Estudio ChatGPT | Guía
Resumen
En esta demostración de ChatGPT, que también puedes importar a tu cuenta y usar como plantilla para construir tu estudio de ChatGPT, puedes ver que cuando un participante escribe un mensaje, la respuesta de ChatGPT aparece directamente en Labvanced!
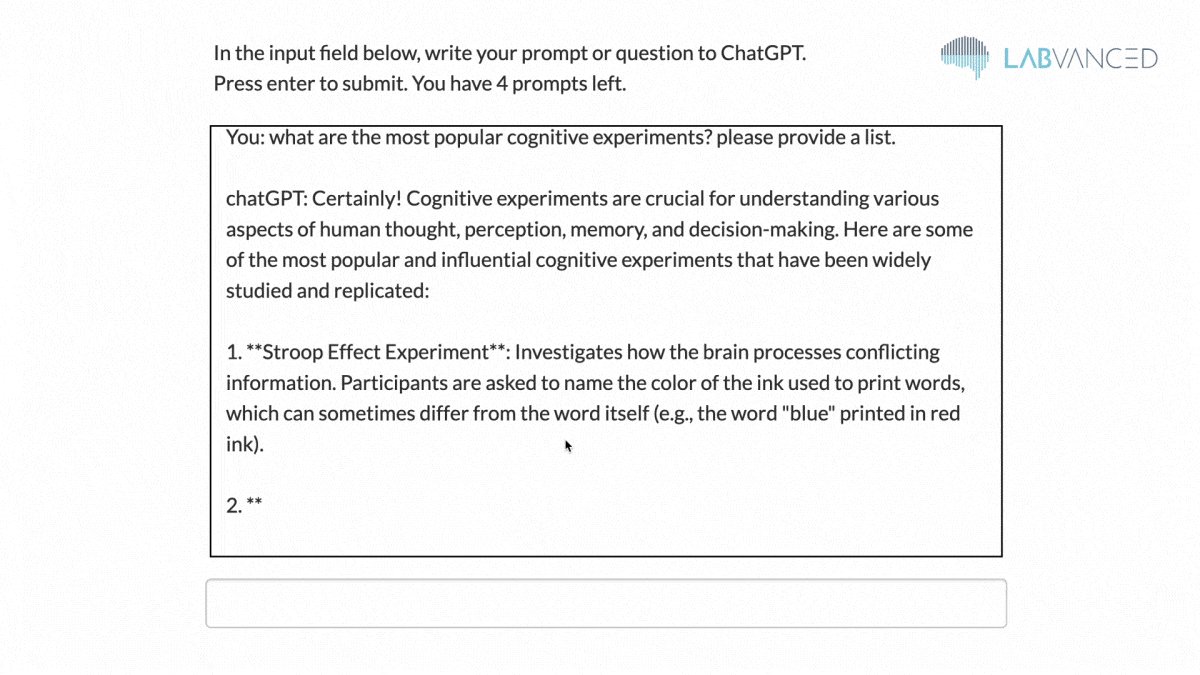
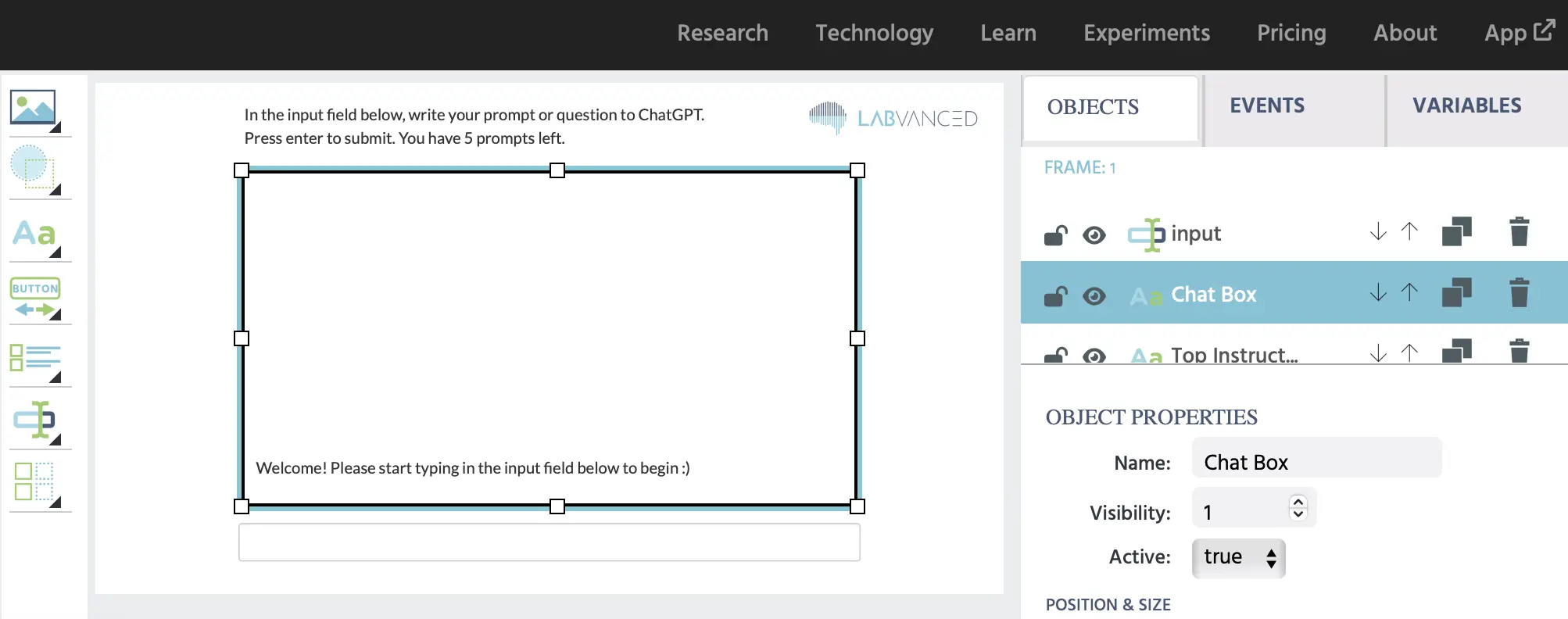
Como se muestra a continuación, hay un área de chat donde se muestra todo el historial y un campo de entrada donde el participante escribe su mensaje:

Así es como la demostración se ve en acción junto con los datos registrados que se muestran al final del video:
En esta guía, discutiremos paso a paso cómo configurar un estudio de ChatGPT para que puedas familiarizarte con su contenido y comenzar a incorporar esta poderosa característica en tu próximo estudio!
Nota: Para establecer una conexión con ChatGPT en tu estudio, necesitas ingresar tu propia clave API única en la pestaña Configuraciones del Estudio bajo la columna Características del Experimento activando la opción dedicada a Integración con Open AI.
Variables en la Tarea de ChatGPT
Las variables mantienen y almacenan los datos registrados, incluidos valores de cadena y numéricos. A menudo, los investigadores que se sienten cómodos usando Labvanced, crearán una variable en el acto, como cuando crean un evento.
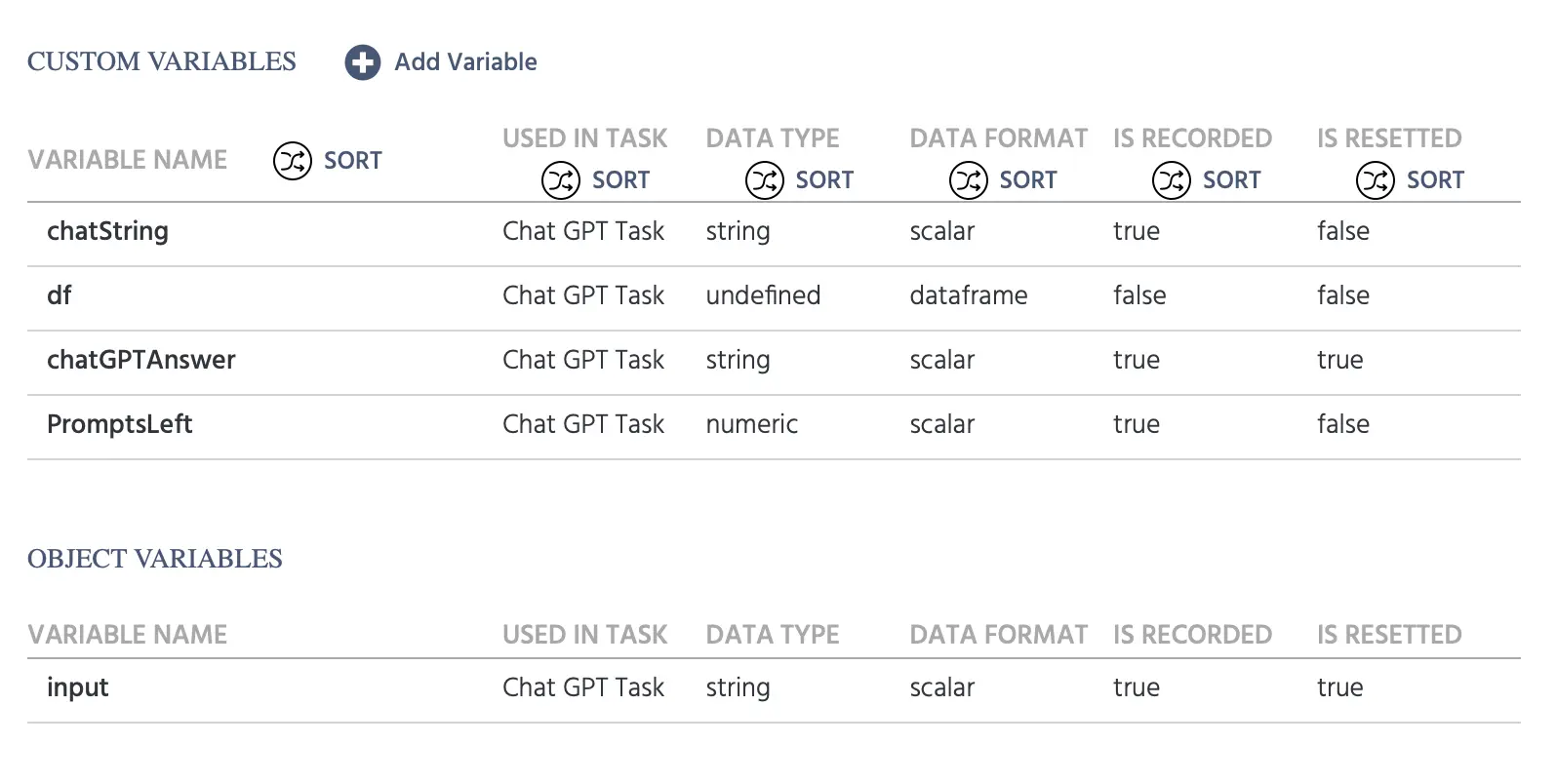
Para los propósitos de esta demostración, enumeraremos las variables por adelantado como se describe en la próxima sección:

| Nombre de la Variable | Descripción |
|---|---|
chatString | Esta es la variable que contendrá toda la cadena del chat y esencialmente formateará la línea en el chat que muestra el mensaje del participante y el mensaje de ChatGPT que se explicará con mayor detalle en la sección de eventos a continuación. Configuraciones Adicionales de la Variable:
|
df | Este es un archivo .csv de 2 columnas que se sube como una variable de marco de datos. |
chatGPTAnswer | Esta variable es reconocida automáticamente por el sistema cuando la llamas [explicado más adelante]. No necesitas crearla en este punto, pero la enumeramos ya que se mencionará más tarde. Configuraciones Adicionales de la Variable:
|
PromptsLeft | Para esta demostración, queremos asignar a los participantes 5 mensajes. Así que necesitamos crear una variable numérica que comience con un valor de 5 y luego usar eventos para disminuir ese contador cada vez que se envíe un mensaje a ChatGPT. Configuraciones Adicionales de la Variable:
|
Input | Esta variable se creará tan pronto como ingreses el objeto de campo de entrada en el editor. Esto almacena el valor de lo que el participante escribe como su mensaje a ChatGPT. Configuraciones Adicionales de la Variable:
|
Agregar Objetos al Lienzo
Para configurar la interfaz de chat y presentar las instrucciones, se deben agregar varios tipos de objetos al lienzo, como se describirá a continuación.

Objetos de Texto para Mostrar
Los objetos de texto para mostrar son necesarios para este estudio de ChatGPT con el fin de:
- Presentar instrucciones
- Mostrar el historial de chat en la pantalla
En esta demostración hemos creado y nombrado los siguientes elementos de visualización:
| Nombre del Texto para Mostrar | Descripción |
|---|---|
Caja de Chat | La Caja de Chat es esencialmente donde aparecerán todos los mensajes del participante y las respuestas de ChatGPT en un formato similar al de un chat. Dentro de este elemento, hay una variable vinculada llamada chatString que mostrará las cadenas del chat del participante y las respuestas de ChatGPT. Instrucciones: Agrega el elemento de visualización, redimensiónalo para que sea grande, cambia el texto del marcador a decir algo más como ‘texto’, resáltalo, en el editor de texto haz clic en la [x] roja en la parte superior y selecciona la variable ChatString del menú. El texto de Valor Inicial aparecerá ahora. |
Instrucciones Superiores | Las Instrucciones Superiores contienen las instrucciones para el participante e incluyen una variable vinculada llamada PromptsLeft que mostrará cuántos mensajes le quedan al participante para usar. |
Creando un Efecto de Caja de Chat
Antes de profundizar, hablemos sobre la caja de chat donde se mostrará la conversación.
Dado que Labvanced es una aplicación que funciona en el navegador, se representa de arriba hacia abajo. Esto influye en cómo se presenta la información. Para crear un efecto similar al de un chat, tenemos que ingresar un comando CSS para el objeto Caja de Chat para que el texto del chat se invierta, con el texto más nuevo mostrado en la parte inferior (queremos esto porque así es como se ve el chat en la vida real con los mensajes más nuevos apareciendo en la parte inferior).
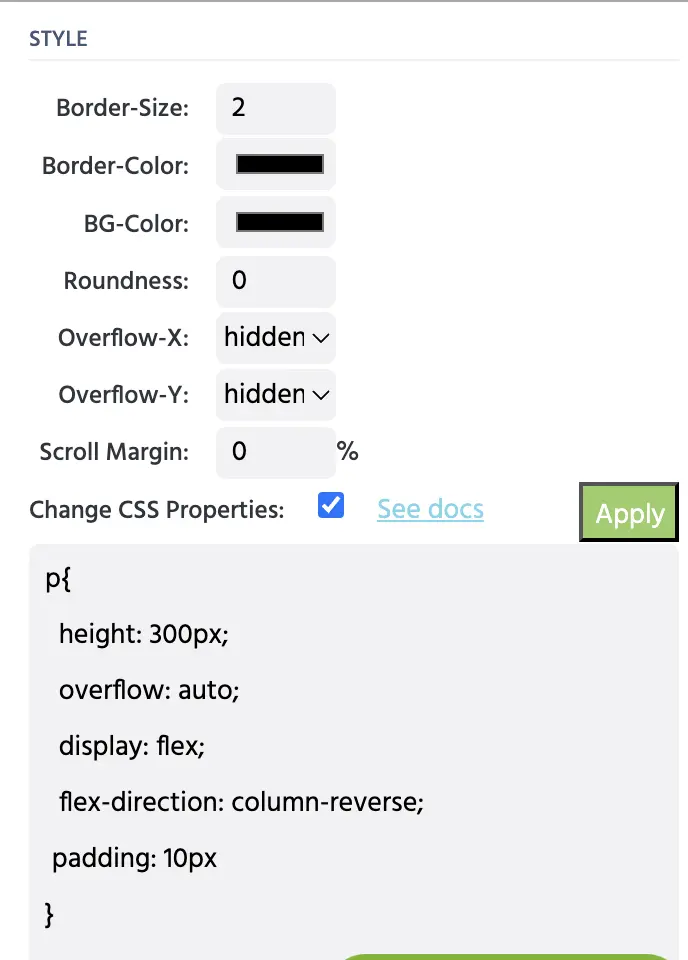
Para crear este efecto, simplemente seleccionas el objeto Caja de Chat y en el panel derecho donde se enumeran las propiedades del objeto, desplázate hacia abajo hasta el área de Cambiar Propiedades CSS e inserta este fragmento de código: p{ height: 300px; overflow: auto; display: flex; flex-direction: column-reverse; padding: 10px }
Esto se logra con la opción de estilo CSS column-reverse, que esencialmente invierte el flujo del texto, mostrando finalmente el mensaje más nuevo en la parte inferior del chat, en lugar de la parte superior.
Esto debería verse así:

Tan pronto como ingreses este fragmento de código, el nombre de la variable ChatString saltará a la parte inferior del objeto.
Usando este mismo panel de Propiedades del Objeto, también puedes especificar el estilo de la caja de chat asignando un Tamaño de Borde y Color de Borde, que, en el ejemplo anterior, tiene el Tamaño de Borde configurado en 2 y el Color de Borde como negro.
Valor Inicial: Texto Dentro de la Caja de Chat
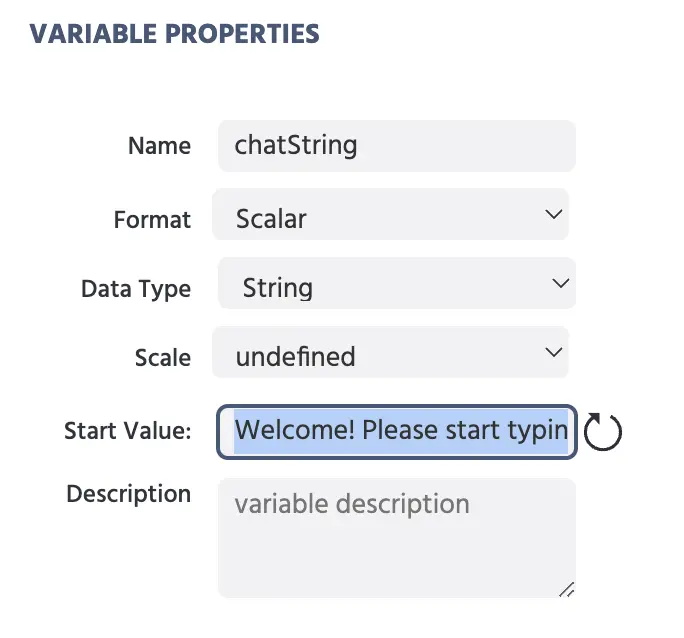
En términos generales, cuando alguien accede a ChatGPT, hay algún tipo de mensaje de advertencia, del tipo ‘Hola, ¿cómo puedo ayudarte hoy?’. Puedes agregar un mensaje de inicio así accediendo a la variable creada (que está vinculada dentro del objeto Caja de Chat) y darle un Valor Inicial escribiéndolo en las Propiedades de la Variable.

Como se muestra arriba, usamos el siguiente mensaje de inicio en esta demostración: ¡Bienvenido! Por favor, comienza a escribir en el campo de entrada a continuación para empezar 😃 <br><br>
Nota: El <br> es una etiqueta HTML para crear un salto de línea en el texto de modo que se crea una nueva línea cuando se crea y se agrega una nueva línea del chat dentro de la caja de chat.
Campo de Entrada
El campo de entrada es donde el participante escribirá su mensaje que se enviará a ChatGPT. Para crear uno, simplemente inserta un objeto de entrada desde el panel de objetos en el lado del editor.
Al insertarlo, se te pedirá que nombres la variable que está asociada con este objeto. Para esta demostración, llamamos a este objeto input.
IMPORTANTE: Además, para controlar aún más las opciones asociadas con este objeto particular, bajo el panel de Propiedades del Objeto en el lado derecho, cuando este objeto está seleccionado, asegúrate de que las siguientes opciones estén indicadas:
- La opción
Mostrar Encabezado de Pregunta:está desmarcada - El
Tipo de Entradaestá seleccionado comotexto. Enfocadoestá marcado comotrue, lo que hará que el campo de escritura esté activo (es decir, el participante no tiene que hacer clic en él cada vez para poder escribir).
Resumen de Eventos
Los eventos son necesarios en este estudio de ChatGPT para llevar a cabo las siguientes acciones:
- Mostrar y enviar el mensaje del participante a ChatGPT
- Recibir y mostrar la respuesta de ChatGPT
- Grabar las cadenas de chat (escritas por el participante y creadas por ChatGPT)
- Progresar al siguiente ensayo
Para los propósitos de esta guía, creamos y nombramos dos eventos principales en los que se abordarán las acciones anteriores:
- Evento Saliente: es decir, enviar un mensaje a ChatGPT y mostrarlo en el chat
- Evento Entrante: es decir, recibir un mensaje de ChatGPT y mostrarlo en el chat
EVENTO SALIENTE
El evento saliente se refiere a acciones que ocurrirán cuando el participante envíe su consulta a ChatGPT, es decir, es la información que está saliendo de Labvanced hacia OpenAI.
Con este evento buscamos:
- Presentar el texto escrito desde el campo de entrada en el área de chat
- Guardar el mensaje escrito por el participante como datos de variable
- Enviarlo a ChatGPT
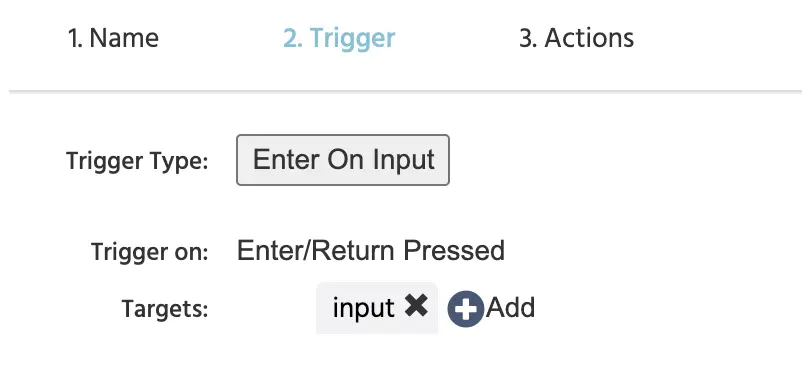
Activador
El activador que activa este evento es el tipo de activador Enter en Entrada con el objetivo específico siendo el objeto input que creamos anteriormente. Así, cuando el participante presiona enter mientras usa este objeto, este evento se activará.

Acciones
Una vez especificado lo anterior, procedemos a definir las acciones que ocurren como resultado de este activador.
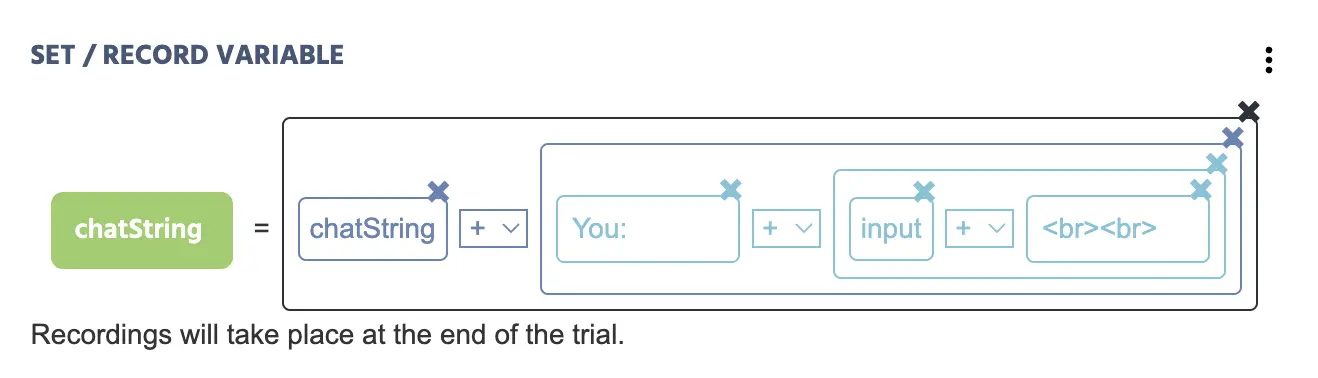
Junto con esto, esta variable empaquetará la consulta del participante (la entrada) en un formato similar al de un chat precediéndola con el texto ‘Tú:’ y luego agregando un espacio en blanco para comenzar una nueva línea.

- La acción
Establecer/Registrar Variablecontiene la variablechatStringque hemos creado anteriormente. - Hay varias
operaciones aritméticasdentro que crean esencialmente el efecto de un chat. Al combinar elementos de cadena con el (+) estás adjuntando y haciendo la cadena más larga al combinar variables y valores. - Aquí hay una explicación de los valores dentro de esta operación aritmética:
ChatString: Llama a la variable específica y luego el resto que sigue se agregará a ella.Tú:Un valor de cadena constante que simplemente escribes para dar al participante su etiqueta.input: La variable llamadainput, es decir, lo que el participante escribió en el campo de entrada se mostrará aquí en la caja de chat.<br><br>: Un valor de cadena constante que es cómo se crea una nueva línea usando el<br>de HTML.
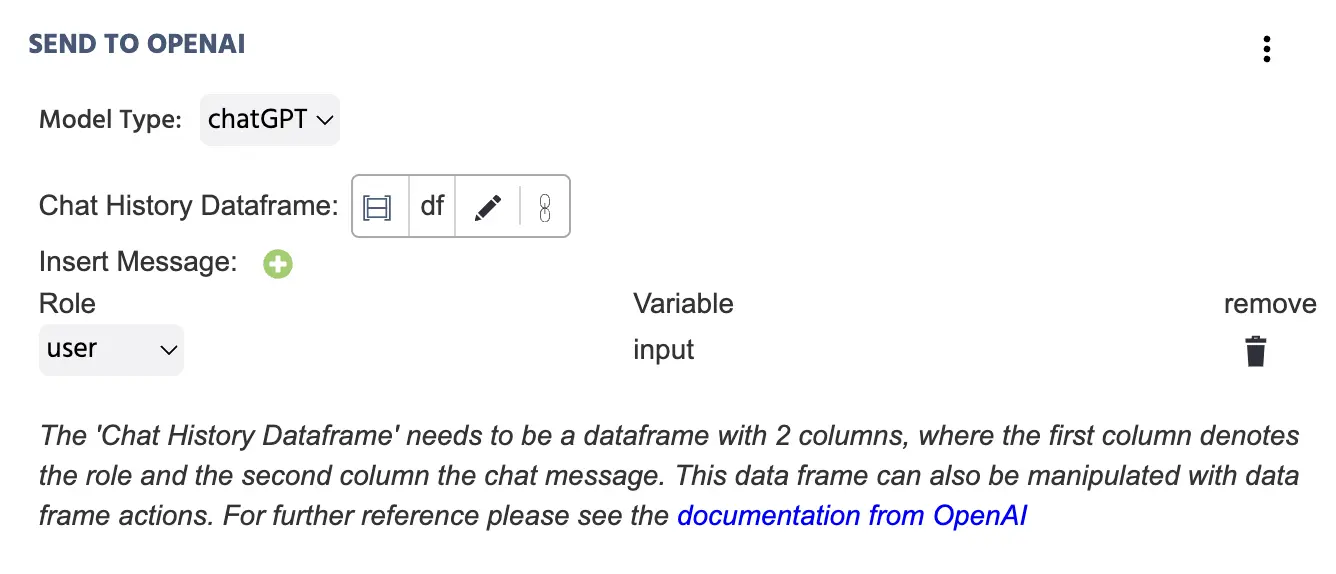
La segunda acción que tenemos en este evento es la acción Enviar a OpenAI, que utiliza una API para enviar lo que el participante escribió (es decir, el contenido de la variable input) a OpenAI.

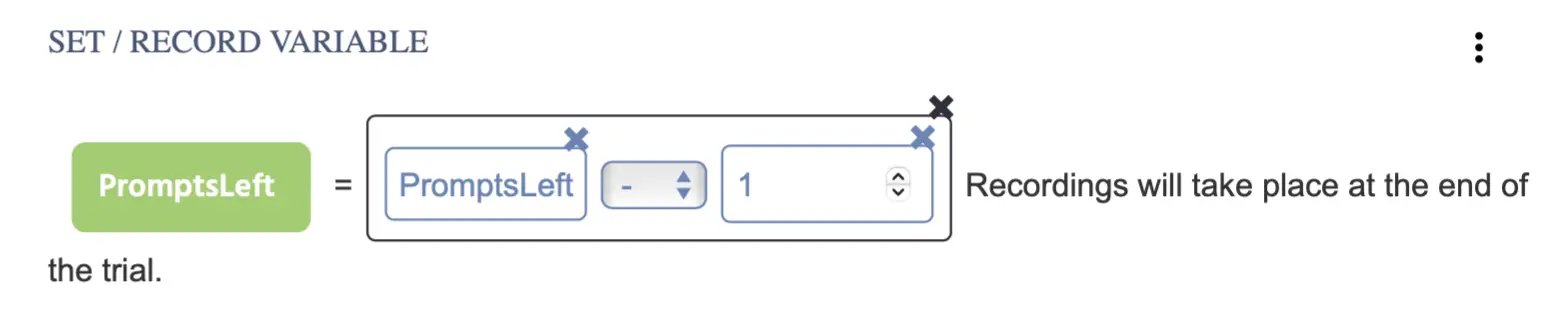
También queremos disminuir el valor de la variable PromptsLeft en 1 (recuerda que al principio asignamos al participante el poder enviar 5 mensajes).

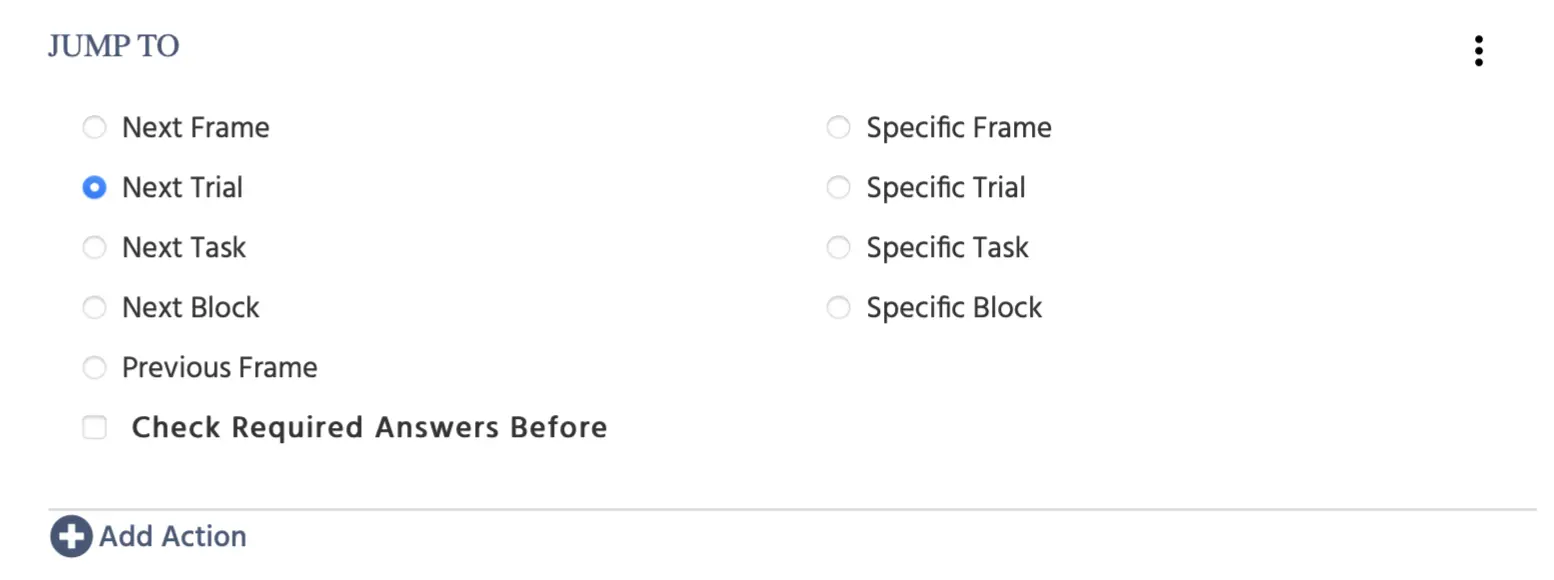
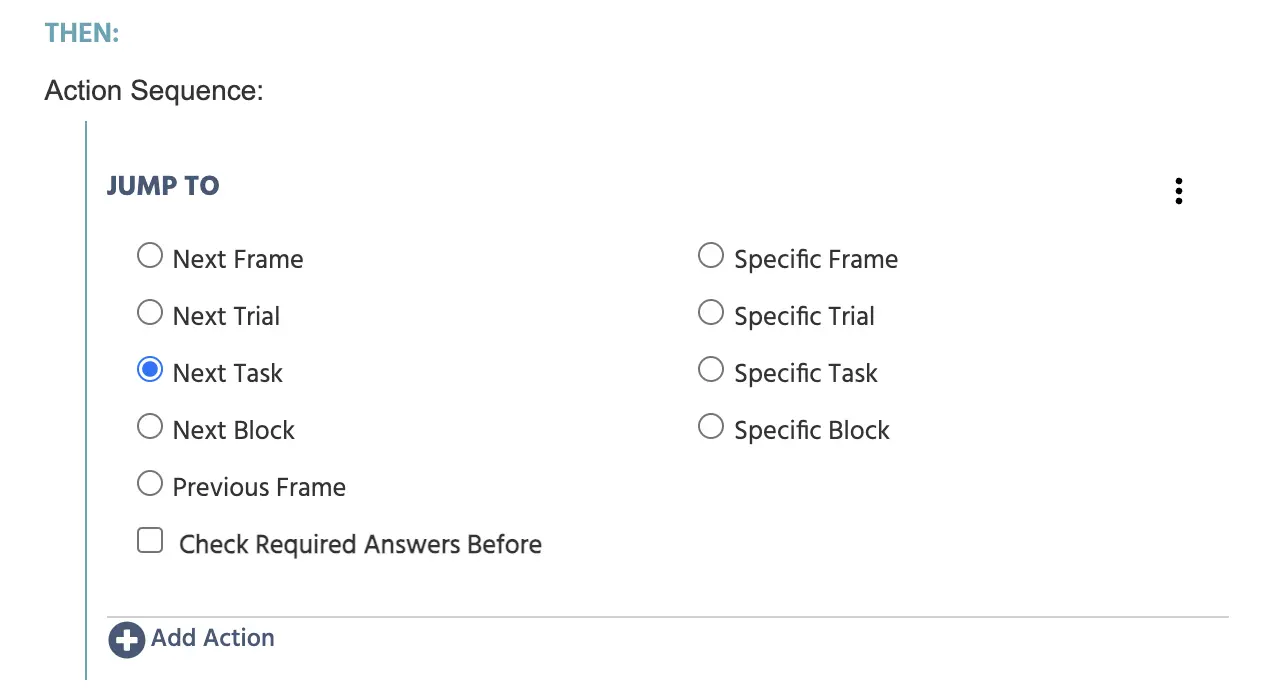
Una vez que el participante presiona enter, también queremos que pase al siguiente ensayo. Así que para eso usamos una Acción de Salto y especificamos Siguiente Ensayo.

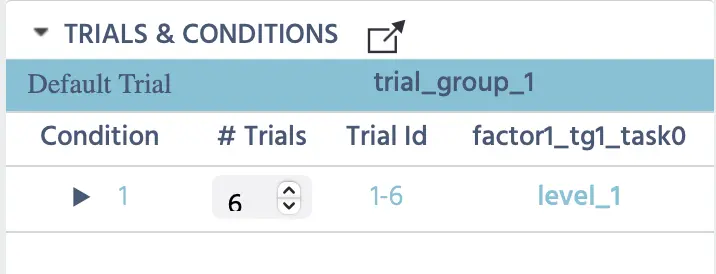
NOTA: Creamos 6 ensayos para este estudio de ChatGPT y entenderás más adelante en la sección que muestra los datos registrados. Por supuesto, hay muchas formas de manejar cómo se utilizan los ensayos y para esta demostración elegimos este enfoque. Si tienes alguna pregunta, ¡no dudes en contactarnos!

EVENTO ENTRANTE
Típicamente, toma tiempo, alrededor de 100-500 milisegundos para obtener una respuesta de ChatGPT. Una vez que se recibe la respuesta, entonces se puede usar como activador para:
- Grabar la respuesta como una variable almacenada
- Presentar la respuesta visualmente en el chat
- Navegar al siguiente ensayo
Activador
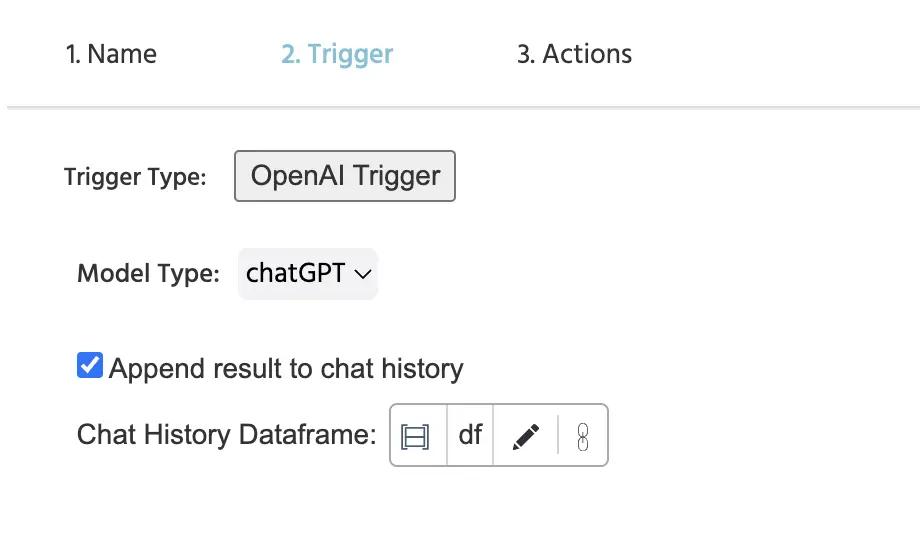
El Activador de OpenAI utiliza la API para recibir la respuesta de ChatGPT y luego almacenar ese valor en el marco de datos de 2 columnas (nombrado df aquí) que creamos anteriormente.

Acciones
Una vez especificado lo anterior, procedemos a definir las acciones que ocurren como resultado de este activador.
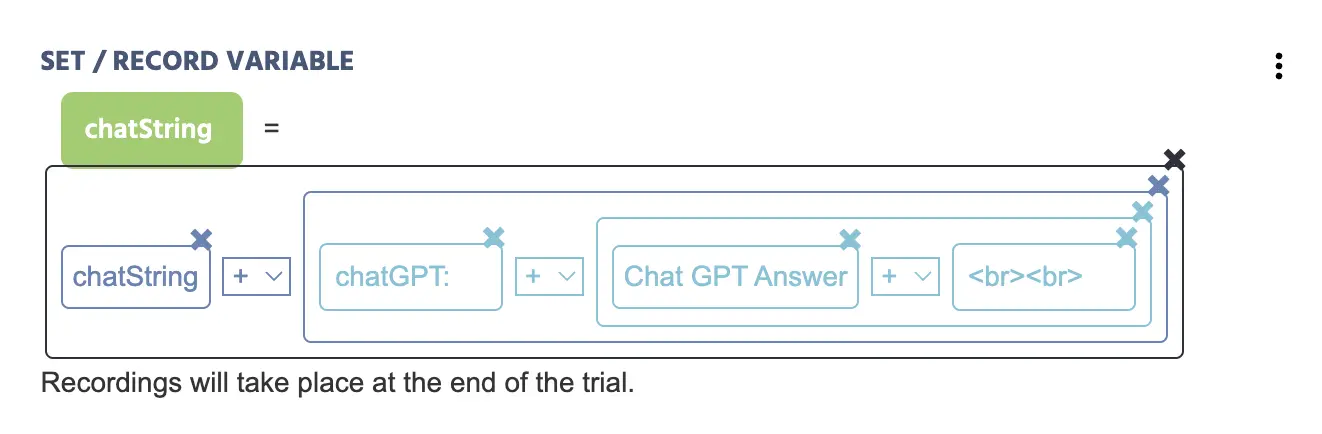
De una manera similar a que mostramos la entrada del participante en el paso anterior, ahora haremos lo mismo para mostrar la respuesta de ChatGPT en el chat.
La diferencia aquí es que en lugar de ‘Tú:’ escribimos ‘chatGPT:’ como el valor de cadena constante para prefijar la respuesta en el chat… y en lugar de la variable ‘input’ seleccionamos la Respuesta de Chat GPT al elegirla como el valor específico del activador que se enumera al hacer clic en el ícono de lápiz.

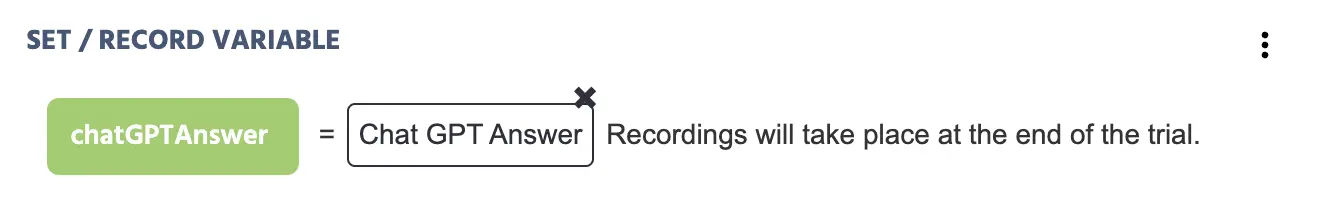
La acción siguiente también se agrega para grabar la Respuesta de ChatGPT (que se recibe automáticamente de la API) como su propio valor.

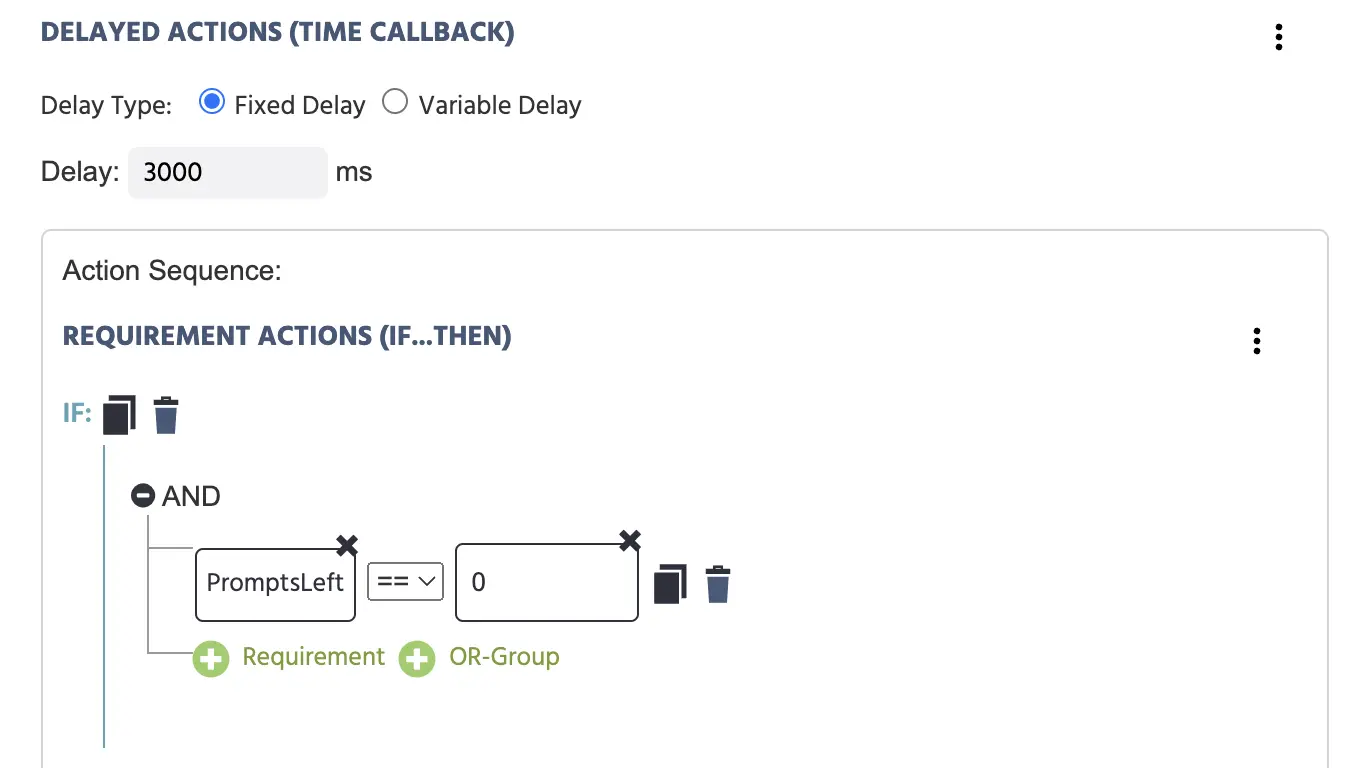
Debido a que la tarea terminará automáticamente cuando el número de Mensajes alcance 0, queremos darle a un participante la oportunidad de leer la última respuesta de ChatGPT, así que retrasamos la finalización del último ensayo por 3000ms usando una Acción de Control llamada Acción Retrasada donde la Acción de Requisito estipula que si la variable PromptsLeft es igual a 0, entonces el experimento progresa a la Siguiente Tarea.


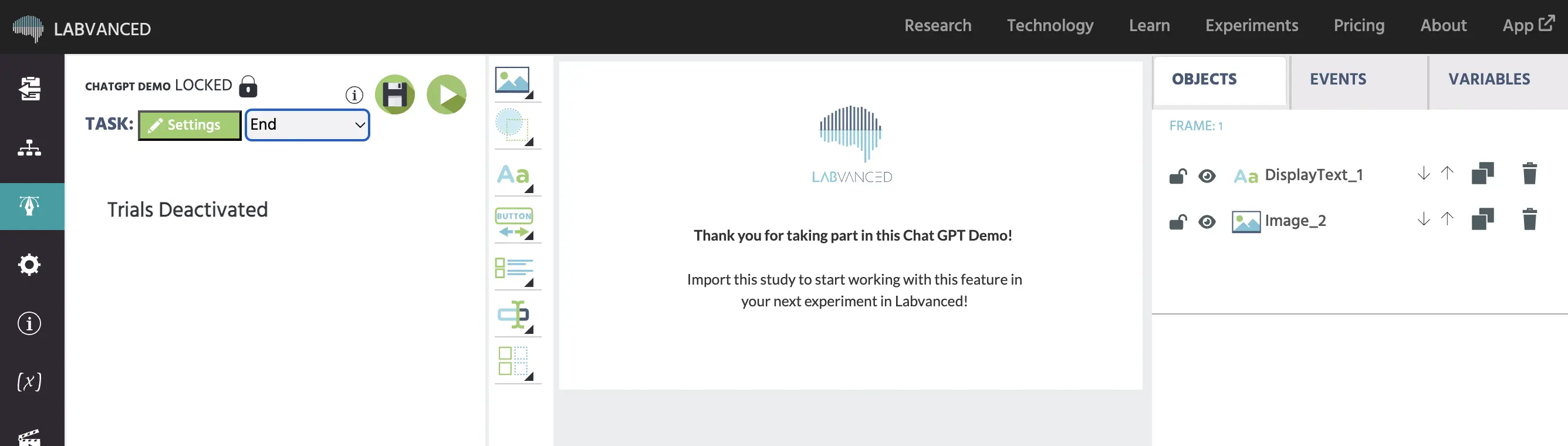
Pantalla Final y Guardar Datos - Tarea 2
En nuestro caso, la siguiente tarea se llama ‘Fin’ y es una pantalla de agradecimiento donde se establece que el experimento acepte la sesión, es decir, el estudio ha terminado.

Eventos para Aceptar la Sesión
Para guardar los datos del estudio, queremos aceptar la sesión y finalizar el estudio cuando el participante alcance este punto.
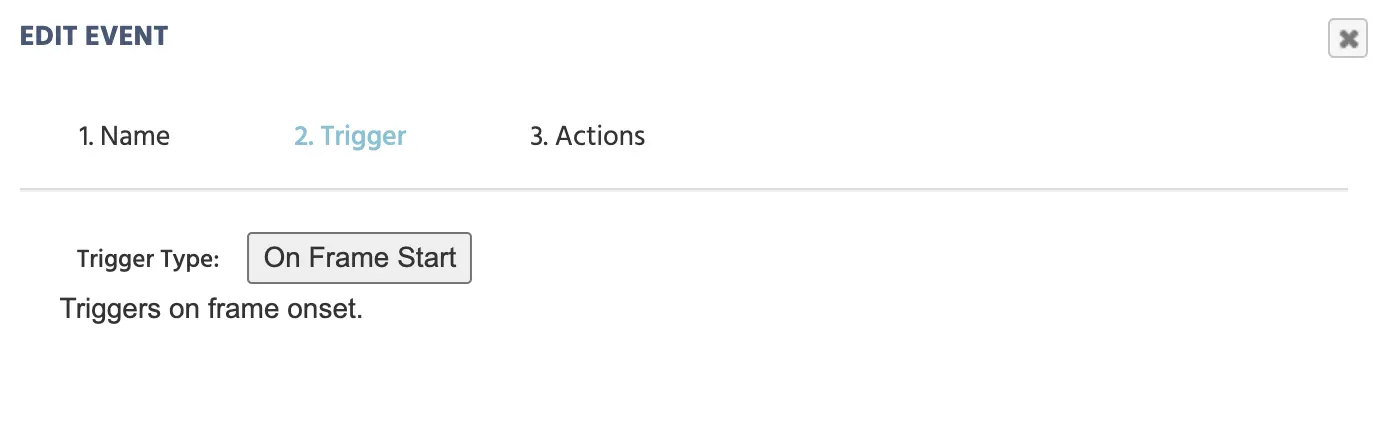
Activador
Así, el activador es Al Comenzar el Marco:

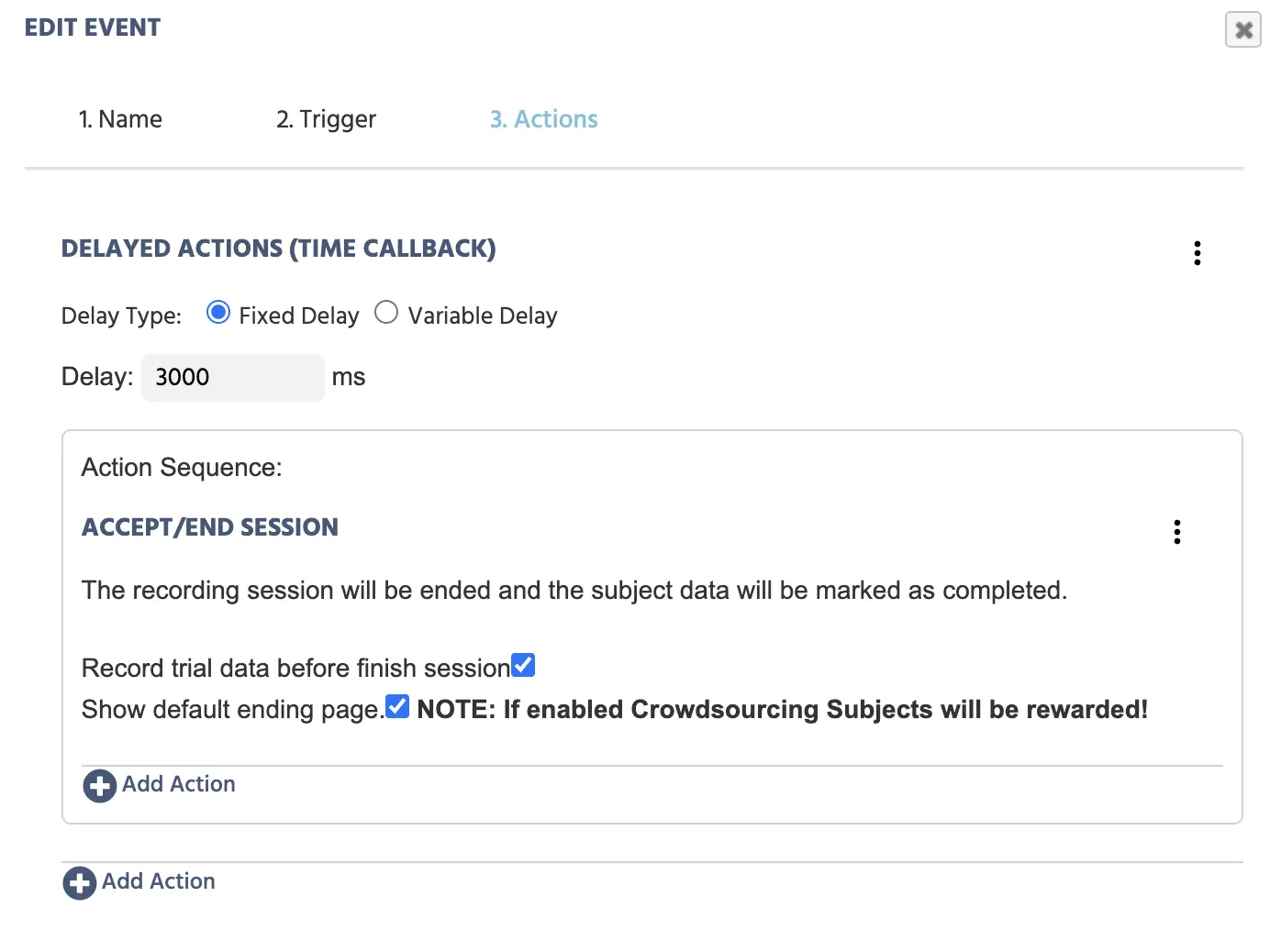
Acción
Usando otra Acción Retrasada, se utiliza la Acción de Salto → Aceptar / Finalizar Sesión para guardar los datos.

Utilizamos la acción retrasada porque el estudio se cerrará/terminará automáticamente después de que haya transcurrido el tiempo y queremos dar a los participantes tiempo para leer lo que hay en la pantalla antes de que termine el estudio.
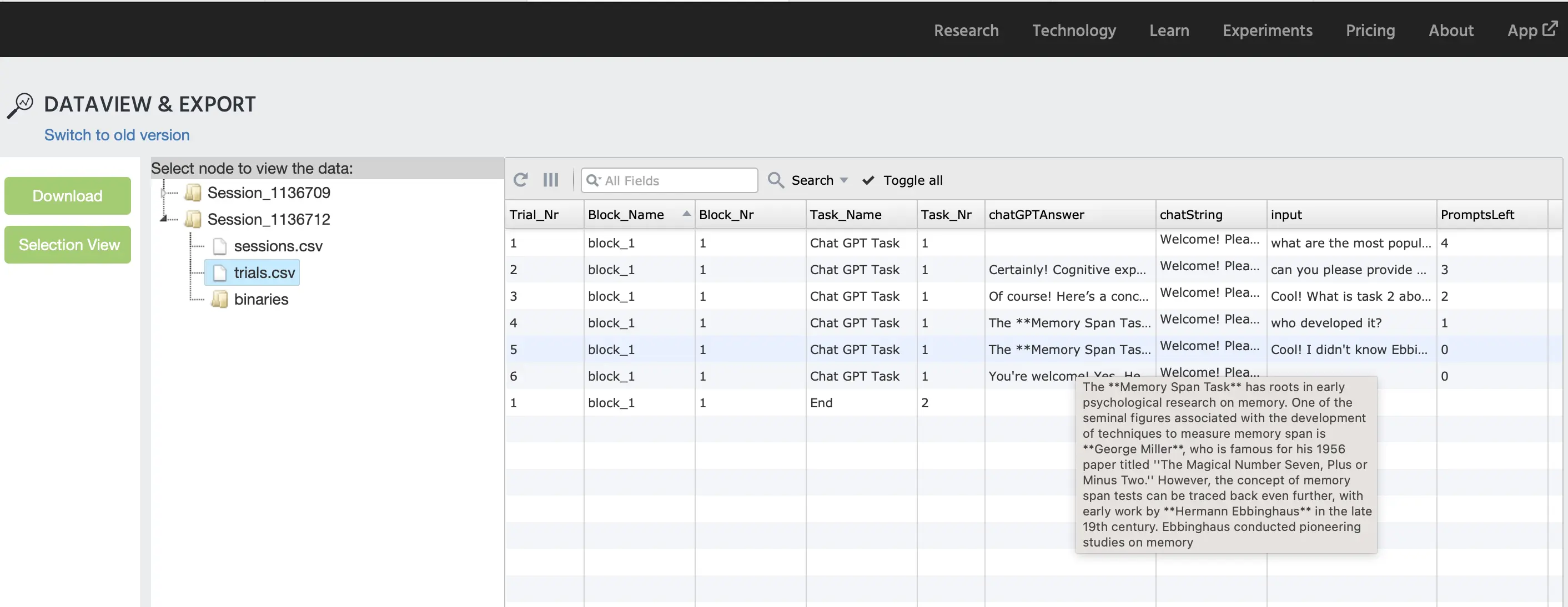
Vista Previa de Datos Registrados de la Demostración de ChatGPT
La imagen a continuación captura cómo se verá el conjunto de datos de este estudio en la pestaña Vista de Datos y Exportar donde se muestran los números de ensayo (Trial_Nr), el nombre de la tarea (Task_Name), las Respuestas de chatGPT, y los mensajes de los participantes (input), así como el número de mensajes restantes (PromptsLeft):

Conclusión
En resumen, esta demostración muestra cómo puedes utilizar la función de ChatGPT para crear una interacción y diálogo entre el participante y ChatGPT mientras guardas las entradas y respuestas como valores de variable.
Existen muchos enfoques y formas en que esta función se puede utilizar para construir un estudio de ChatGPT. Así que no dudes en contactarnos si tienes alguna pregunta.