
Objetos
Descripción: Trabajando con Objetos
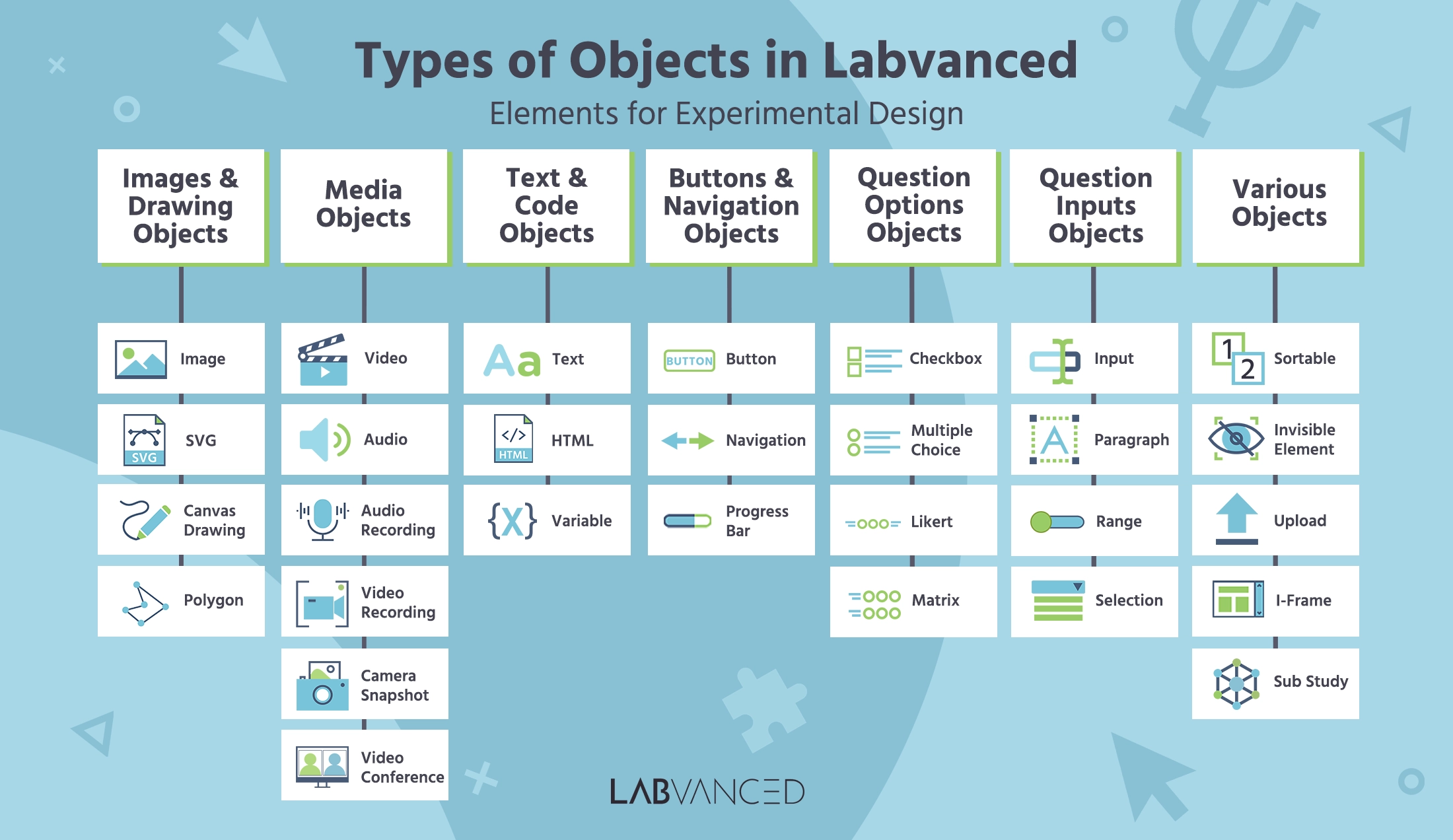
Los objetos son la instancia más baja en la jerarquía de tareas y se colocan en los marcos. En el editor de tareas, los objetos se agrupan en 7 grupos: Medios, Formas, Texto, Botones y Navegación, Opciones de Pregunta, Entradas de Pregunta y Variados de Pregunta. Estos elementos se utilizan como bloques de construcción a partir de los cuales puedes crear tu tarea experimental y estímulos.
Para obtener una visión general de los objetos disponibles en Labvanced, por favor mira este video introductorio:
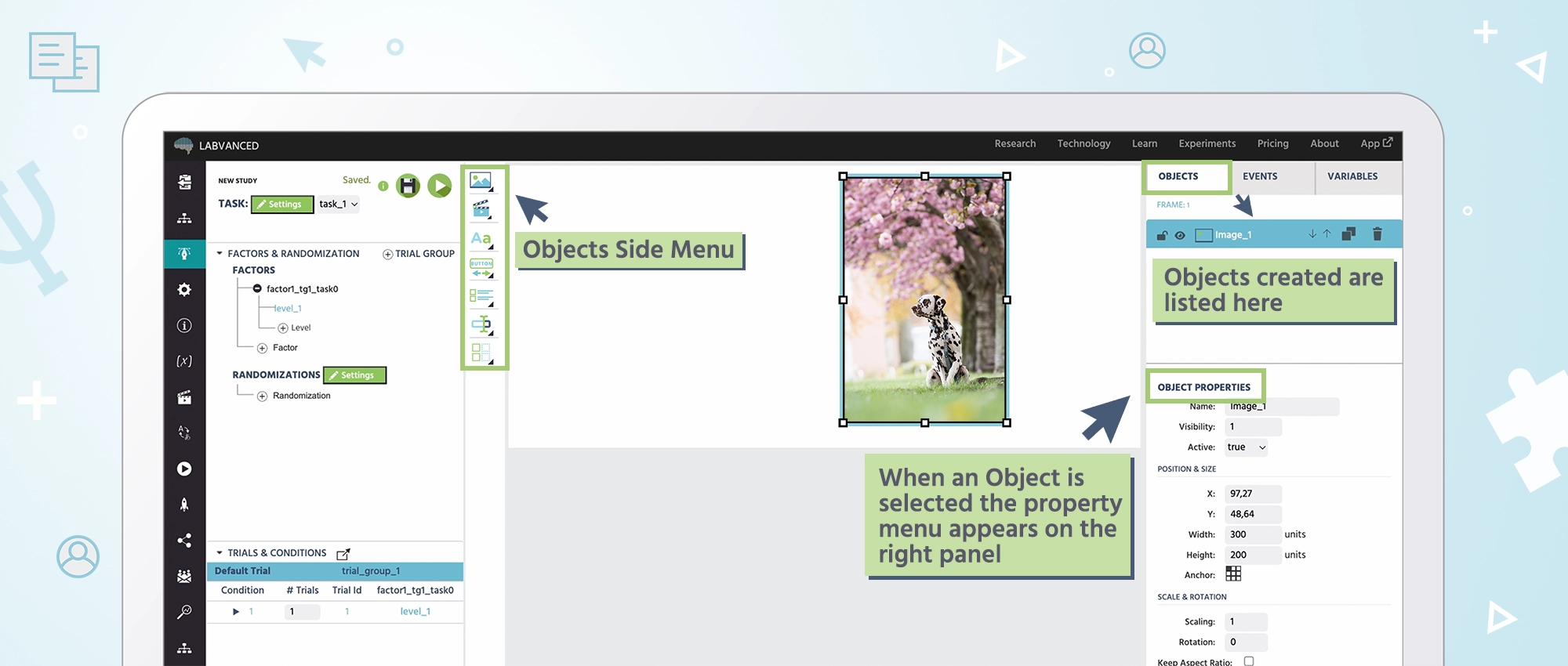
Los objetos se pueden agregar al marco a través de la barra de herramientas de objetos, que se encuentra a la izquierda del marco.

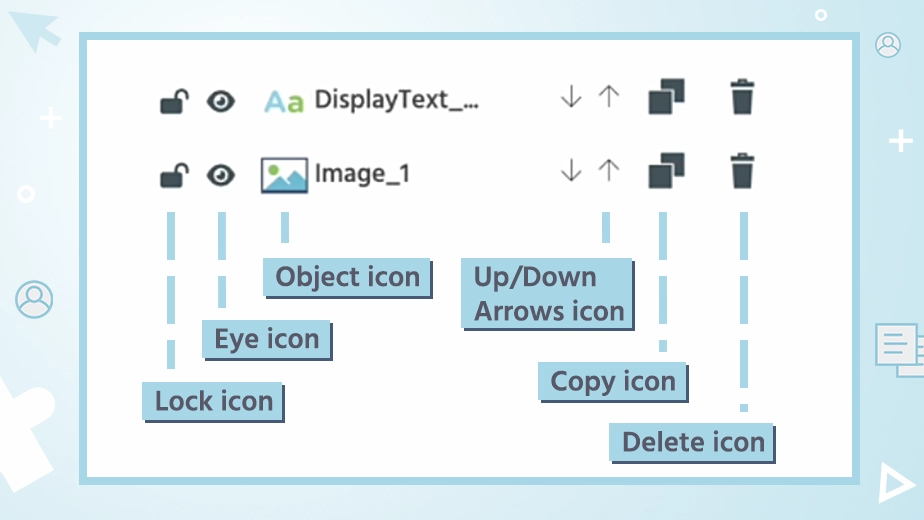
Una lista de todos los objetos que se han colocado en el marco seleccionado actualmente se muestra en el lado derecho del editor bajo la pestaña "Objetos". Los usuarios pueden cambiar el z-index de un objeto (qué objeto se muestra frente a otros), copiar y eliminar objetos.
Los objetos se pueden usar como parte del Sistema de Eventos de manera que cuando ocurren ciertas acciones, los estímulos se manipulan de alguna manera. Por ejemplo, si deseas que una imagen aumente de tamaño cuando el participante haga clic en ella, eso se maneja mediante un evento.
El "objeto seleccionado actualmente" puede ser elegido al hacer clic en él directamente en el marco, o haciendo clic en el objeto respectivo en la lista de objetos.

Después de seleccionar un objeto y el modificador apropiado (Prueba por Defecto, Nivel de Factor, Condición o Prueba Única), se pueden hacer modificaciones directamente en el lienzo o utilizando el panel "Propiedades del Objeto" en la parte derecha. En este panel, todas las propiedades del objeto seleccionado actualmente se muestran y pueden modificarse utilizando los campos de entrada, casillas de verificación, etc. Lee más sobre las Propiedades del Objeto aquí.
Lista de Objetos y Propiedades Personalizadas
Una vista detallada de los objetos disponibles y sus descripciones sigue:

Imágenes y Objetos de Dibujo
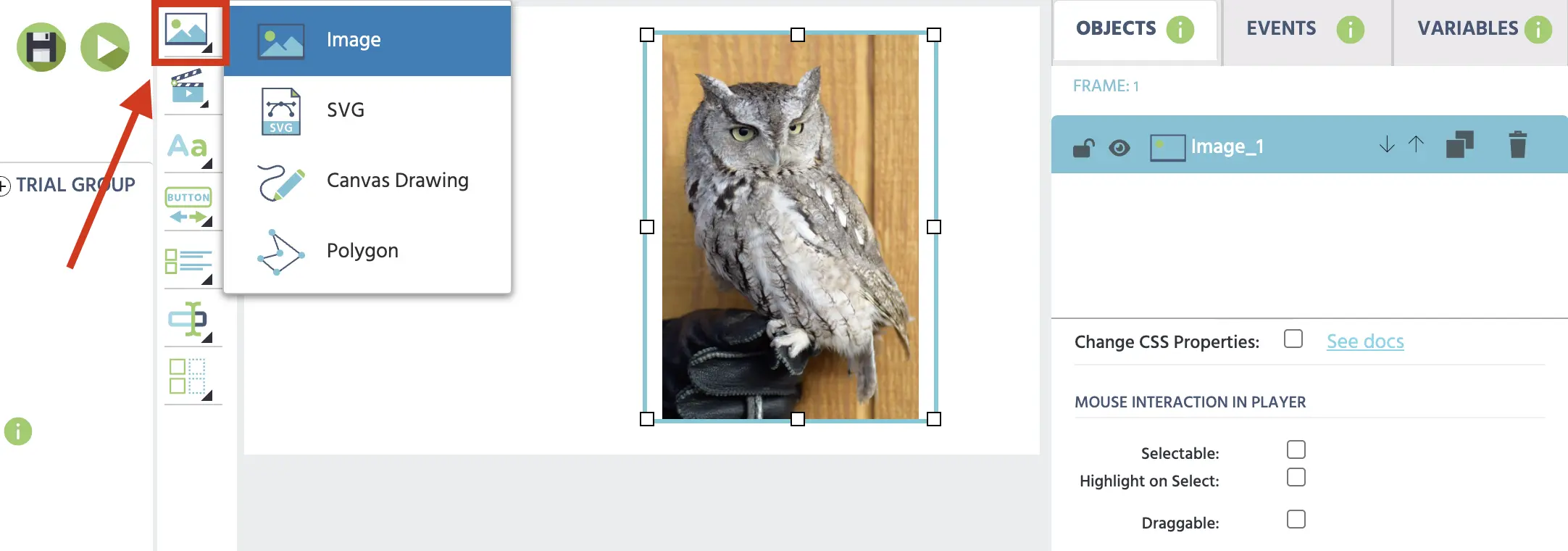
Al hacer clic en el primer ícono del menú lateral de Objetos, aparecerá una lista de Imágenes y Objetos de Dibujo disponibles. Aquí es donde puedes agregar estímulos de imagen, SVGs, permitir el dibujo en el lienzo, o crear un polígono.

La siguiente tabla da una visión general de los Imágenes y Objetos de Dibujo disponibles en Labvanced:
| Interfaz | Nombre del Objeto | Descripción |
|---|---|---|
Objeto de Imagen | El objeto de imagen se puede usar para mostrar una imagen en un marco de lienzo. La imagen se puede establecer manualmente a través del administrador de archivos, pero también puede cambiarse dinámicamente durante la ejecución del experimento usando eventos y variables (tipo de dato archivo). Aprende más. | |
Objeto SVG | Se puede cargar un SVG en el editor de lienzo. Este objeto es popular en estudios de seguimiento ocular basados en Labvanced. Un SVG puede adoptar una forma compleja y usarse como una 'máscara' para desencadenar eventos relacionados con el seguimiento ocular, como contar el número de fijaciones en el área particular del SVG. | |
Objeto de Dibujo de Lienzo | El elemento de Dibujo de Lienzo permite a los participantes "dibujar" en la pantalla usando su mouse, dedo o trackpad en su dispositivo. El espacio de dibujo se puede cambiar de tamaño si habilitas esta función usando las casillas de verificación en la pestaña de Objetos. Los participantes pueden dibujar, borrar, y agregar formas como un triángulo, rectángulo o círculo. Las formas se pueden arrastrar por el dibujo después de ser agregadas. Los participantes también pueden cambiar el color del bolígrafo o de la(s) forma(s). Los investigadores pueden usar esta herramienta para dibujar imágenes estáticas para sus experimentos si lo desean desmarcando la casilla etiquetada "permitir dibujo por el participante" para que los participantes no puedan dibujar en la caja. De cualquier manera, el dibujo se guardará en los Archivos Privados de cada participante como una imagen, similar a un objeto de Instantánea de Cámara. Cada barra de herramientas se puede habilitar o deshabilitar marcando las casillas correspondientes. | |
Objeto Polígono | Los Objetos Polígono también se pueden utilizar para estudios de seguimiento ocular para crear una máscara o AOI directamente dentro del editor de Labvanced haciendo clic para crear formas complejas. Este objeto también se puede usar para crear polilíneas. Esta demostración demuestra cómo se pueden usar los Objetos Polígono como parte de un estudio de seguimiento ocular para contar fijaciones. |
Objetos Multimedia
Al hacer clic en el segundo ícono del menú lateral se muestran todos los Objetos Multimedia disponibles.
La siguiente tabla da una visión general de los Objetos Multimedia disponibles en Labvanced:
| Interfaz | Nombre del Objeto | Descripción |
|---|---|---|
Objeto de Video | El objeto de video se puede usar para presentar un video en un marco de lienzo. El video puede establecerse manualmente a través del administrador de archivos, pero también puede cambiarse dinámicamente durante la ejecución del experimento utilizando eventos y variables (tipo de dato archivo). | |
Objeto de Audio | El objeto de audio se puede usar para presentar un archivo de audio en un marco de lienzo. El archivo de audio puede establecerse manualmente a través del administrador de archivos, pero también puede cambiarse dinámicamente durante la ejecución del experimento utilizando eventos y variables (tipo de dato archivo). | |
Objeto de Grabación de Audio | El objeto de grabación de audio actúa como una interfaz visual / manejador para las grabaciones de sonido durante la ejecución del experimento. La grabación puede iniciarse y detenerse a través de botones, eventos de marco u otros eventos desencadenados por objetos, y puede subirse al servidor seguro de Labvanced. | |
Objeto de Grabación de Video | Este objeto se puede usar para grabar un video del participante, una grabación de su pantalla, o ambas cosas a la vez. Hay varias opciones que se pueden habilitar/deshabilitar: mostrar el video grabado al participante en vivo o más tarde en el experimento (o no mostrarlo en absoluto), permitir que el participante controle el inicio/parada/subida del video, y determinar dónde se almacena el video como una variable. Usar un objeto de grabación de video también graba audio del participante. Aprende más. | |
Objeto de Instantánea de Cámara | Este objeto se puede usar para tomar una instantánea del participante. Para hacer esto, las grabaciones de video deben habilitarse para el experimento. Las opciones para mostrar el botón de cámara, el botón de instantánea y el botón de subida pueden ocultarse o mostrarse al participante. Los eventos pueden usarse para desencadenar la instantánea de cámara, o el participante puede controlarlo por sí mismo. Esta herramienta es útil para verificar la identidad/información demográfica del participante, pero debe considerarse como información altamente sensible. La instantánea se guarda como una variable de archivo. Nota 1: Grabar un video/imágen de un sujeto o su pantalla puede ser altamente sensible. Por favor asegúrate de que los participantes sean plenamente conscientes de lo que implica el experimento antes de que comiencen. Nota 2: Cuando se utiliza una cámara web de cualquier tipo en un estudio (para seguimiento ocular, video, instantánea, etc.), se pedirá a los participantes que seleccionen qué cámara les gustaría usar al comienzo del estudio. Esto permite a los participantes seleccionar una cámara externa conectada si no desean usar un sistema de cámara web incorporado. | |
Objeto de Videoconferencia | El objeto de videoconferencia te permite incrustar o alojar una llamada de video o audio entre participantes durante la duración del experimento. Aprende más. |
Objetos de Texto y Código
La tercera opción del menú lateral de Objetos es Texto y Código y los objetos allí son los siguientes:
| Interfaz | Nombre del Objeto | Descripción |
|---|---|---|
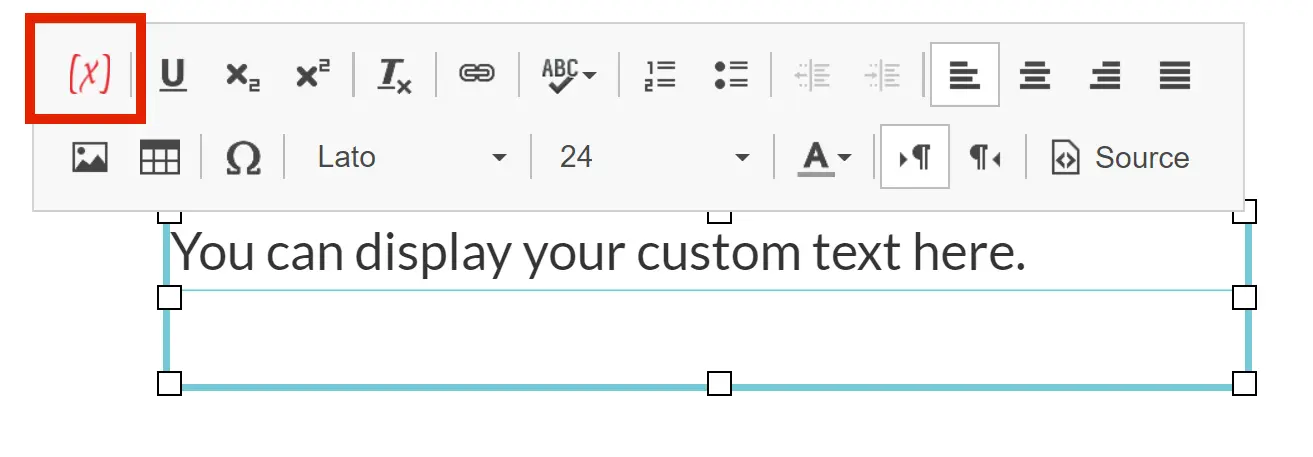
Objeto de Texto | Este objeto presenta texto y/o variables a los participantes en un marco. Los usuarios pueden escribir y editar textos utilizando el editor de texto "similar a Word" (barra de herramientas) en la parte superior del marco (ver imagen a continuación). Las variables se pueden insertar en los elementos de texto para que su valor actual se muestre (y se actualice automáticamente) en la pantalla. | |
Objeto HTML | Este objeto renderiza HTML que has insertado. Agrega este objeto al editor de lienzo y luego, mientras está seleccionado, ve a las Propiedades del Objeto (el panel del lado derecho) y en la parte inferior inserta tu código HTML. | |
Objeto de Variable | Al agregar este objeto, puedes mostrar un valor específico de variable en el editor en tiempo real. |
Al trabajar con el Objeto de Texto, aparecerá un 'Editor de Texto' donde puedes realizar ediciones relacionadas con el texto. Entre estas opciones, la opción [x] Variable Vinculada es muy popular, mostrada en la esquina superior izquierda. Esta opción permite esencialmente resaltar texto, vincular una variable a él, de modo que muestre el valor.
Para obtener una visión completa de las opciones/configuraciones mostradas, visita la página del Editor de Texto.

Objetos de Botones y Navegación
| Interfaz | Nombre del Objeto | Descripción |
|---|---|---|
Objeto de Botón | Un botón estándar cuyo etiqueta puede ser editada y puede desencadenar eventos usando el disparador "ButtonClick". Un clic en un botón también puede ser registrado como una variable de respuesta del participante. | |
Objeto de Navegación | Este objeto aparece como dos botones con dos eventos asociados pre-creados, permitiendo al sujeto navegar de regreso al marco anterior o hacia adelante al siguiente marco. | |
Objeto de Barra de Progreso | La barra de progreso puede usarse para mostrar el progreso del experimento en porcentajes. |
Objetos de Pregunta
| Interfaz | Nombre del Objeto | Descripción |
|---|---|---|
Objeto de Casilla de Verificación | Un elemento de pregunta donde los participantes pueden seleccionar una o más respuestas. | |
Objeto de Opción Múltiple | Un elemento de pregunta donde los participantes deben seleccionar solo una opción. | |
Objeto de Escala de Likert | Un elemento de pregunta a menudo utilizado para indicar el nivel de acuerdo con una afirmación. Los participantes pueden elegir una respuesta que se encuentre en algún lugar entre dos indicaciones. | |
Objeto de Matriz | Un elemento donde varias preguntas o afirmaciones se pueden mostrar como filas. Cada afirmación se responde dentro de la misma escala, mostrada en las columnas. |
La propiedad "requerida" de estos objetos puede cambiarse dinámicamente durante el tiempo de ejecución del estudio. Los objetos solo se mostrarán como requeridos siempre que no estén ocultos (visibilidad = 0).
El orden de las respuestas se puede aleatorizar para estos objetos usando la casilla de verificación "aleatorizar el orden de los elementos" en la ventana de Propiedades del Objeto. Si deseas registrar el orden en que se presentan las elecciones después de configurarlas en aleatorio, puedes marcar la casilla etiquetada "Vincular Orden a la Matriz". Esto creará una variable matriz que almacena el orden de las elecciones presentadas para ese elemento, llamado "itemOrderArrVar" por defecto. La matriz registra el valor entero de las elecciones tal como se definen en el editor en el orden en que se muestran de arriba a abajo del elemento. Las posiciones y valores de las entradas pueden editarse en la pestaña de Variables para cada una de las variables "itemOrderArrVar".
Objetos de Entrada de Pregunta
| Interfaz | Nombre del Objeto | Descripción |
|---|---|---|
Objeto de Entrada | Utilizado para que los participantes inserten respuestas cortas. Este elemento puede recopilar respuestas en forma de números (numéricos), texto (cadena), fechas, horas y colores. | |
Objeto de Párrafo | Similar al objeto de Entrada, pero utilizado para respuestas más largas. Las respuestas son variables de texto (cadena). | |
Objeto de Rango | Usando este elemento, los participantes pueden dar una respuesta utilizando una herramienta deslizante. Los usuarios pueden configurar este objeto para mostrar valores numéricos (límite izquierdo, límite derecho, y la respuesta del participante como un número sobre el deslizador) o elegir dejarlo en blanco. Nota 1: Ocultar el controlador inicialmente: Esta opción oculta el controlador (el círculo que los participantes deslizan para hacer su respuesta) hasta que el participante haga clic en el objeto. Esto elimina el posible sesgo que puede existir cuando los participantes ven por primera vez el controlador en el centro del objeto de rango. | |
Objeto de Selección | Un elemento de pregunta donde se seleccionan las respuestas de un menú desplegable que el experimentador llena con posibles respuestas. Nota: Este objeto se puede traducir a diferentes idiomas. Nota 2: Las respuestas disponibles pueden cambiarse dinámicamente vinculando el objeto a una variable matriz. |
Objetos Varios
| Interfaz | Nombre del Objeto | Descripción |
|---|---|---|
Objeto Ordenable | Una pregunta con varios elementos que se pueden ordenar utilizando métodos de arrastrar y soltar. | |
Objeto de Elemento Invisible | El Elemento Invisible nunca es visible para los participantes, pero puede desencadenar eventos, de modo que los eventos pueden ser desencadenados por eventos del mouse en regiones aparentemente vacías en el lienzo. | |
Objeto de Subida | Los participantes pueden usar este objeto para subir archivos al experimento (que luego se almacenan en el servidor de Labvanced) para que el experimentador acceda más tarde. | |
Objeto i-Frame | El Objeto i-Frame se puede utilizar para mostrar un i-Frame (sitio web incrustado) dentro del experimento. IMPORTANTE: Para que el i-Frame se muestre, el servidor que controla el URL objetivo debe establecer el encabezado http "Access-Control-Allow-Origin" en "*" o debe incluir "labvanced.com" NO establecer el encabezado http "X-Frame-Options". | |
Objeto de Subestudio | Este poderoso objeto te permite incrustar otros estudios de Labvanced dentro de un único experimento ‘padre’. Aprende más. |
Propiedades del Objeto
Las propiedades del objeto para el objeto seleccionado actualmente se muestran en el lado derecho del editor. Estas propiedades determinan cómo se verán los objetos en el marco para los participantes. Muchas propiedades de los objetos pueden modificarse entre pruebas, mientras que algunas propiedades (como el nombre del objeto) son fijas y no pueden diferir entre pruebas. Las propiedades que se modifican (diferentes del valor predeterminado) se indican con un color de fondo gris oscuro. Todas las propiedades que pueden modificarse entre pruebas pueden modificarse dinámicamente durante la ejecución de eventos utilizando la acción "set obj property". La propiedad "requerida" de los objetos puede cambiarse dinámicamente durante el tiempo de ejecución del estudio. Los objetos solo se mostrarán como requeridos siempre que no estén ocultos (visibilidad = 0). Esto permite experimentos muy interactivos y dinámicos. Por favor, consulta la página "Tablas de Propiedades de Objetos" para obtener un gráfico detallado de todos los tipos de objetos y sus propiedades.
En el Editor de Tareas, la apariencia de los objetos se puede cambiar para facilitar la edición de tu estudio. Hay 2 propiedades de objeto que te permiten hacerlo: bloquear y ocultar.
- Bloquear: Hacer clic en el pequeño ícono de candado junto al nombre de un objeto en la pestaña de Objetos bloqueará su posición en el marco. Esto previene el movimiento accidental o cambios en el objeto mientras editas el estudio.
- Ocultar: Hacer clic en el pequeño ícono de ojo junto al nombre de un objeto en la pestaña de Objetos ocultará el objeto de la vista en el marco. Esto es útil si tienes múltiples objetos en el marco a la vez y deseas ver solo uno o más a la vez mientras editas.
Ambas propiedades solo están activas mientras editas el estudio. Bloquear u ocultar un objeto en el Editor de Tareas no cambiará cómo ve ese objeto el participante durante el estudio.
Propiedades CSS Personalizadas
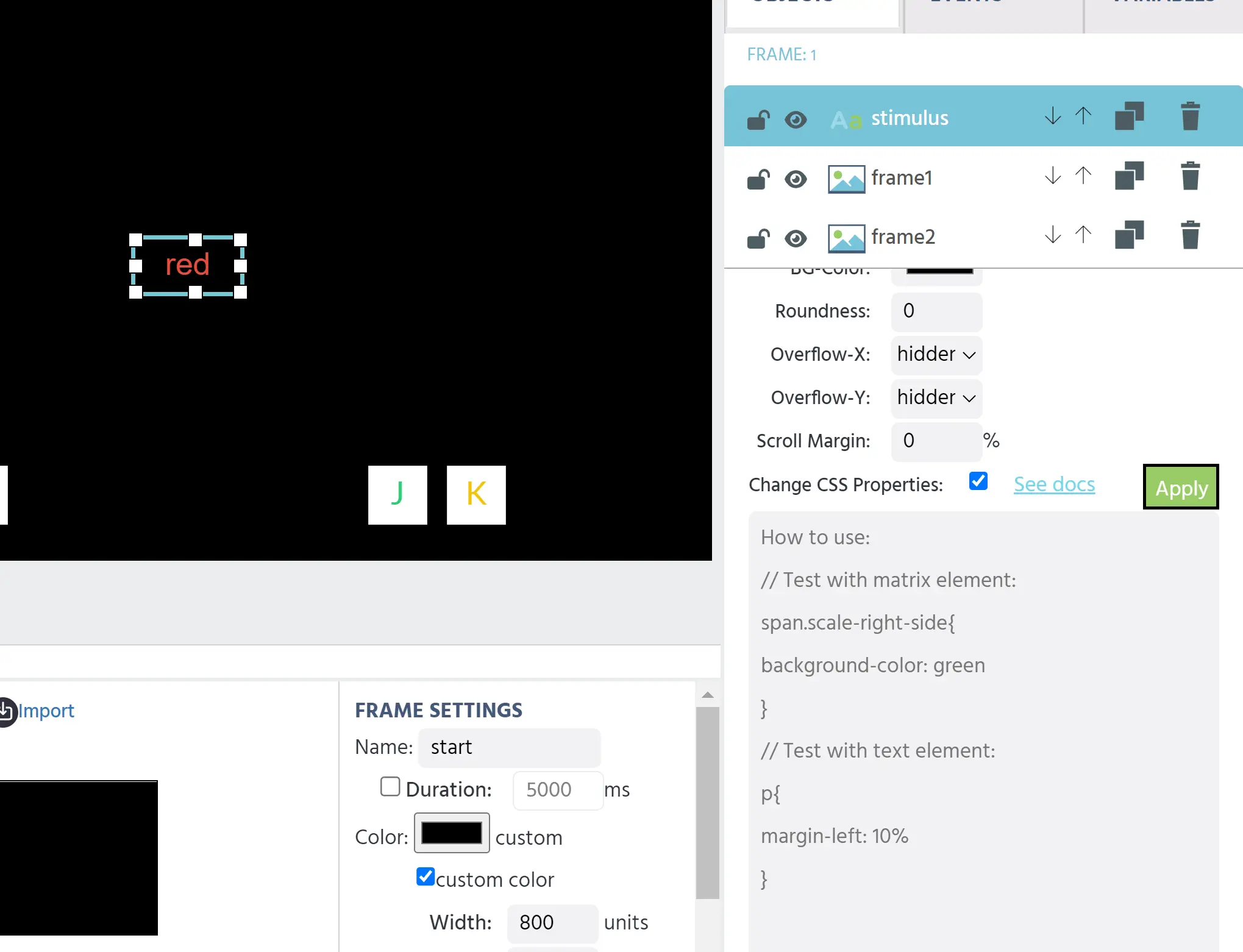
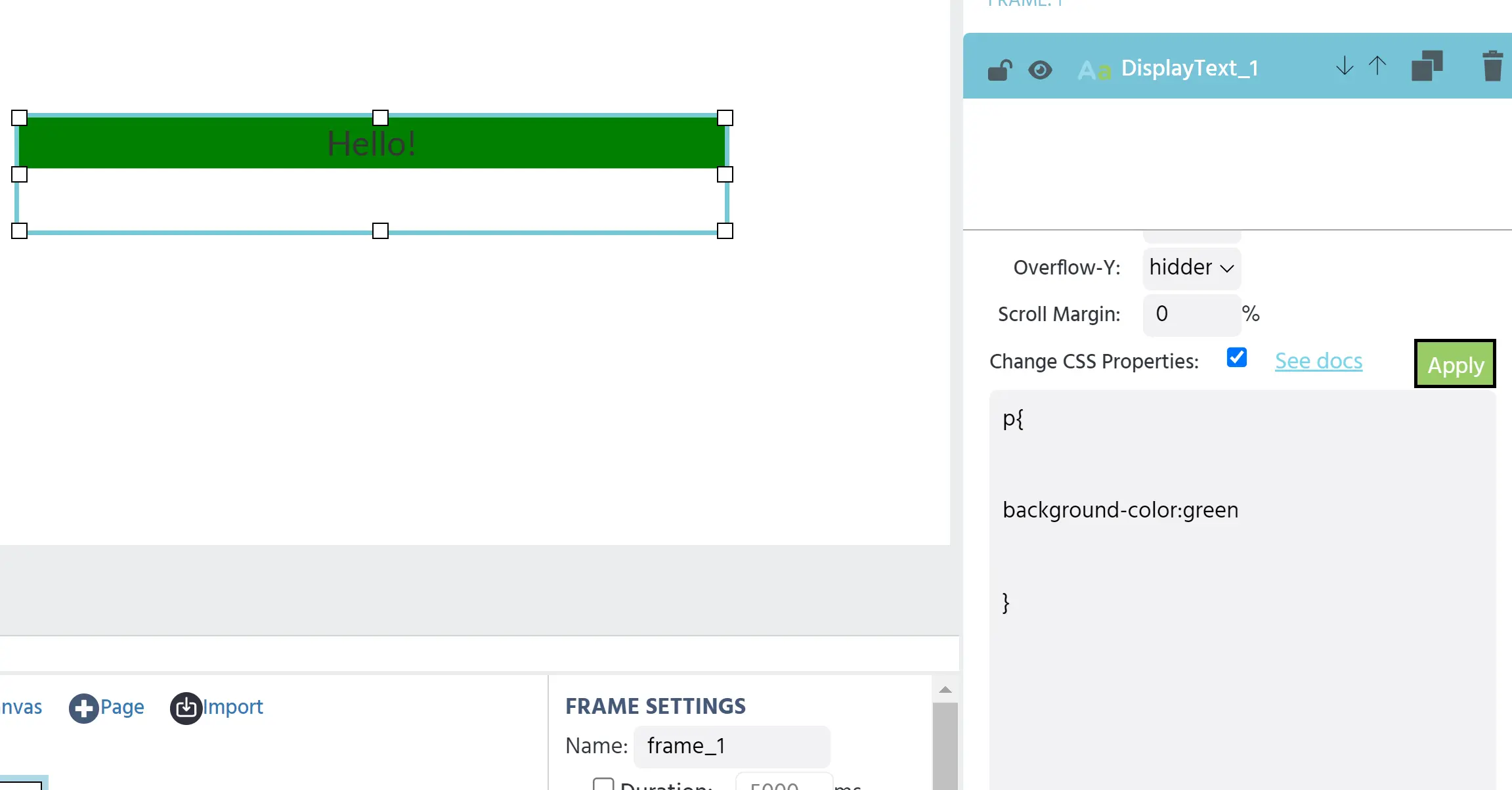
Una propiedad CSS es un estilo de un elemento escrito en código HTML. Las propiedades CSS de un elemento pueden cambiarse en la pestaña de Propiedades del Objeto haciendo clic en el elemento y marcando la casilla "cambiar propiedades CSS." Se proporciona un código de ejemplo en texto gris como ejemplo.

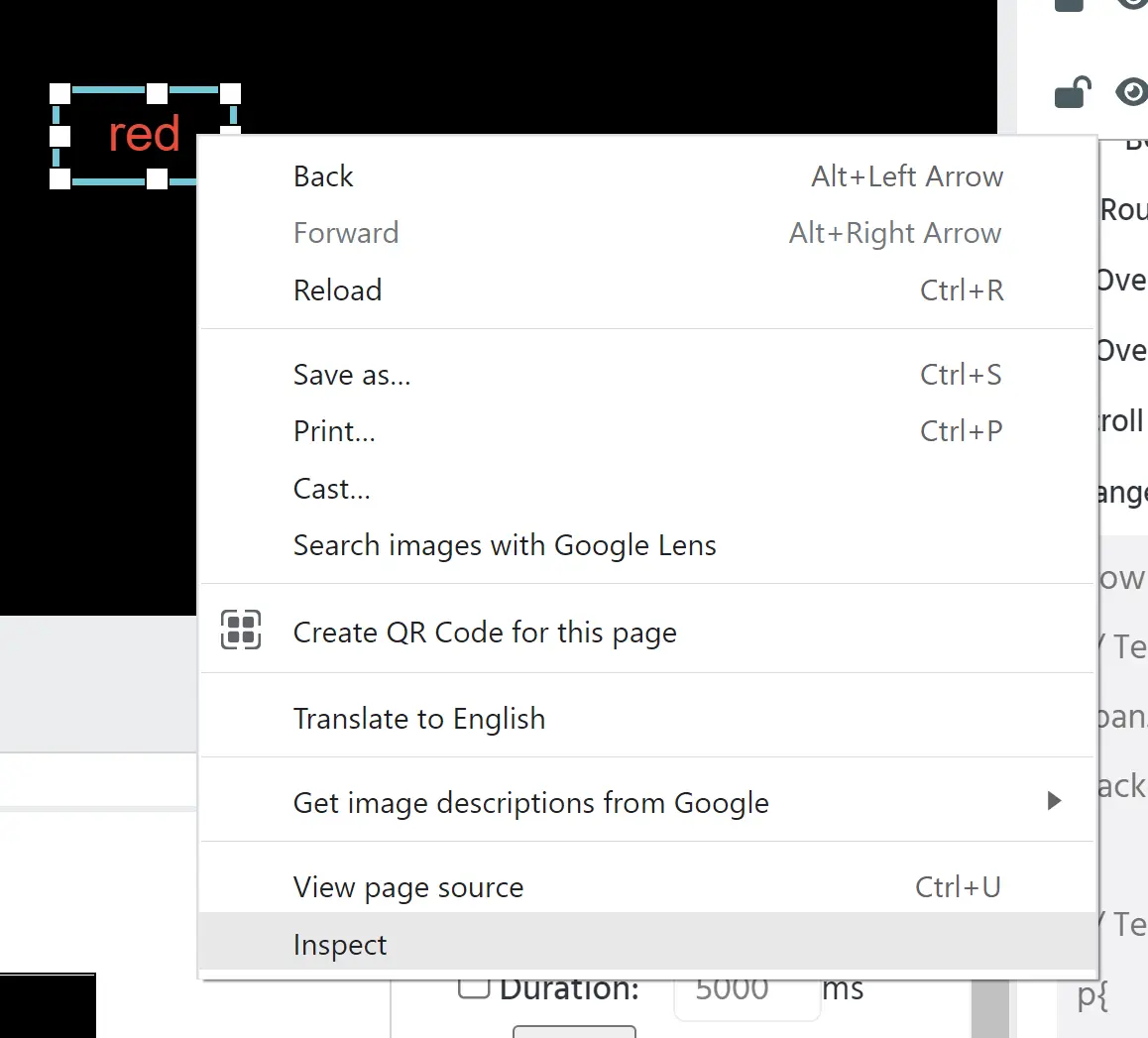
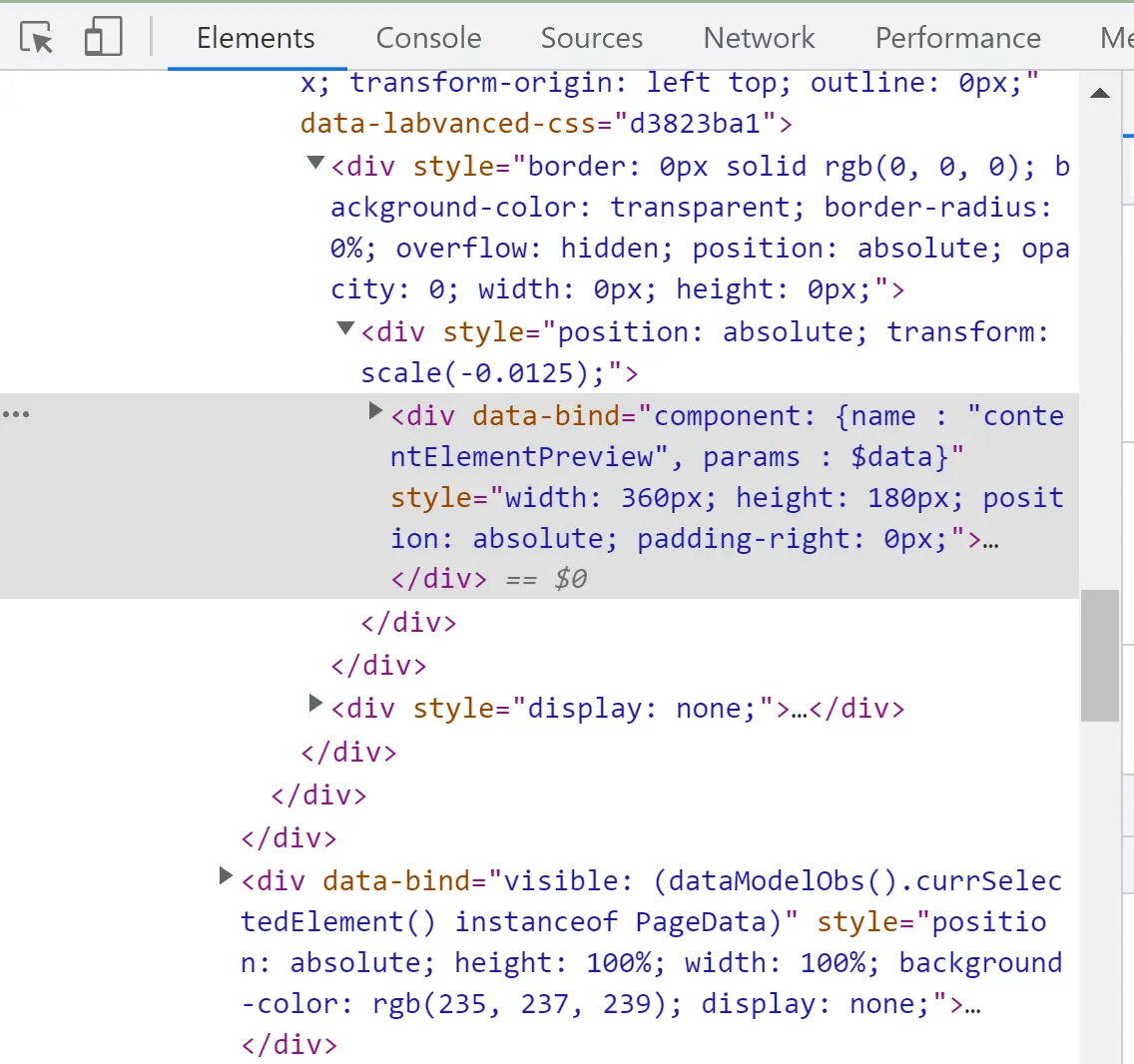
Para escribir código personalizado, necesitarás un elemento de referencia, su nombre de selector, un comando y un valor. Para encontrar el nombre de selector para el elemento que deseas editar, haz clic derecho en el elemento y haz clic en "inspeccionar." Esto abrirá la consola en tu dispositivo. Por ejemplo, el selector para un elemento de texto es la letra p.


También necesitarás usar llaves para tu código. Un ejemplo de código para cambiar el color de un elemento de texto es:
p{
background-color:green
}

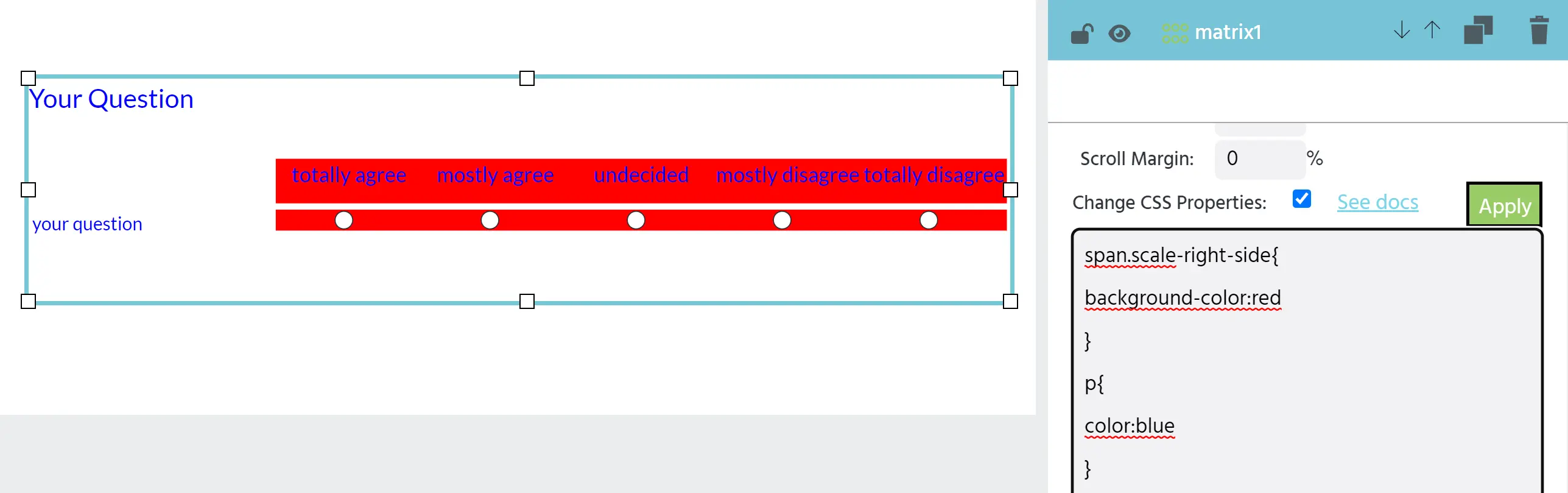
Mientras que propiedades como el color de fondo pueden cambiarse fácilmente usando la ventana de propiedades del objeto, hay casos de uso donde te gustaría ser más específico con tus propiedades CSS. Por ejemplo, en los elementos de matriz, se pueden utilizar varias propiedades CSS diferentes para personalizar tu elemento.

Muchas propiedades CSS personalizadas pueden agregarse al mismo elemento con múltiples líneas de código.
Si eres nuevo en la codificación o deseas más información sobre CSS, consulta este módulo de MDN.