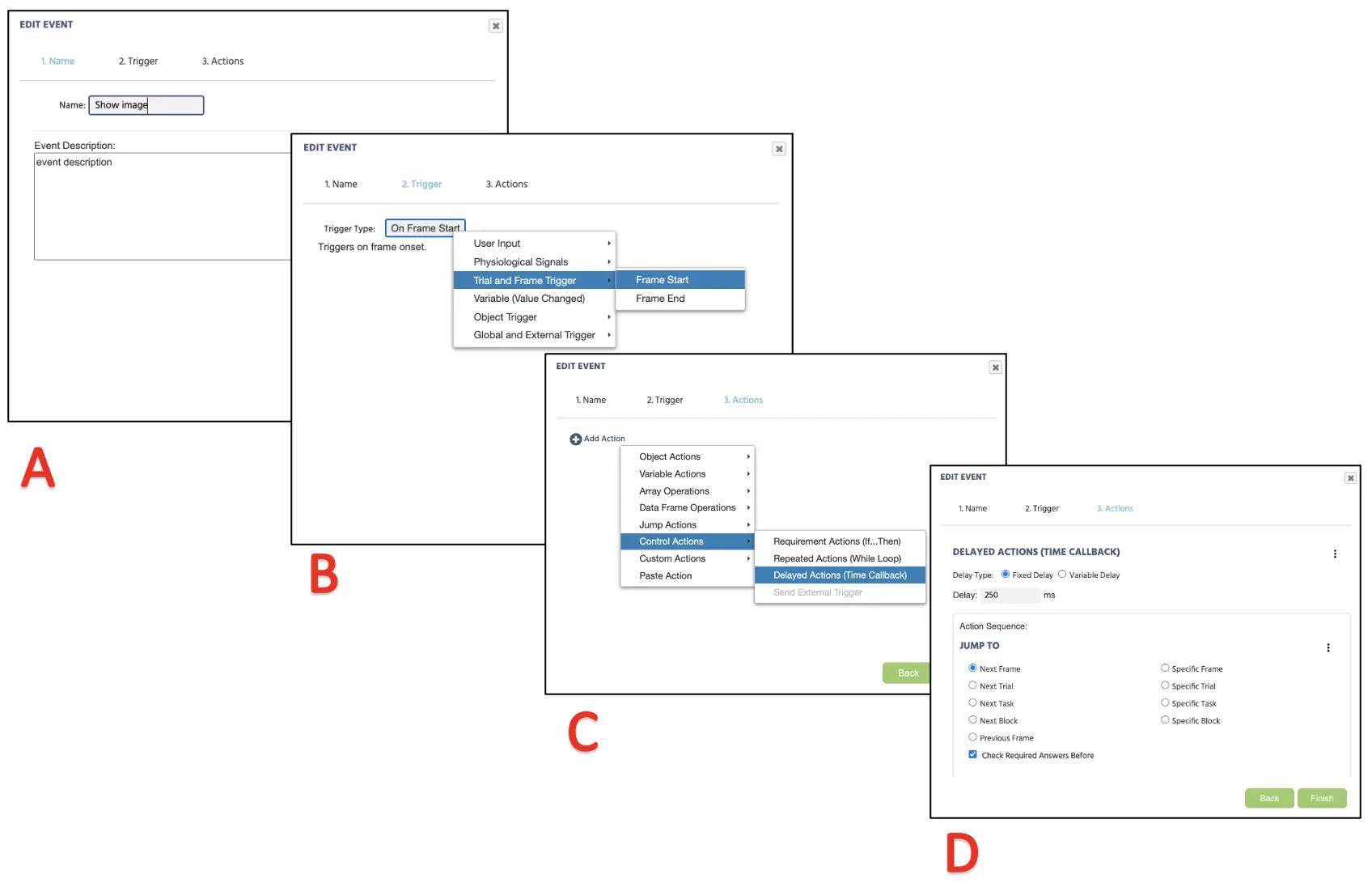
Pour créer cet Événement, cliquez sur Événements en haut à droite à côté des Variables et sélectionnez Événement de Cadre (sur ce cadre uniquement). Dans la première fenêtre de dialogue, nous pouvons nommer les Événements "Afficher l'image" (Figure 11A) et cliquer sur suivant pour procéder à l'option de Déclencheur. Le type de déclencheur est Déclencheur d'Essai et de Cadre → Début du Cadre (suivant la 1ère séquence logique ci-dessus ; voir Figure 11B). Avec ce déclencheur, nous voulons initier l'action de délai de 250 ms (2e séquence logique); par conséquent, cela peut être fixé avec Ajouter Action → Action Retardée (Callback Time) et spécifier 250 ms dans la case de délai (voir Figure 11C). Enfin, pour la dernière séquence logique, cliquez sur Ajouter Action dans la boîte de Séquence d'Action et procédez avec Action de Saut → Sauter vers → sélectionner le Cadre Suivant (voir Figure 11D).
 Figure 11. Affichage de la création du premier Événement pour la présentation de la croix de fixation (cadre 1) suivant la nomination de l'Événement (A), Déclencheur (B), Détermination de l'Action (C), et Exécution de l'Action (D).
Figure 11. Affichage de la création du premier Événement pour la présentation de la croix de fixation (cadre 1) suivant la nomination de l'Événement (A), Déclencheur (B), Détermination de l'Action (C), et Exécution de l'Action (D).
Événement Cadre 1B : Comptage des Boucles
Pour ce 2e Événement, nous spécifions le programme pour compter le nombre de fois que le 1er cadre a été présenté afin de servir de comptage de boucle. Par conséquent, la séquence logique dans ce deuxième Événement est :
- Dès que le cadre commence
- Ajouter la valeur numérique 1 à la variable Boucle existante.
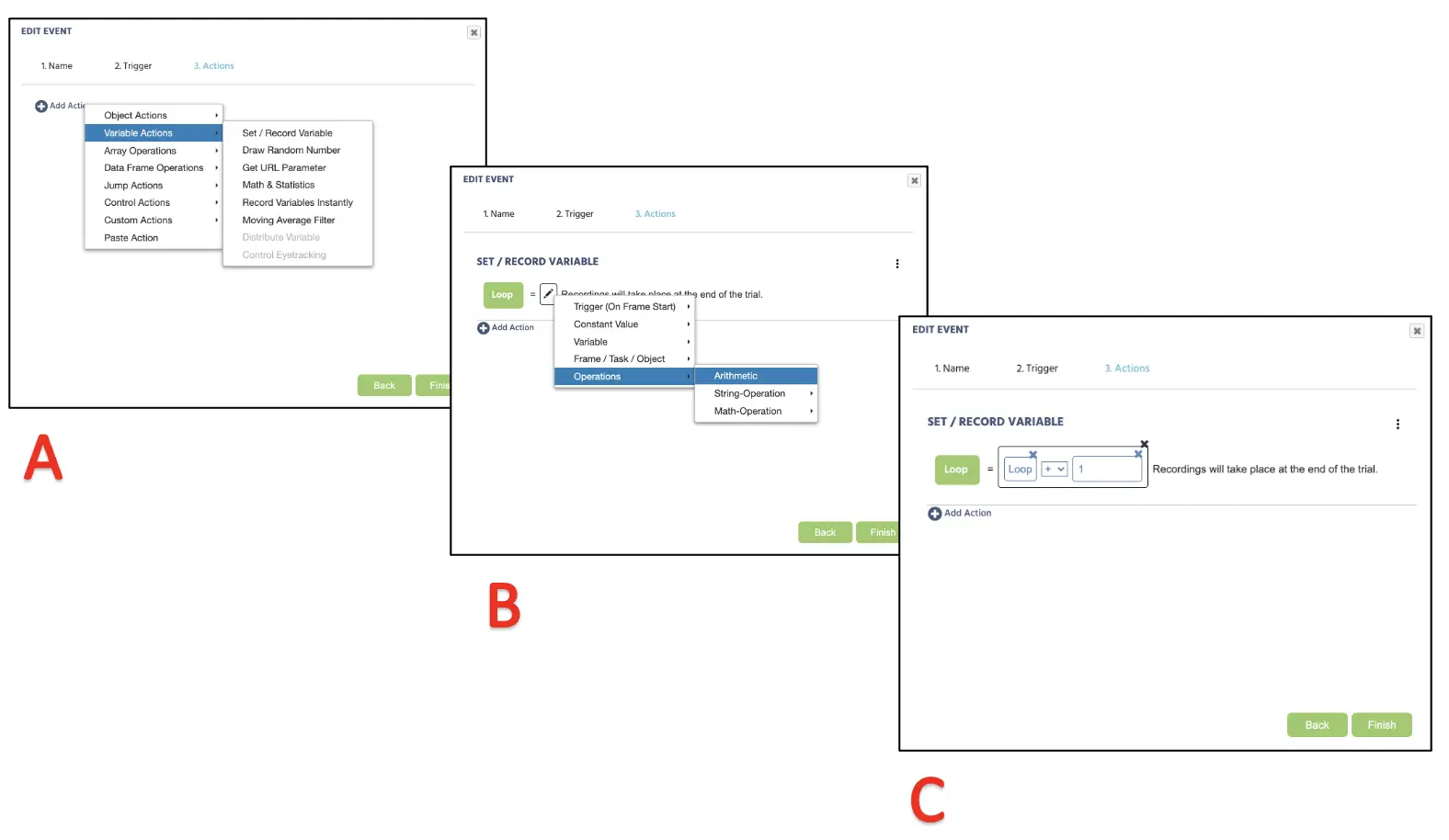
Pour créer cet Événement, cliquez sur Événements en haut à droite à côté des Variables et sélectionnez Événement de Cadre (sur ce cadre uniquement). Dans la première fenêtre de dialogue, nous pouvons nommer les Événements "Comptage de Boucle" et cliquer sur suivant pour procéder à l'option de Déclencheur. Le type de déclencheur est Déclencheur d'Essai et de Cadre → Début du Cadre (suivant la 1ère séquence logique ci-dessus). Avec ce déclencheur, nous définirons le comptage de boucle à la variable Boucle par Action de Variable → Définir/Enregistrer la Variable (voir Figure 12A). Sur le côté gauche, nous assignerons la variable Boucle et effectuerons l'action arithmétique sur la droite (voir Figure 12B). Dans la boîte arithmétique, nous stockerons la même variable Boucle sur la gauche et procéderons avec le processus +1 (voir Figure 12C).
 Figure 12. Affichage de la création du deuxième Événement pour le comptage de boucle suivant la définition/enregistrement (A), sélection arithmétique (B), et opération (C) pour augmenter le comptage de boucle à chaque présentation du Cadre 1.
Figure 12. Affichage de la création du deuxième Événement pour le comptage de boucle suivant la définition/enregistrement (A), sélection arithmétique (B), et opération (C) pour augmenter le comptage de boucle à chaque présentation du Cadre 1.
Événement Cadre 1C : Enregistrement de la réponse au clic de la souris
Pour ce 3ème Événement, nous spécifions le programme pour enregistrer la réponse au clic de la souris sur l'élément invisible que nous avons établi pour indiquer l'emplacement de la cible changeante. Il est important que nous enregistrions le temps de réaction de la détection de la cible à la variable RT que nous avons créée plus tôt. La séquence logique dans ce troisième Événement est :
- Lorsque la réponse au clic de la souris est effectuée sur la cible (élément invisible)
- Enregistrer le temps de réaction depuis le début du cadre (ms)
- Passer au cinquième cadre de message
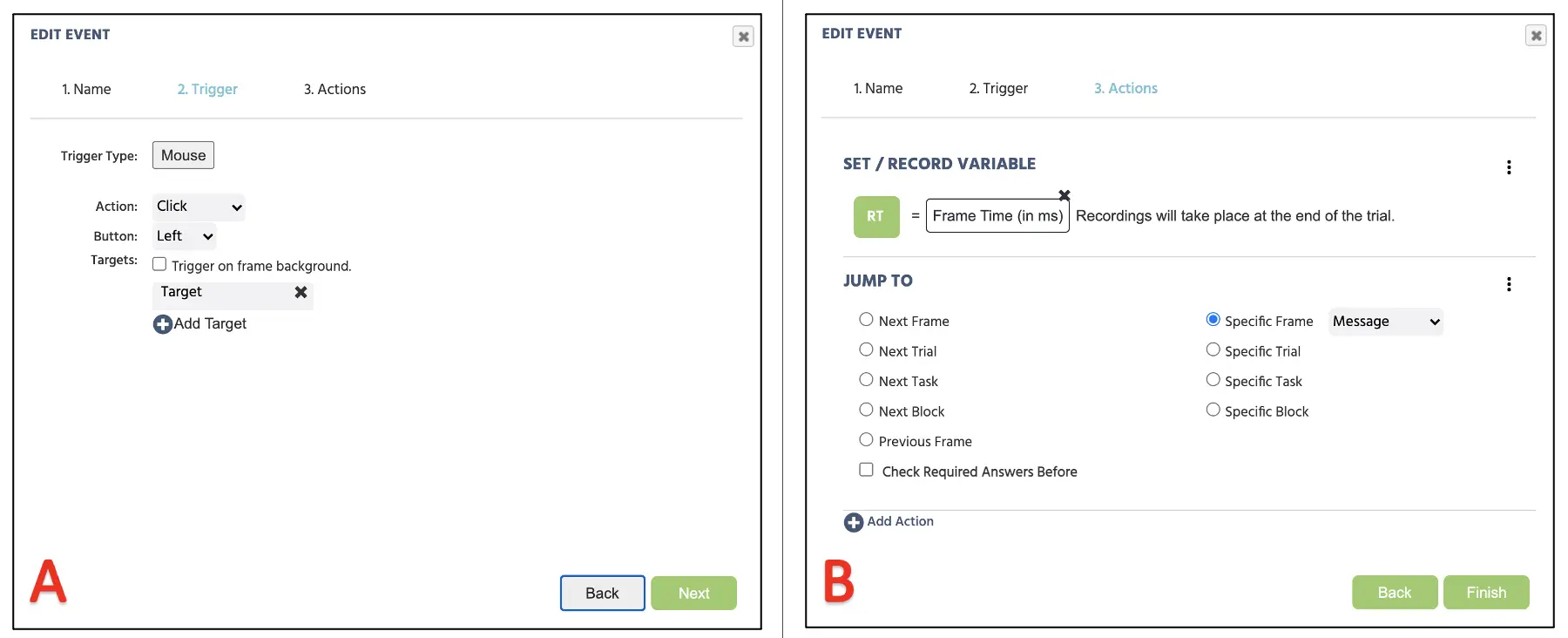
Pour créer cet Événement, cliquez sur Événements en haut à droite à côté des Variables et sélectionnez Événement de Cadre (sur ce cadre uniquement). Dans la première fenêtre de dialogue, nous pouvons nommer les Événements "Détection de Cible" et cliquer sur suivant pour procéder à l'option de Déclencheur. Le type de déclencheur est Entrée Utilisateur → Déclencheur de Souris (suivant la 1ère séquence logique ci-dessus). Dans la même fenêtre, nous laisserons les paramètres par défaut de Action : clic et Bouton : gauche, mais fixerons le déclencheur comme l'élément invisible que nous avons créé (voir Figure 13A). Avec ce déclencheur, nous définirons l'action pour enregistrer le temps de réaction en sélectionnant Action de Variable → Définir/Enregistrer la Variable (suivant la 2e séquence logique). Sur le côté gauche, nous définirons la variable RT et effectuerons l'action arithmétique à droite. À droite, procédez avec Cadre/ Tâche/ Objet → Cadre → Temps Depuis le Début du Cadre (voir Figure 13B). Avec cela, nous demandons non seulement au programme d'enregistrer le RT de clic de souris en ms. Enfin, nous aurons la réponse de la souris pour passer à l'écran de message de centrage de souris, et cela commencera par cliquer sur Ajouter Action → Actions de Saut et sélectionner Cadre Spécifique → Message (suivant la 3e séquence logique ; voir Figure 13B ci-dessous). Cliquez sur Terminer en bas de la fenêtre pour compléter la mise en place finale des Événements pour cette étude.
 Figure 13. Affichage de la création du troisième Événement pour la configuration du déclencheur de souris (A) et spécification de l'enregistrement du temps de réaction et de l'action de saut vers le cadre de message (B).
Figure 13. Affichage de la création du troisième Événement pour la configuration du déclencheur de souris (A) et spécification de l'enregistrement du temps de réaction et de l'action de saut vers le cadre de message (B).
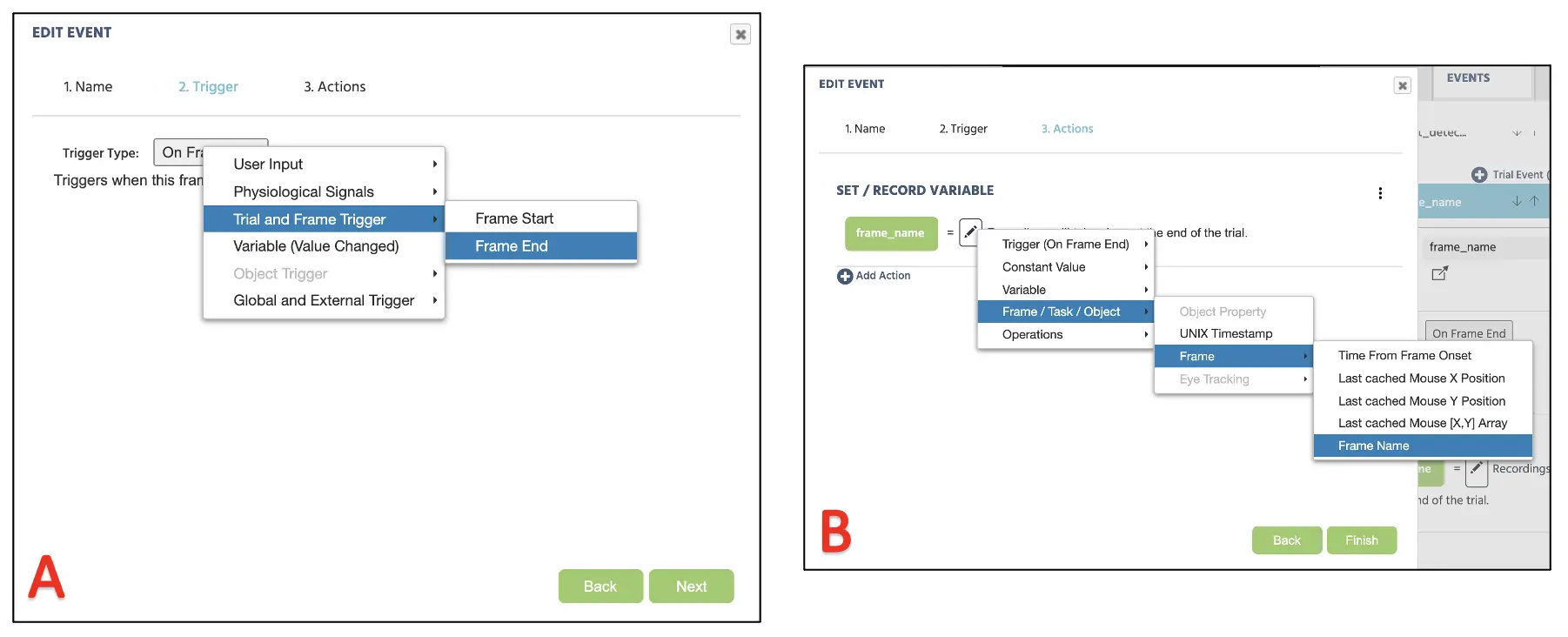
Événement Cadre 1D : Enregistrement du nom du cadre
Pour cet 4ème Événement, nous spécifions le programme pour enregistrer le dernier cadre de l'essai lorsque la réponse au clic de la souris est effectuée. Cela serait une information critique pour calculer le temps de réaction total qu'il a fallu au participant pour remarquer le ciblé changeant, en tenant compte du comptage des boucles et de l'enregistrement du début du cadre (ms) qui s'est produit dans un cadre spécifique. La séquence logique dans cet quatrième Événement est :
- Dès que le cadre se termine
- Enregistrer le nom du cadre à la variable nom du cadre
Pour créer cet Événement, cliquez sur Événements en haut à droite à côté des Variables et sélectionnez Événement d'Essai (sur chaque cadre). Contrairement à la création de Cadres précédente, l'Événement d'Essai appliquera la spécification de l'Événement à tous les cinq cadres de notre étude. Dans la première fenêtre de dialogue, nous pouvons nommer les Événements "Nom du Cadre" et cliquer sur suivant pour procéder à l'option de Déclencheur. Le type de déclencheur est Déclencheur d'Essai et de Cadre → À la Fin du Cadre (suivant la 1ère séquence logique ci-dessus ; voir Figure 14A). Dans la prochaine boîte d'Action, procédez avec Action de Variable → Définir/Enregistrer la Variable (suivant la 2e séquence logique). Sur le côté gauche, nous définirons la variable Nom du Cadre. À droite, procédez avec Cadre/ Tâche/ Objet → Cadre → Nom du Cadre (voir Figure 14B). Cliquez sur Terminer en bas de la fenêtre pour compléter la mise en place finale des Événements pour cette étude.
 Figure 14. Affichage de la création du quatrième Événement pour l'enregistrement de la fin du cadre commençant par le déclencheur de fin de cadre (A) et l'action d'enregistrement du nom du cadre (B).
Figure 14. Affichage de la création du quatrième Événement pour l'enregistrement de la fin du cadre commençant par le déclencheur de fin de cadre (A) et l'action d'enregistrement du nom du cadre (B).
Avec nous avons réussi à établir tous les Événements nécessaires pour le premier cadre ! La procédure pour les deuxième (clignotement 1), troisième (image 2) et quatrième (clignotement 2) cadres fera miroir à la même procédure, sauf pour les Événements Boucle et Nom du Cadre. Cela signifie que nous devrons créer les Événements 1A et 1C pour les cadres 2, 3 et 4, et le dernier 5ème cadre contenant le message de centrage de souris impliquera une structure d'Événement entièrement différente. Cela dit, veuillez configurer les Événements pour ces cadres avant de passer à la mise en place de l'Événement du 5ème cadre.
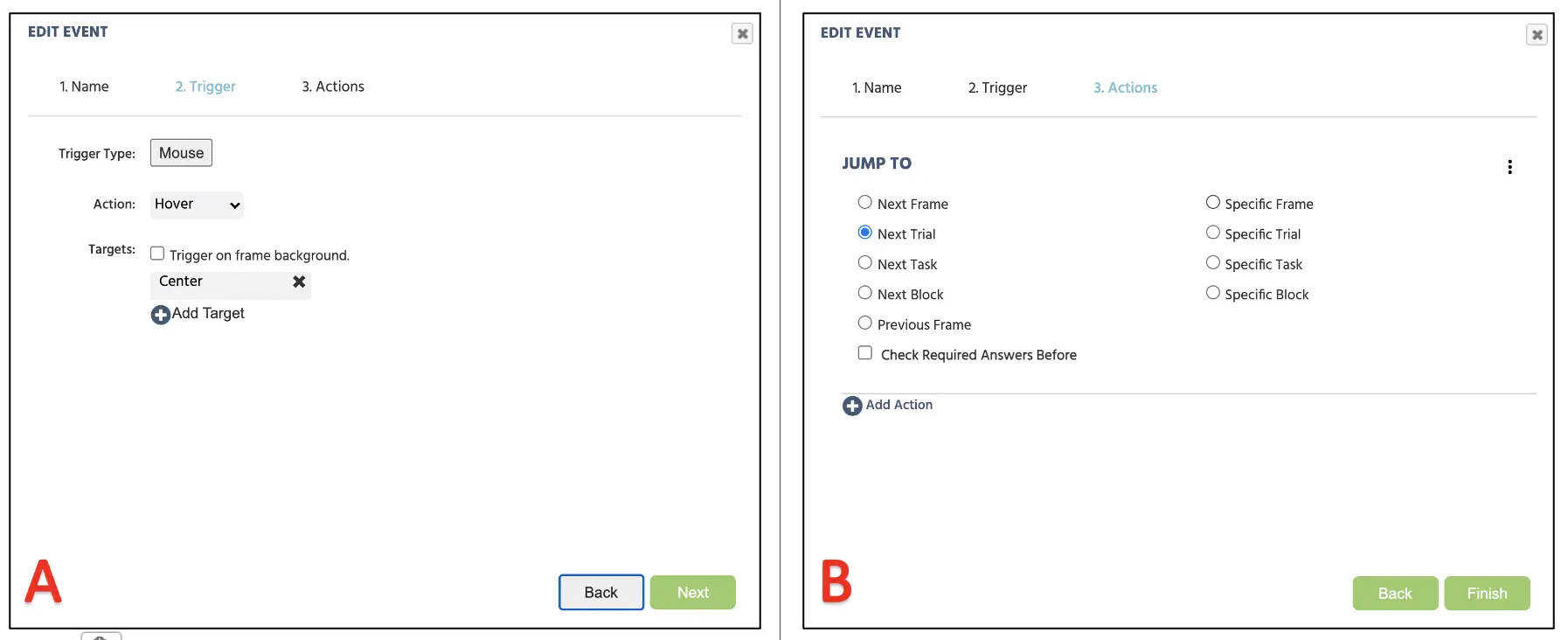
Événement Cadre 5 : Instruction de centrage de souris
Pour ce dernier Événement, nous affichons un message au participant pour déplacer le curseur de la souris vers la fixation centrale afin de réinitialiser la position de la souris. La séquence logique dans cet Événement final est :
- Dès que le curseur de la souris survole la fixation centrale
- Passer à l'essai suivant
Pour créer cet Événement, cliquez sur Événements en haut à droite à côté des Variables et sélectionnez Événement de Cadre (sur ce cadre uniquement). Dans la première fenêtre de dialogue, nous pouvons nommer les Événements "Centrage de la souris" et cliquer sur suivant pour procéder à l'option de Déclencheur. Le type de déclencheur est Entrée Utilisateur → Déclencheur de Souris (suivant la 1ère séquence logique ci-dessus). Dans la même fenêtre, nous définirons Action : Survol et Cible : Centre (croix de fixation centrale ; voir Figure 15A). Avec ce déclencheur, nous procéderons à l'action de Ajouter Action → Actions de Saut et sélectionner Essai Suivant (suivant la 2e séquence logique ; voir Figure 15B ci-dessous). Cliquez sur Terminer en bas de la fenêtre pour compléter la mise en place finale des Événements pour cette étude.
 Figure 15. Affichage de la création d'Événements pour la configuration du déclencheur de souris (A) et action de saut à l'essai suivant (B).
Figure 15. Affichage de la création d'Événements pour la configuration du déclencheur de souris (A) et action de saut à l'essai suivant (B).
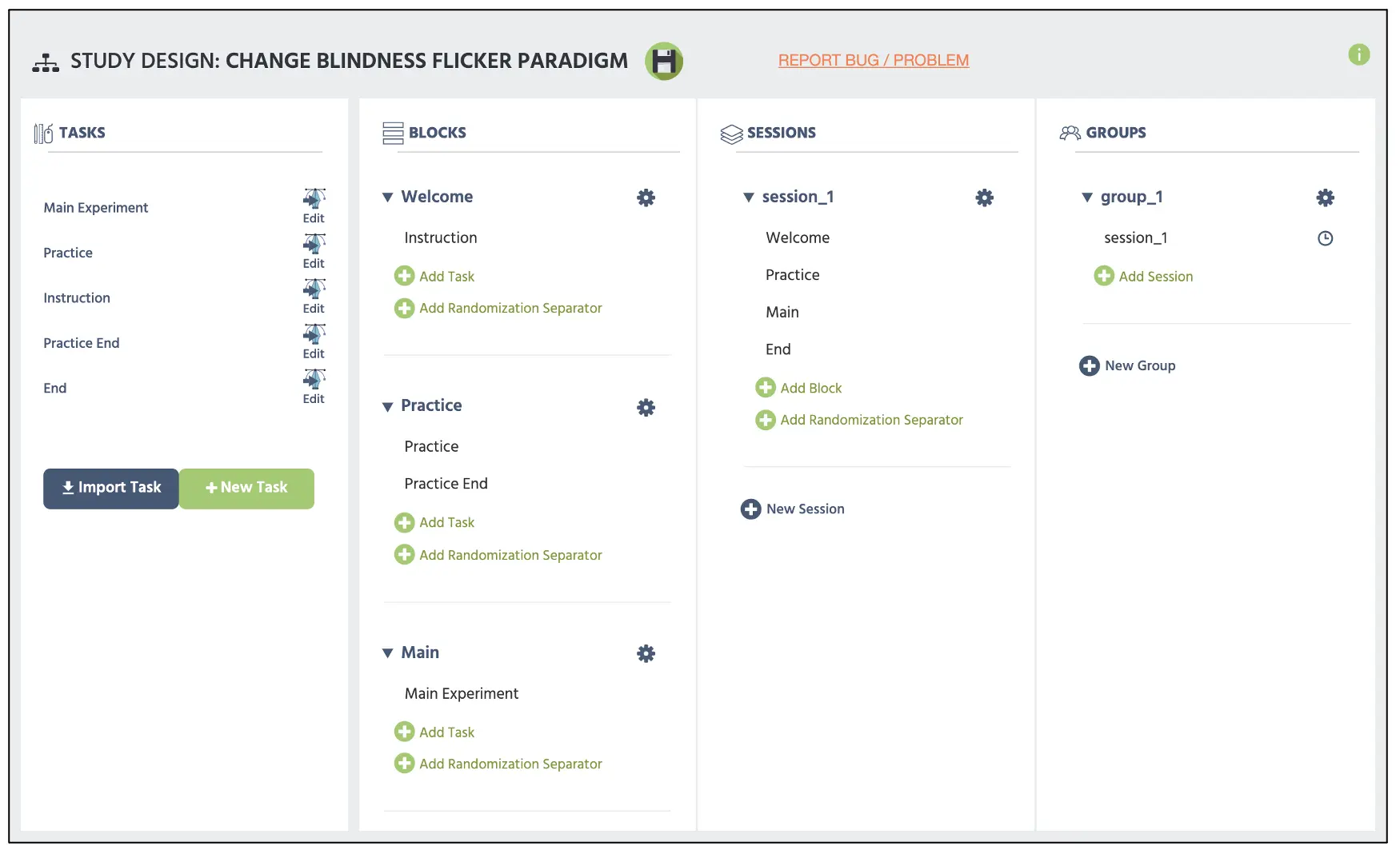
Partie V : Configuration du Bloc
Avec cette configuration finale, nous avons maintenant un paradigme de signalement d'attention de Posner fonctionnel composé de 36 essais dans ce bloc. En fonction de l'étude, les chercheurs peuvent avoir besoin de présenter plusieurs blocs de 36 essais aux participants en fonction de leur enquête. Heureusement, Labvanced permet d'organiser l'étude dans la page de Conception de l'Étude pour organiser différents blocs (voir Figure 16).
 Figure 16. Affichage de la page principale de Conception de l'Étude avec la boîte rouge en haut affichant deux barres parallèles servant de séparateur de Randomisation ajoutées par le Séparateur de Randomisation ci-dessous.
Figure 16. Affichage de la page principale de Conception de l'Étude avec la boîte rouge en haut affichant deux barres parallèles servant de séparateur de Randomisation ajoutées par le Séparateur de Randomisation ci-dessous.
La seule chose qui reste dans ce guide est le document d'instructions/de consentement, le bloc de pratique, les questions démographiques, et d'autres protocoles, mais cela varie selon le chercheur et l'institution pour arrêter ce guide. Pour plus d'informations sur la création de texte, veuillez consulter nos ressources lien pour des informations supplémentaires. De plus, l'étude construite est également disponible en tant que modèle dans notre Bibliothèque en utilisant ce lien avec d'autres paradigmes expérimentaux. Cela dit, au nom de l'équipe Labvanced, je vous souhaite le meilleur dans toutes vos entreprises scientifiques et espère que ce guide servira de pierre angulaire importante pour la construction de votre étude.