El Editor de Texto
Descripción
El editor de texto se puede usar para formatear y editar cualquier elemento de texto (editable) en el marco. Aparece al hacer doble clic dentro de un elemento de texto editable. Aparte de editar texto, el editor de texto también se puede usar para presentar / mostrar variables e insertar / combinar imágenes y tablas dentro de los elementos de texto. El elemento de texto más obvio es el objeto de texto en sí, pero muchos otros objetos también tienen elementos de texto editables, ya sea como encabezado opcional o como opciones de respuesta de texto (por ejemplo, en casillas de verificación y elementos de opción múltiple).
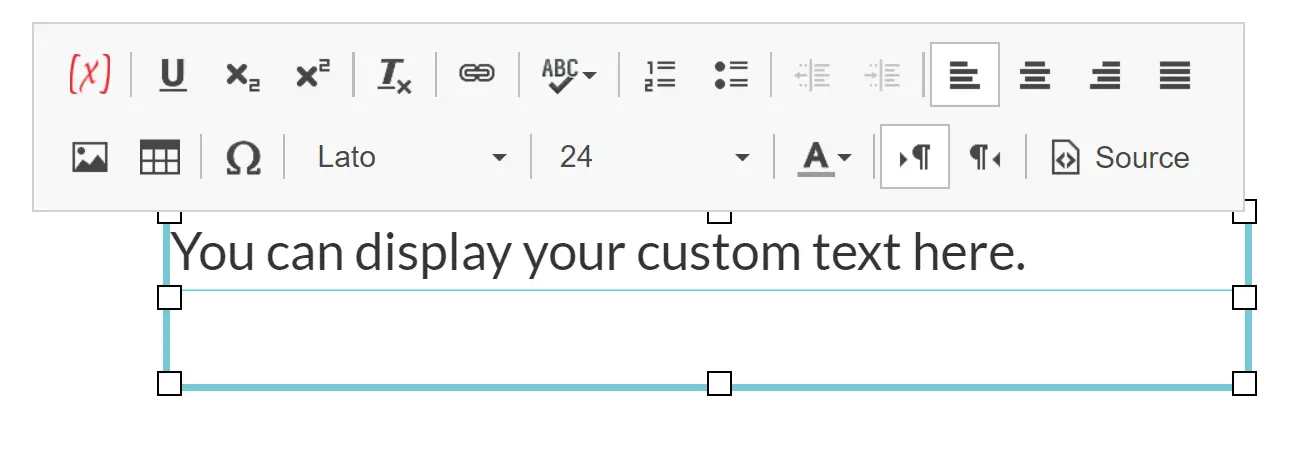
Cada uno de estos elementos de texto se puede editar haciendo clic en el texto. Un pequeño borde azul muestra los límites del elemento del texto editable. Una vez que el cursor se encuentra dentro del texto, aparecerá una barra de herramientas de texto sobre el marco actual. Aquí se pueden hacer varias opciones de formato de texto, pero también insertar variables, imágenes, tablas, etc.
Si bien es posible cambiar el contenido de texto y el estilo de un elemento editable de prueba a prueba, actualmente no es posible cambiar el contenido de texto o los estilos dinámicamente durante la ejecución del experimento utilizando el sistema de eventos. Si deseas mostrar diferentes textos o diferentes estilos (en un objeto / elemento), la mejor solución es crear dos versiones / dos objetos y luego mostrarlos y ocultarlos dinámicamente basándote en tu lógica personalizada. 
Opciones de Formato de Texto
El editor de texto tiene opciones de formateo / edición similares a la mayoría de los procesadores de texto. Estas opciones se enumeran a continuación (de izquierda a derecha en el editor de texto):
- Insertar Variable: Inserta / presenta un valor variable.
- Subrayar: Subraya el texto.
- Subíndice: Hace que el texto aparezca debajo del texto normal.
- Superíndice: Hace que el texto aparezca encima del texto normal.
- Quitar Formato: Limpia todo el formato.
- Enlace: inserta una URL que puede ser clickeable. Contiene configuraciones avanzadas.
- Verificación de Ortografía: Realiza una verificación ortográfica.
- Lista Numerada: Hace una lista numerada.
- Lista con Viñetas: Hace una lista con viñetas.
- Alinear Texto a la Izquierda: Alinea el texto a la izquierda.
- Alinear Texto al Centro: Centra el texto.
- Alinear Texto a la Derecha: Alinea el texto a la derecha.
- Alinear Texto en Bloque: Hace que el texto use toda la línea.
- Insertar Imagen: Inserta una imagen.
- Insertar Tabla: Inserta una tabla.
- Insertar Símbolo: Inserta un símbolo / carácter especial.
- Tipo de Fuente: Cambia el tipo de fuente. También se puede usar para poner el texto en negrita y cursiva.
- Tamaño de Fuente: Cambia el tamaño de la fuente.
- Color de Fuente: Cambia el color de la fuente.
- Dirección del Texto de Izquierda a Derecha: Especifica que el texto debe leerse de izquierda a derecha. (predeterminado)
- Dirección del Texto de Derecha a Izquierda: Especifica que el texto debe leerse de derecha a izquierda. (el idioma aún deberá cambiarse manualmente en Configuración)
- Fuente: Muestra el código actual para el objeto.
Visualización / Renderización de Variables
Para mostrar el valor de una variable, haz clic dentro de un elemento de texto y luego haz clic en el primer ícono (variable roja) dentro de la barra de herramientas del editor de texto. Se abrirá el menú de selección de variables y podrás seleccionar una variable que deseas mostrar. Después de presionar "ok", la variable se insertará dentro del elemento de texto y un marcador de posición que muestra el nombre de la variable o su valor inicial será colocado en el texto como un controlador. Esto permite a los usuarios combinar texto estático con valores de variables dinámicas (por ejemplo, puedes proporcionar retroalimentación haciendo algo como esto: "tu puntuación es: 'variableX'") El valor de una variable también se puede formatear (se pueden aplicar cambios de estilo a una variable) cuando se selecciona el controlador y se realizan los cambios respectivos. Normalmente, es mejor aplicar primero todos los cambios de estilo deseados y luego insertar la(s) variable(s). El valor de la variable se adaptará automáticamente al estilo circundante. Al ejecutar el experimento, los valores de las variables se actualizarán automáticamente. En otras palabras, el valor que se muestra siempre será el valor / estado actual de la variable.
Inserción de Imágenes y Tablas
Los usuarios también pueden insertar imágenes y tablas dentro de elementos de texto editables haciendo clic en los respectivos íconos en la barra de herramientas del editor de texto. Al insertar una imagen, haz clic en el botón "Examinar Servidor" para seleccionar una imagen de tu repositorio de archivos de Labvanced. Debes proporcionar la altura y el ancho de la imagen en píxeles y luego presionar "ok". Insertar imágenes en elementos de texto editables puede ser útil si deseas combinar la selección de imágenes dentro de un elemento de opción múltiple, o cuando deseas combinar imágenes y texto para algún tipo de descripción / explicación.
Cuando insertas una tabla en un elemento de texto editable, debes proporcionar el ancho total, el número de filas y el número de columnas. También puedes hacer algunas especificaciones adicionales, como agregar una fila de encabezado o hacer un borde alrededor de la tabla. Cada celda de la tabla se puede editar por separado.