ChatGPT-Studie | Schritt-für Schritt-Anleitung
Übersicht
In dieser ChatGPT-Demo, die Sie auch in Ihr Konto importieren und als Vorlage für Ihre ChatGPT-Studie verwenden können, sehen Sie, dass die Antwort von ChatGPT direkt in Labvanced erscheint, wenn ein Teilnehmer eine Eingabeaufforderung schreibt!
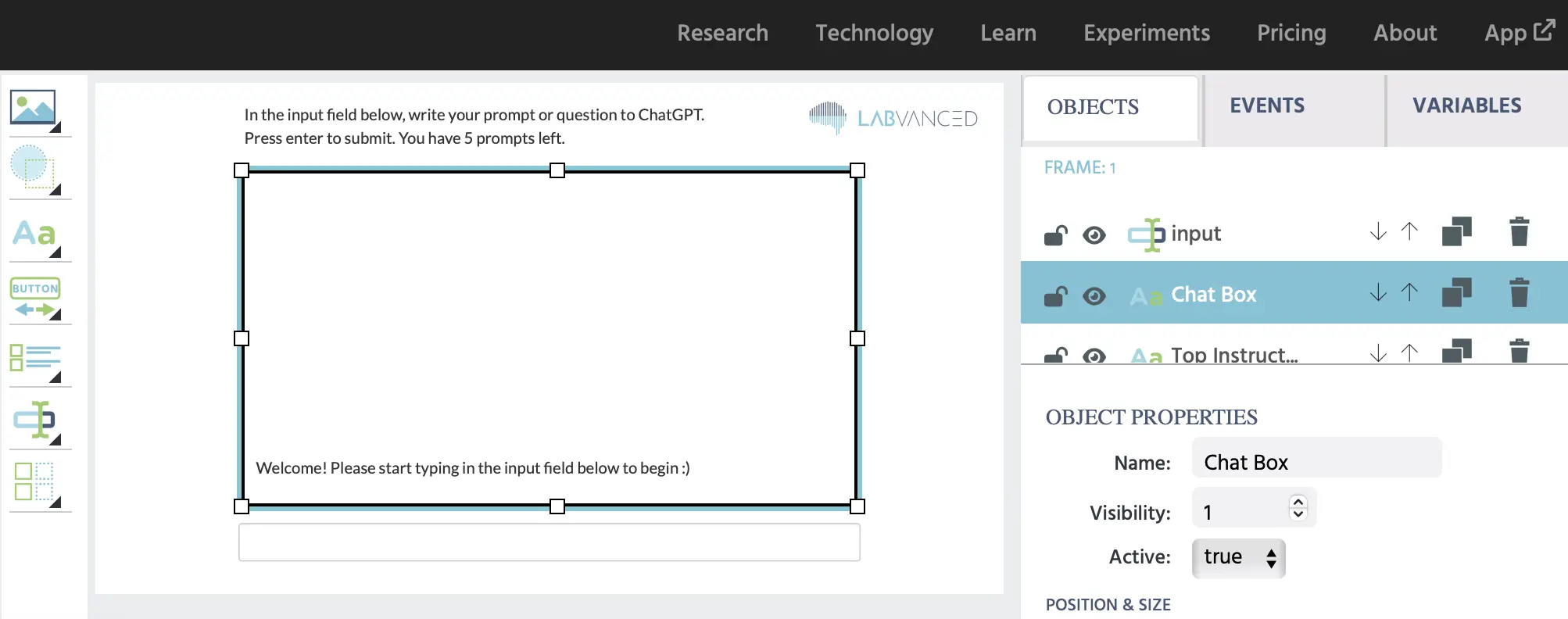
Wie unten gezeigt, gibt es einen Chat-Bereich, in dem die gesamte Historie angezeigt wird, und ein Eingabefeld, in das der Teilnehmer seine Eingabeaufforderung schreibt:

So sieht die Demo in Aktion aus, zusammen mit den aufgezeichneten Daten, die am Ende des Videos angezeigt werden:
In dieser Schritt-für-Schritt-Anleitung werden wir Schritt für Schritt erläutern, wie Sie eine ChatGPT-Studie einrichten, damit Sie sich mit ihren Inhalten vertraut machen und dieses leistungsstarke Feature in Ihrer nächsten Studie einbinden können!
Hinweis: Um eine Verbindung zu ChatGPT in Ihrer Studie herzustellen, müssen Sie Ihren eigenen, einzigartigen API-Schlüssel im Studieneinstellungen Tab unter der Spalte Experiment Funktionen eingeben, indem Sie die Option aktivieren, die der Open AI Integration gewidmet ist.
Variablen in der ChatGPT-Aufgabe
Variablen halten und speichern aufgezeichnete Daten, einschließlich Zeichenfolgen- und numerischer Werte. Sehr oft erstellen Forscher, die mit der Verwendung von Labvanced vertraut sind, eine Variable direkt vor Ort, wie beim Erstellen eines Events.
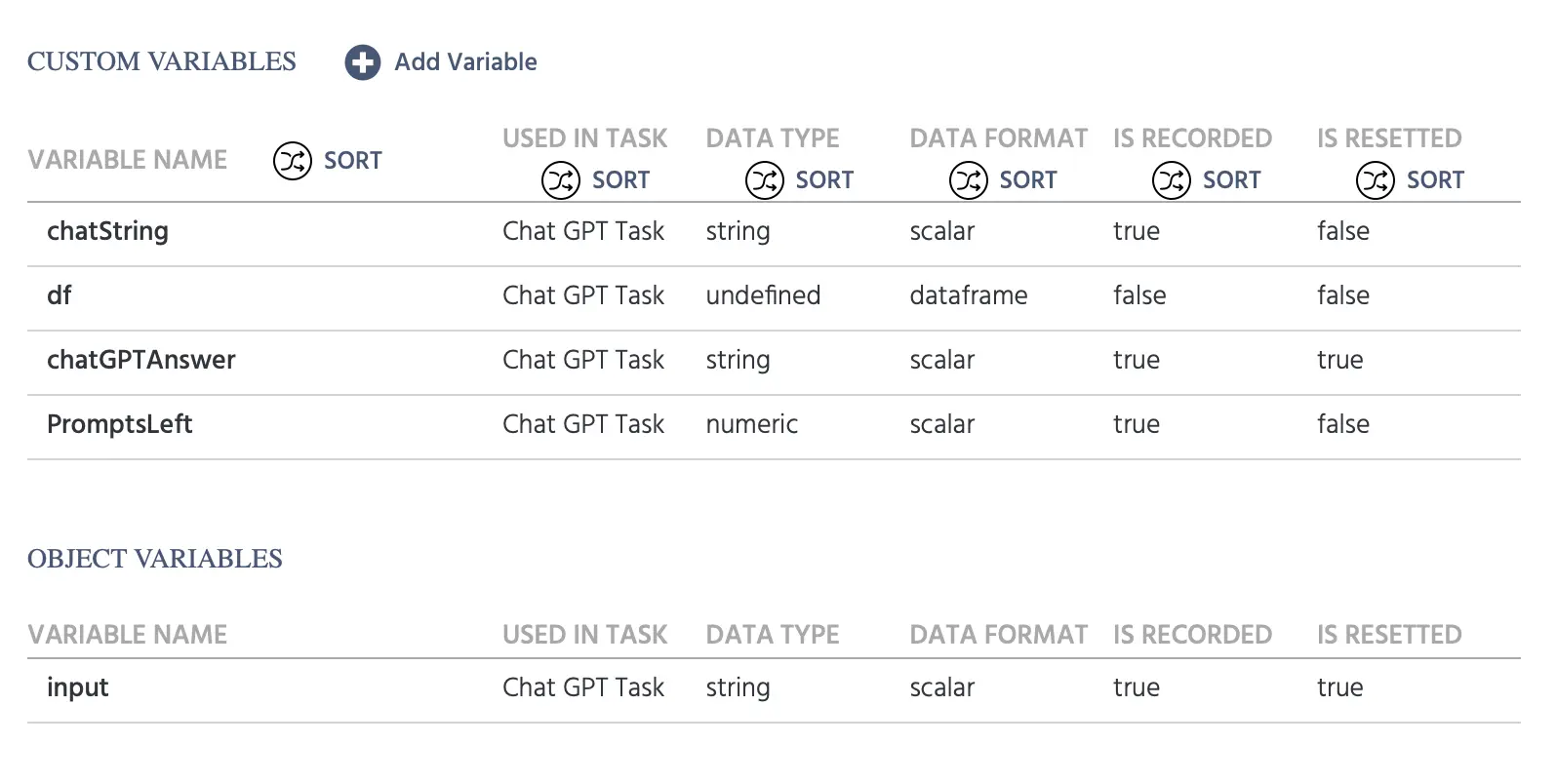
Für die Zwecke dieser Demo werden wir die Variablen im Voraus auflisten, wie im folgenden Abschnitt beschrieben:

| Variablenname | Beschreibung |
|---|---|
chatString | Dies ist die Variable, die den gesamten Chat-String halten und im Wesentlichen die Zeile im Chat formatieren wird, die die Eingabeaufforderung des Teilnehmers und die Nachricht von ChatGPT anzeigt, die im Folgenden im Events-Bereich näher erläutert wird. Zusätzliche Variableneinstellungen:
|
df | Dies ist eine 2-Spalten .csv-Datei, die als Datenrahmenvariable hochgeladen wird. |
chatGPTAnswer | Diese Variable wird automatisch vom System erkannt, wenn Sie sie aufrufen [weiter unten erläutert]. Es ist nicht erforderlich, sie an diesem Punkt zu erstellen, aber wir listen sie, da sie später erwähnt wird. Zusätzliche Variableneinstellungen:
|
PromptsLeft | Für diese Demo möchten wir den Teilnehmern 5 Eingabeaufforderungen zuweisen. Daher müssen wir eine numerische Variable erstellen, die mit einem Wert von 5 beginnt, und dann Events verwenden, um diesen Zähler jedes Mal zu verringern, wenn eine Eingabeaufforderung an ChatGPT gesendet wird. Zusätzliche Variableneinstellungen:
|
Input | Diese Variable wird erstellt, sobald Sie das Eingabefeldobjekt im Editor hinzufügen. Dies speichert den Wert dessen, was der Teilnehmer als seine Eingabeaufforderung an ChatGPT eingibt. Zusätzliche Variableneinstellungen:
|
Objekte zur Leinwand hinzufügen
Um die Chat-Oberfläche einzurichten und die Anweisungen anzuzeigen, müssen mehrere verschiedene Objekttypen zur Leinwand hinzugefügt werden, wie im Folgenden beschrieben.

Anzeigetexte-Objekte
Anzeigetextobjekte sind für diese ChatGPT-Studie notwendig, um zu:
- Anweisungen anzuzeigen
- Die Chat-Historie auf dem Bildschirm anzuzeigen
In dieser Demo haben wir die folgenden Anzeigeelemente erstellt und benannt:
| Anzeigetextname | Beschreibung |
|---|---|
Chat Box | Die Chat Box ist im Wesentlichen der Ort, an dem alle Eingabeaufforderungen des Teilnehmers und die Antworten von ChatGPT in einem chatähnlichen Format erscheinen werden. Innerhalb dieses Elements gibt es eine verknüpfte Variable namens chatString, die die Chat-Strings des Teilnehmers und die Antworten von ChatGPT anzeigen wird. Anweisungen: Fügen Sie das Anzeigeelement hinzu, ändern Sie die Größe, um groß zu sein, ändern Sie den Platzhaltertext in etwas anderes wie 'Text', heben Sie es hervor, klicken Sie im Texteditor auf das rote [x] oben und wählen Sie die Variable ChatString aus dem Menü aus. Der Text Startwert wird jetzt angezeigt. |
Top Instructions | Die Top Instructions enthalten die Anweisungen für den Teilnehmer und enthalten eine verknüpfte Variable namens PromptsLeft, die anzeigen wird, wie viele Eingabeaufforderungen der Teilnehmer noch verwenden kann. |
Erstellen eines Chat-Box-Effekts
Bevor wir tiefer eintauchen, lassen Sie uns über die Chat-Box sprechen, in der das Gespräch angezeigt wird.
Da Labvanced eine App ist, die im Browser funktioniert, rendert sie von oben nach unten auf dem Bildschirm. Dies beeinflusst, wie Informationen präsentiert werden. Um einen chatähnlichen Effekt zu erzeugen, müssen wir einen CSS-Befehl für das Chat Box-Objekt eingeben, damit der Chat-Text umgekehrt wird und neuerer Text am Ende angezeigt wird (wir wollen dies, weil dies so aussieht, wie Chats im echten Leben aussehen, mit neueren Nachrichten, die unten erscheinen).
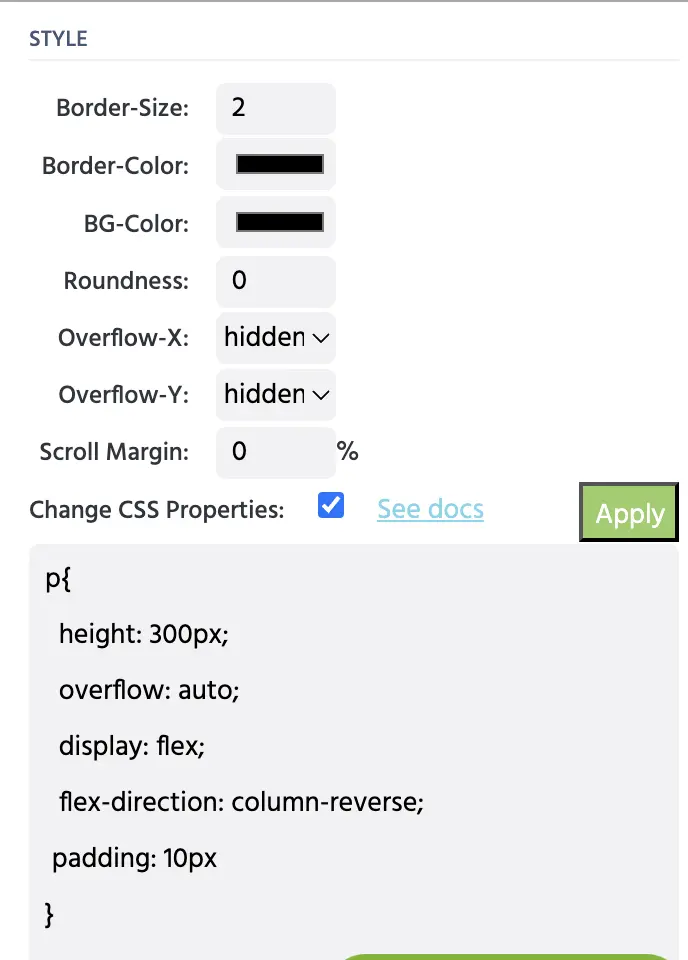
Um diesen Effekt zu erzeugen, wählen Sie einfach das Chat Box-Objekt aus und scrollen Sie im rechten Bereich, in dem die Objektattribute aufgelistet sind, nach unten zum Bereich CSS-Eigenschaften ändern und fügen Sie diesen Code-Schnipsel ein: p{ height: 300px; overflow: auto; display: flex; flex-direction: column-reverse; padding: 10px }
Dies wird mit der CSS-Stiloption column-reverse erreicht, die im Wesentlichen den Fluss des Textes umkehrt und letztendlich die neuere Nachricht am unteren Ende des Chats anzeigt, anstatt am oberen Ende.
So sollte es aussehen:

Sobald Sie diesen Codeschnipsel eingegeben haben, springt der Name der ChatString-Variablen an das Ende des Objekts.
Mit demselben Objekteigenschaften-Panel können Sie auch den Stil der Chat-Box angeben, indem Sie eine Randgröße und Randfarbe zuweisen, die im obigen Beispiel auf 2 für die Randgröße und schwarz für die Randfarbe eingestellt ist.
Startwert: Text in der Chatbox
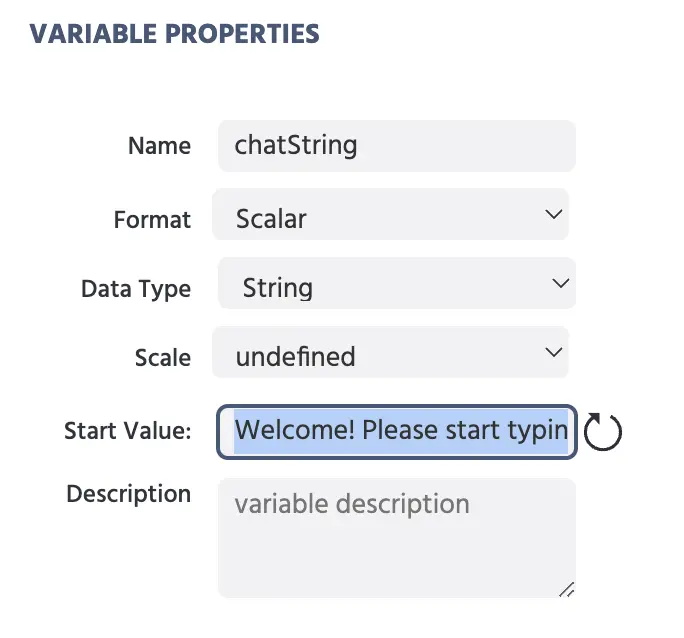
Allgemein gesagt, wenn jemand auf ChatGPT zugreift, gibt es eine Art Eingabeaufforderungsnachricht, etwa in der Art von „Hallo, wie kann ich Ihnen heute helfen?“ Sie können eine solche Startnachricht hinzufügen, indem Sie auf die erstellte Variable (die innerhalb des Chat Box-Objekts verknüpft ist) zugreifen und ihr einen Startwert geben, indem Sie ihn unter den Variableneigenschaften eingeben.

Wie oben gezeigt verwenden wir die folgende Startnachricht in dieser Demo: Willkommen! Bitte beginnen Sie, im Eingabefeld unten zu tippen, um zu starten 😃 <br><br>
Hinweis: Das <br> ist ein HTML-Tag zum Erstellen eines Zeilenumbruchs im Text, damit eine neue Zeile erstellt wird, wenn eine neue Zeile des Chats innerhalb der Chatbox erstellt und hinzugefügt wird.
Eingabefeld
Das Eingabefeld ist der Ort, an dem der Teilnehmer seine Eingabeaufforderung schreibt, die an ChatGPT gesendet wird. Um eines zu erstellen, fügen Sie einfach ein Eingabeobjekt aus dem Objektbereich an der Seite des Editors hinzu.
Beim Hinzufügen werden Sie aufgefordert, die mit diesem Objekt verbundene Variable zu benennen. Für diese Demo haben wir dieses Objekt input genannt.
WICHTIG: Um die Optionen, die mit diesem bestimmten Objekt verbunden sind, weiter zu steuern, stellen Sie im rechten Objekteigenschaften-Panel, wenn dieses Objekt ausgewählt ist, sicher, dass die folgenden Optionen angegeben sind:
- Die Option
Fragekopf anzeigen:ist deaktiviert - Der
Eingabetypist ausgewählt, umtextzu sein. - Die Option
Fokussiertist auftruemarkiert, was das Eingabefeld aktiv macht (d.h. der Teilnehmer muss nicht jedes Mal darauf klicken, um tippen zu können).
Übersicht der Events
Events sind in dieser ChatGPT-Studie notwendig, um die folgenden Aktionen durchzuführen:
- Die Eingabeaufforderung des Teilnehmers an ChatGPT anzuzeigen und zu senden
- Die Antwort von ChatGPT zu empfangen und anzuzeigen
- Die Chat-Strings (geschrieben von dem Teilnehmer und erstellt von ChatGPT) aufzuzeichnen
- Zum nächsten Versuch überzugehen
Für die Zwecke dieser Schritt-für-Schritt-Anleitung haben wir zwei Haupt-Events erstellt und benannt, unter denen die oben genannten Aktionen behandelt werden:
- Ausgehendes Event: d.h. das Senden einer Nachricht an ChatGPT und deren Anzeige im Chat
- Eingehendes Event: d.h. das Empfangen einer Nachricht von ChatGPT und deren Anzeige im Chat
AUSGEHENDES EVENT
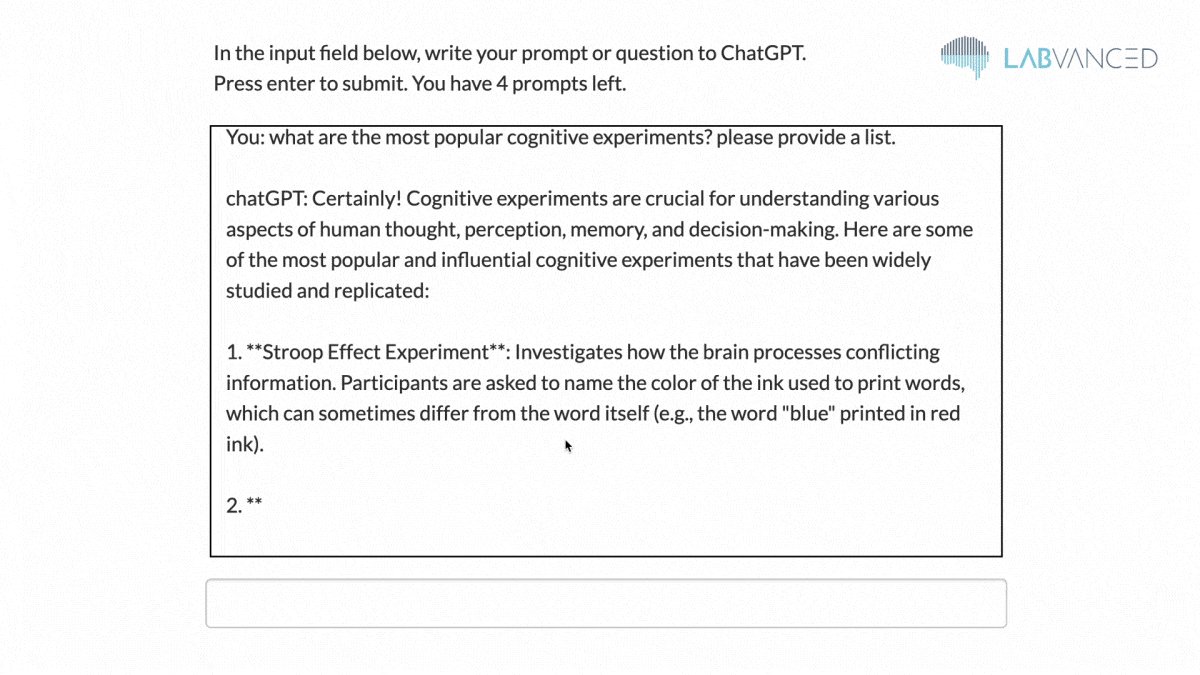
Das ausgehende Event bezieht sich auf Aktionen, die stattfinden, wenn der Teilnehmer seine Anfrage an ChatGPT sendet, d.h. es sind die Informationen, die aus Labvanced und an OpenAI ausgehen.
Mit diesem Event beabsichtigen wir:
- Den geschriebenen Text aus dem Eingabefeld im Chatbereich anzuzeigen
- Die vom Teilnehmer geschriebene Eingabeaufforderung als Variablenwert zu speichern
- Sie an ChatGPT zu senden
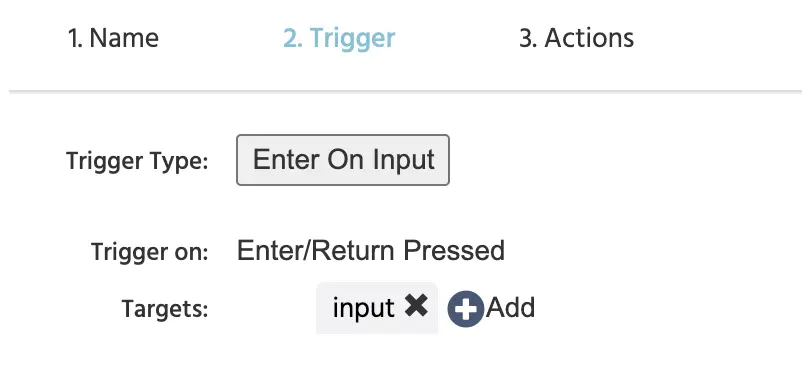
Trigger
Der Trigger, der dieses Event aktiviert, ist der Trigger-Typ Enter in Eingabe, wobei das spezifische Ziel das zuvor erstellte input-Objekt ist. Wenn der Teilnehmer also die Eingabetaste drückt, während er dieses Objekt verwendet, wird dieses Event ausgelöst.

Aktionen
Nachdem wir das oben genannte festgelegt haben, gehen wir weiter zur Definition der Aktionen, die als Ergebnis dieses Triggers auftreten.
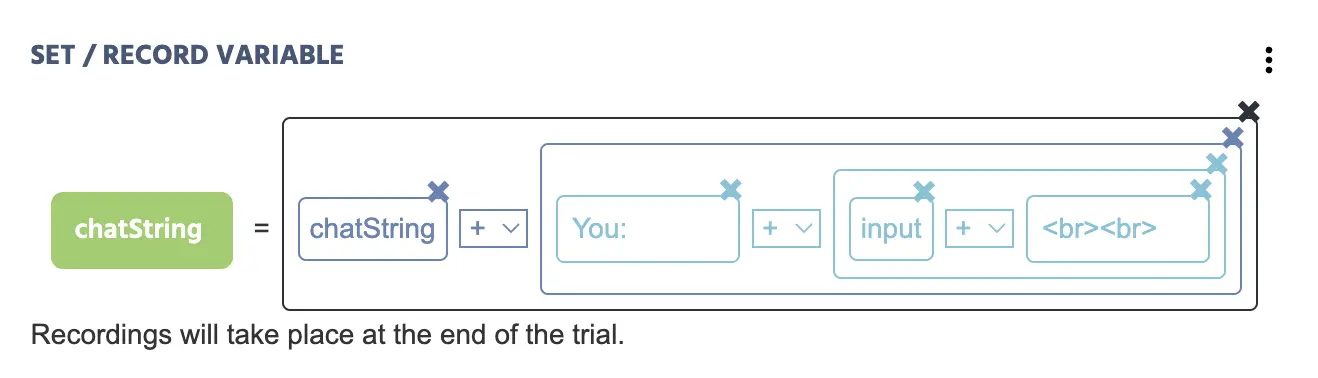
Zusammen wird diese Variable die Anfrage des Teilnehmers (die Eingabe) in einem chatähnlichen Format verpacken, indem sie mit ‚You:‘ vorangestellt und dann ein Leerzeichen hinzugefügt wird, um eine neue Zeile zu beginnen.

- Die Aktion
Set/Record Variableenthält die zuvor erstellte VariablechatString. - Es gibt mehrere
ArithmetischeOperationen innerhalb davon, die im Wesentlichen den Effekt eines Chats erzeugen. Wenn Sie Zeichenfolgen-Elemente mit dem (+) kombinieren, fügen Sie diese zusammen und verlängern die Zeichenfolge durch das Kombinieren von Variablen und Werten. - Hier ist eine Erklärung der Werte innerhalb dieser arithmetischen Operation:
ChatString: Ruft die spezifische Variable auf, und der Rest, der folgt, wird daran angehängt.You:Ein konstanter Zeichenfolgenwert, den Sie einfach eingeben, um dem Teilnehmer sein Label zu geben.input: Die variable namensinput, d.h. was der Teilnehmer in das Eingabefeld eingegeben hat, wird jetzt hier im Chatfeld angezeigt.<br><br>: Ein konstanter Zeichenfolgenwert, der angibt, wie ein Zeilenumbruch mithilfe des HTML<br>erstellt wird.
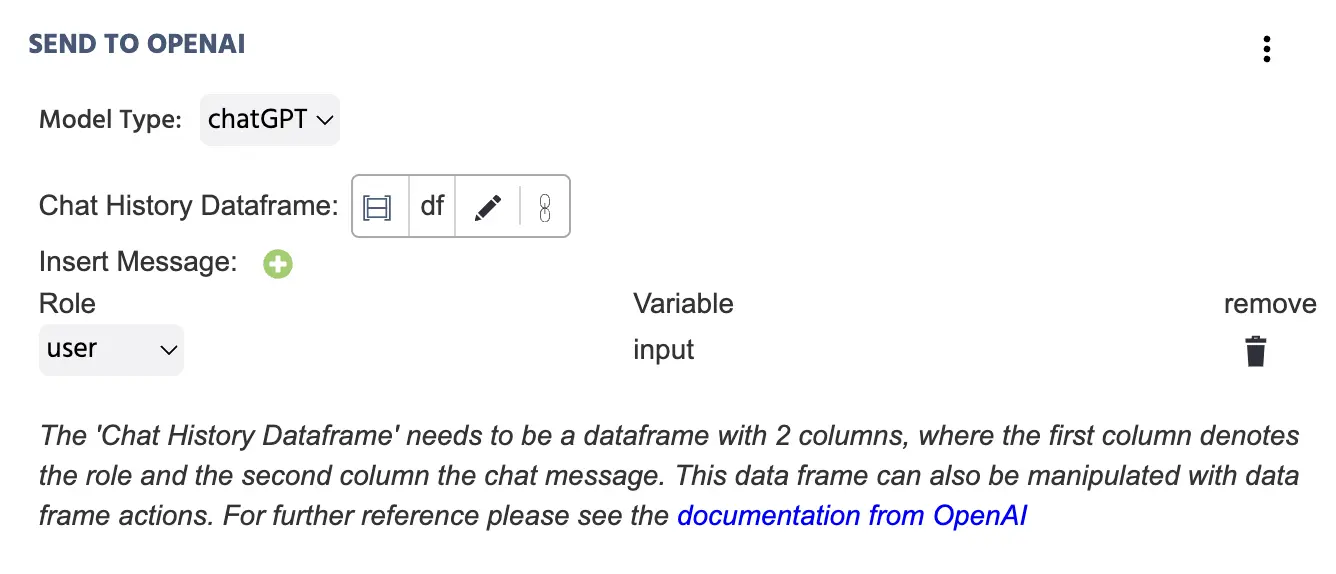
Die zweite Aktion, die wir in diesem Event haben, ist die Send to OpenAI-Aktion, die eine API verwendet, um das, was der Teilnehmer geschrieben hat (d.h. die Inhalte der input-Variablen), an OpenAI zu senden.

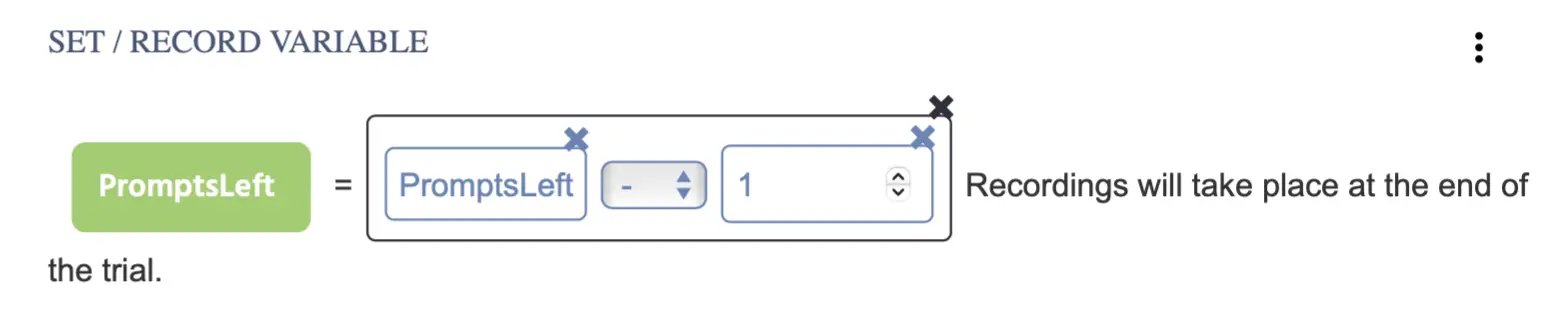
Wir möchten auch den Variablenwert von PromptsLeft um 1 verringern (denken Sie daran, dass wir zu Beginn dem Teilnehmer erlaubt haben, 5 Eingabeaufforderungen zu senden).

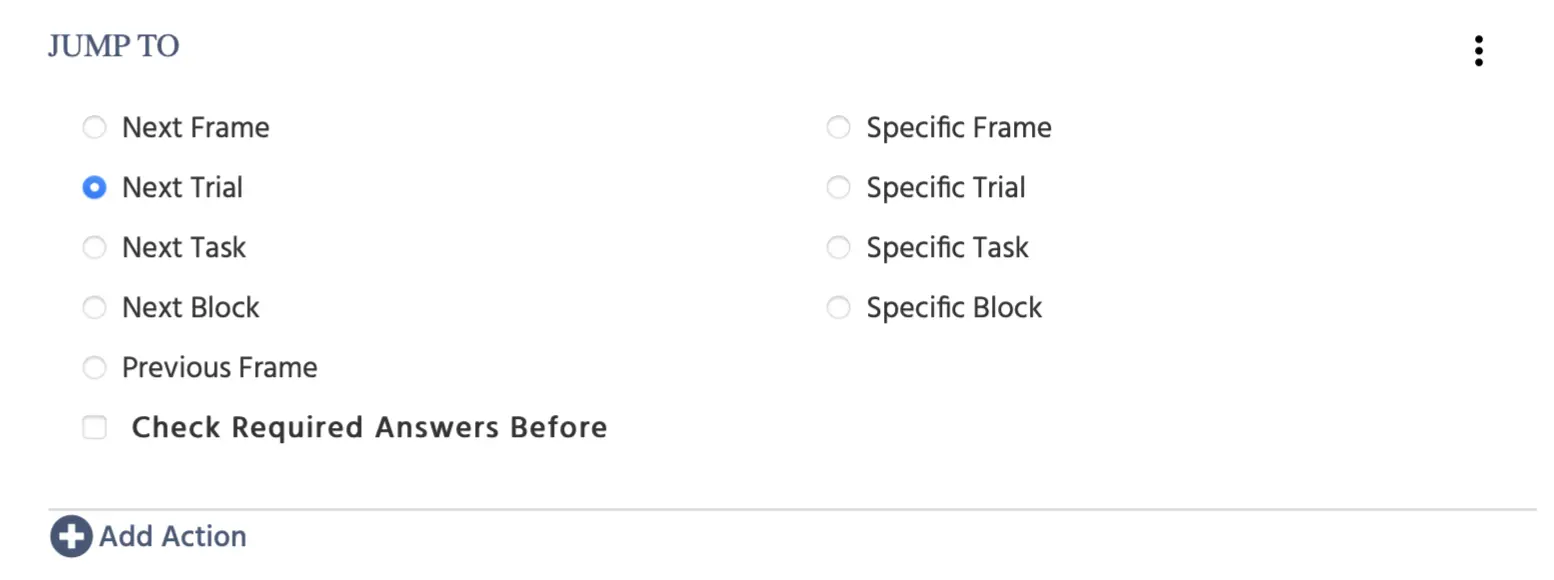
Sobald der Teilnehmer die Eingabetaste drückt, möchten wir, dass er zum nächsten Versuch übergeht. Dafür haben wir eine Jump Action verwendet und Nächster Versuch angegeben.

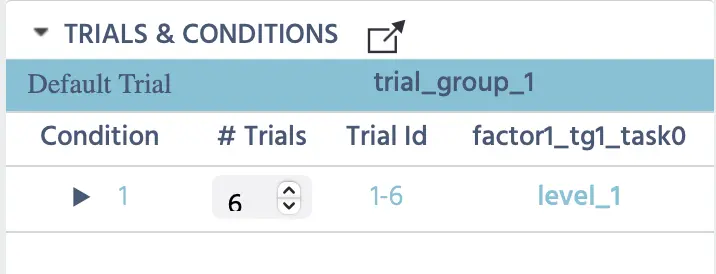
HINWEIS: Wir haben 6 Versuche für diese ChatGPT-Studie erstellt, und Sie werden später im untenstehenden Abschnitt verstehen, dass die aufgezeichneten Daten angezeigt werden. Natürlich gibt es viele Möglichkeiten, wie Versuche verwendet werden, und für diese Demo haben wir diesen Ansatz gewählt. Wenn Sie Fragen haben, kontaktieren Sie uns bitte!

EINGEHENDES EVENT
Typischerweise dauert es etwa 100-500 Millisekunden, um eine Antwort von ChatGPT zu erhalten. Sobald die Antwort empfangen wird, kann sie als Trigger verwendet werden, um:
- Die Antwort als gespeicherte Variable aufzuzeichnen
- Die Antwort visuell im Chat anzuzeigen
- Zum nächsten Versuch überzugehen
Trigger
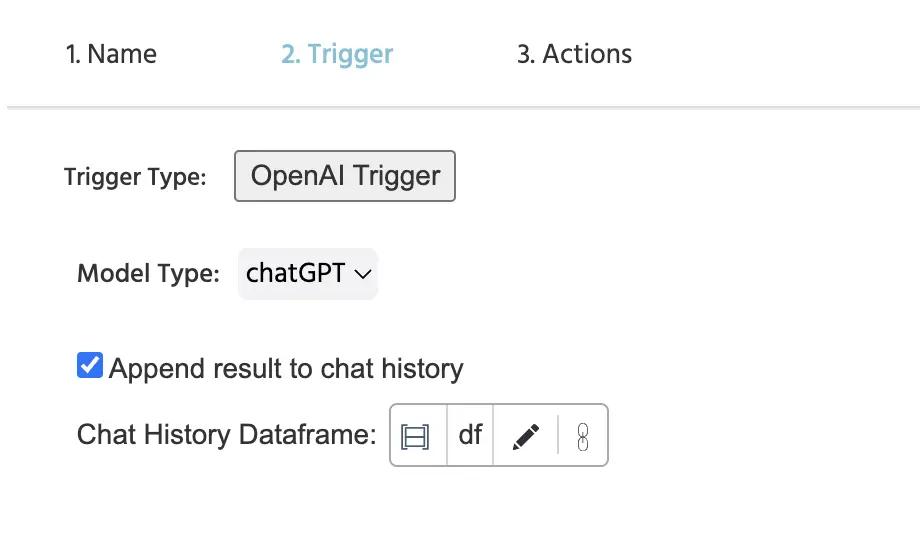
Der OpenAI Trigger nutzt die API, um die Antwort von ChatGPT zu empfangen und diesen Wert in den zuvor erstellten 2-Spalten-Datenrahmen (hier df genannt) zu speichern.

Aktionen
Nachdem wir dies spezifiziert haben, gehen wir weiter zur Definition der Aktionen, die als Ergebnis dieses Triggers auftreten.
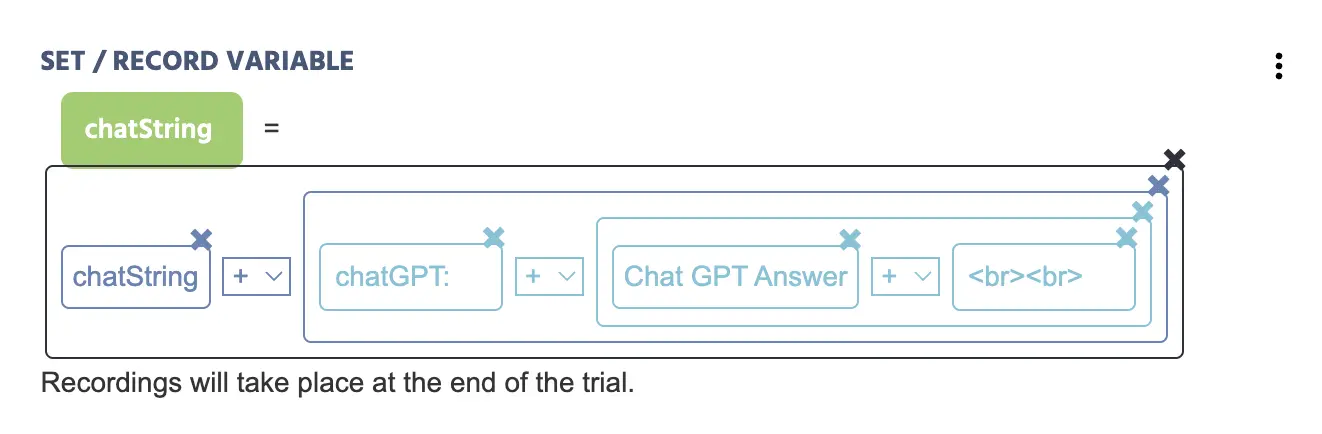
Ähnlich wie wir die Eingabe des Teilnehmers im vorherigen Schritt angezeigt haben, werden wir jetzt dasselbe tun, um die Antwort von ChatGPT im Chat anzuzeigen.
Der Unterschied besteht darin, dass wir anstelle von ‚You:‘ ‚chatGPT:‘ als konstanten Zeichenfolgenwert schreiben, um die Antwort im Chat voranzustellen… und anstelle der input-Variablen wählen wir die Chat GPT Answer, indem wir sie als trigger-spezifischen Wert auswählen, die angezeigt wird, wenn Sie auf das Stiftsymbol klicken.

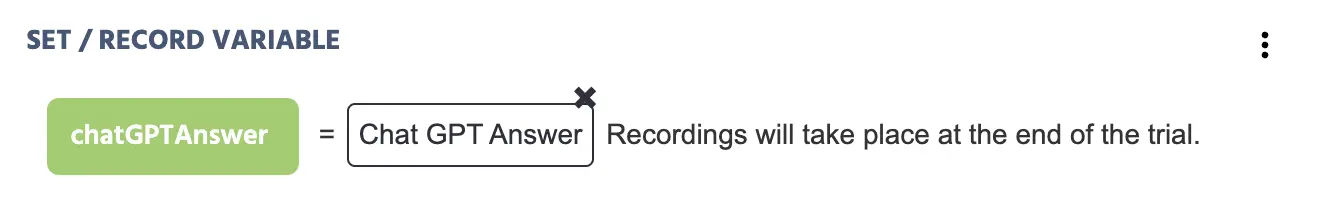
Die folgende Aktion wird ebenfalls hinzugefügt, um die ChatGPT-Antwort (die automatisch von der API empfangen wird) als ihren eigenen Wert aufzuzeichnen.

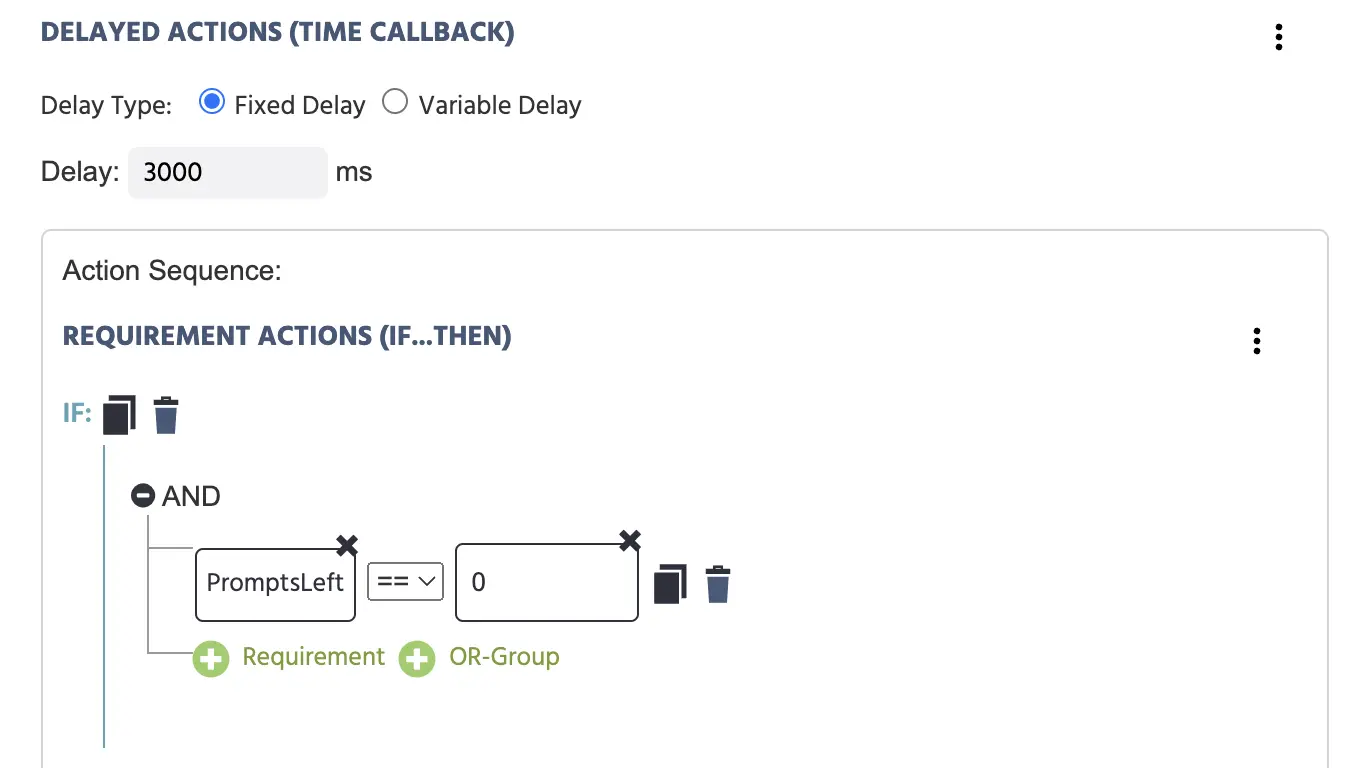
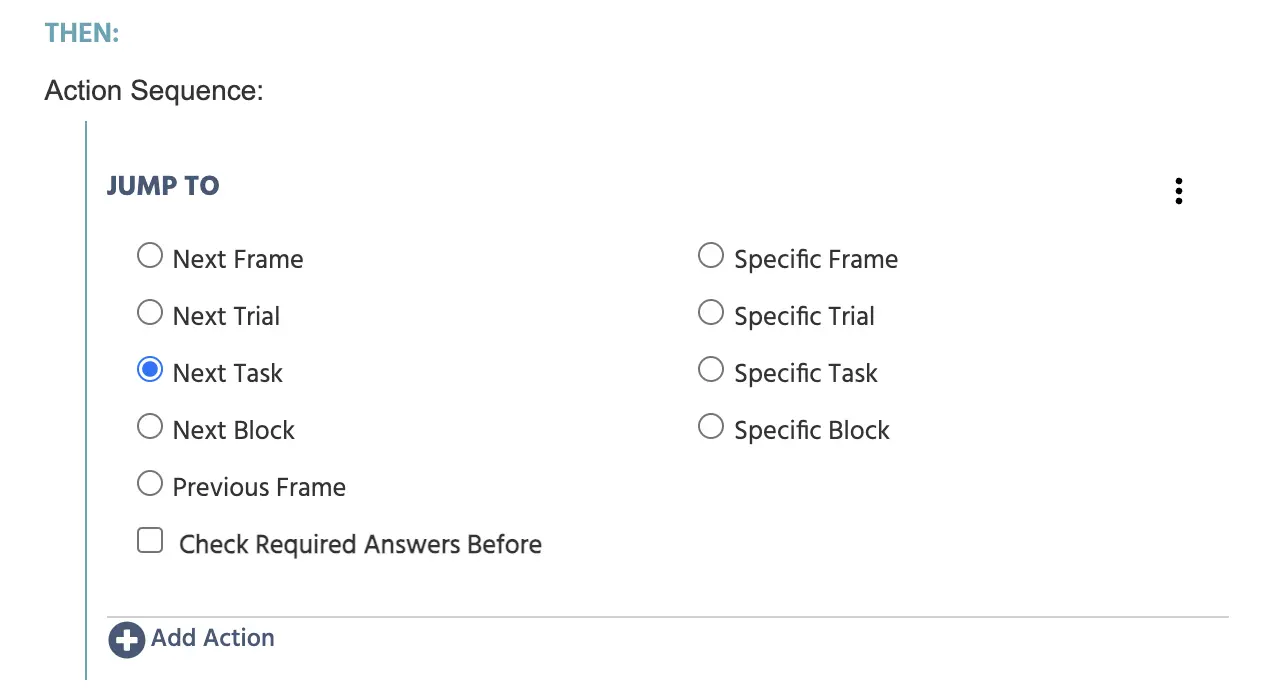
Da die Aufgabe automatisch endet, wenn die Anzahl der Eingabeaufforderungen = 0 erreicht, möchten wir dem Teilnehmer die Gelegenheit geben, die letzte Antwort von ChatGPT zu lesen. Daher verzögern wir das Ende des letzten Versuchs um 3000 ms mit einer Control Action genannt Delayed Action, bei der die Requirement Action vorschreibt, dass, wenn die PromptsLeft-Variable gleich 0 ist, das Experiment zum Nächsten Task übergeht.


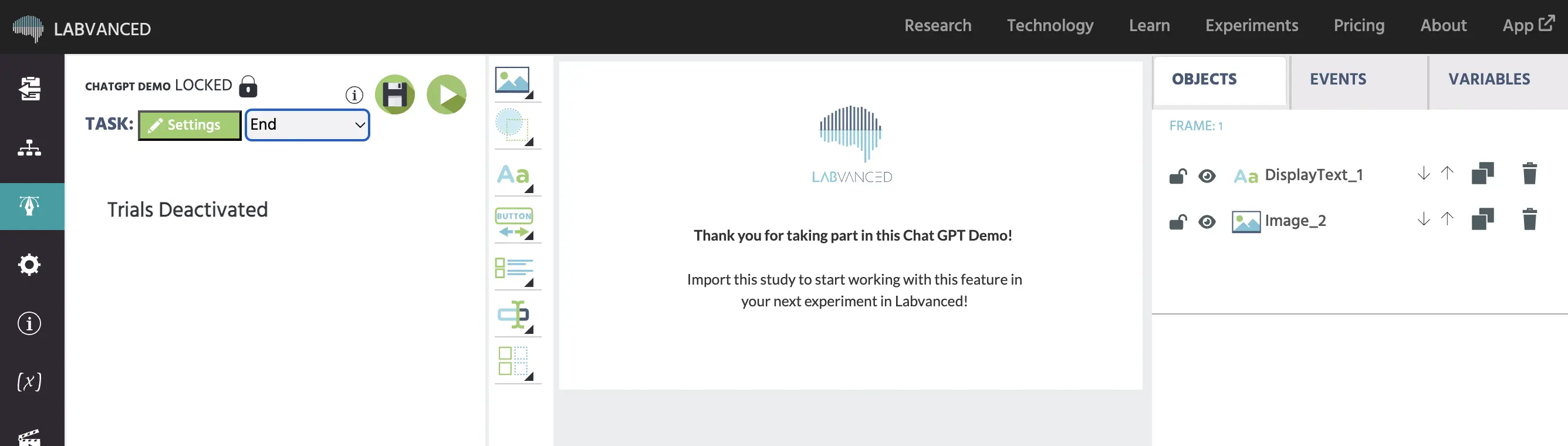
Abschlussbildschirm und Datenspeicherung - Aufgabe 2
In unserem Fall heißt die nächste Aufgabe „Ende“ und ist ein Dankeschön-Bildschirm, auf dem das Experiment so eingestellt ist, dass die Sitzung akzeptiert wird, d.h. die Studie ist beendet.

Sitzung akzeptieren Event
Um die Daten aus der Studie zu speichern, möchten wir die Sitzung akzeptieren und die Studie beenden, wenn der Teilnehmer diesen Punkt erreicht.
Trigger
Somit ist der Trigger On Frame Start:

Aktion
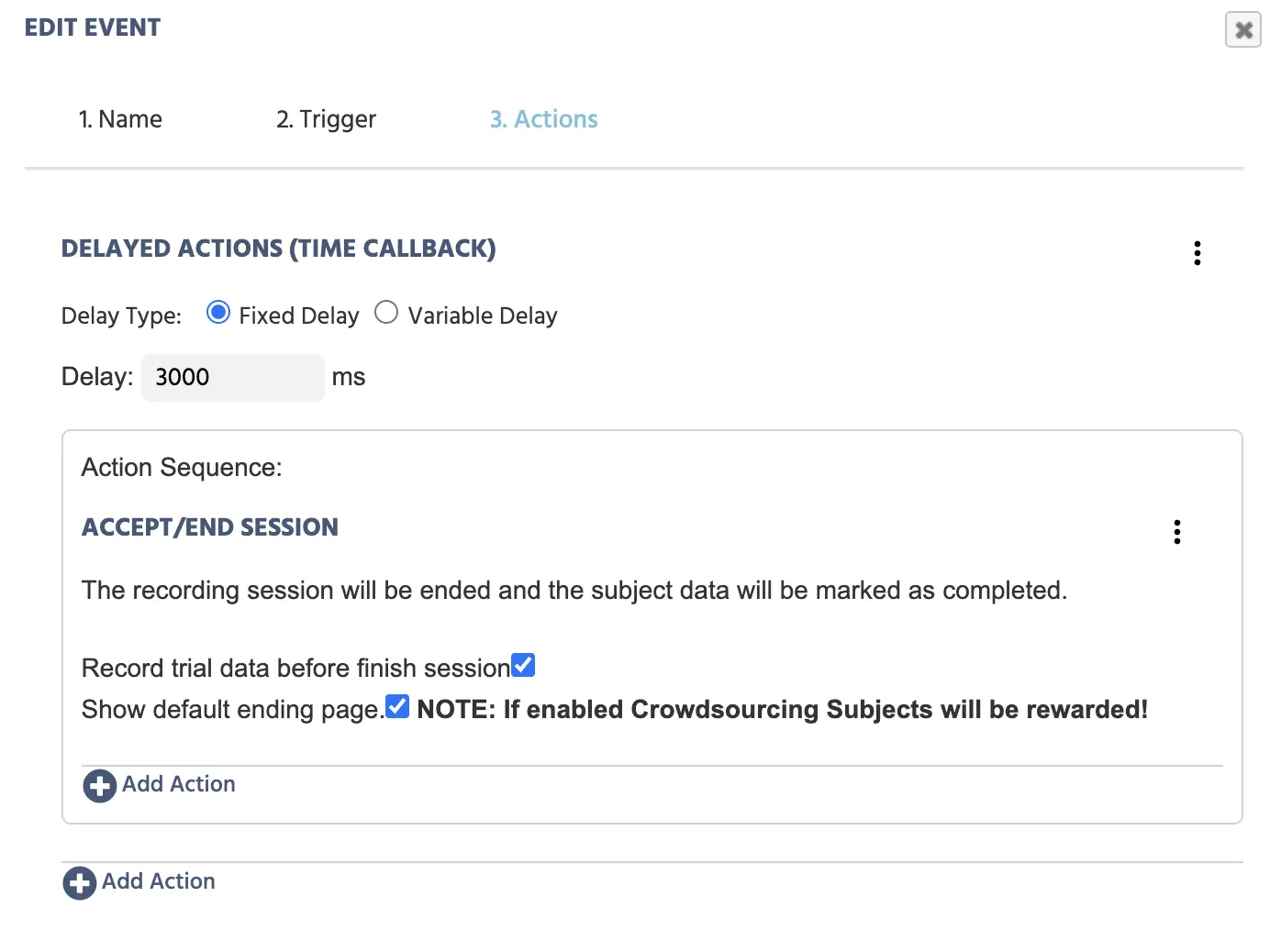
Mit einer anderen Delayed Action wird die Jump Action → Accept / End Session verwendet, um die Daten zu speichern.

Wir verwenden die verzögerte Aktion, weil die Studie automatisch geschlossen beendet wird, nachdem die Zeit abgelaufen ist, und wir den Teilnehmern die Zeit geben möchten, um zu lesen, was auf dem Bildschirm angezeigt wird, bevor die Studie endet.
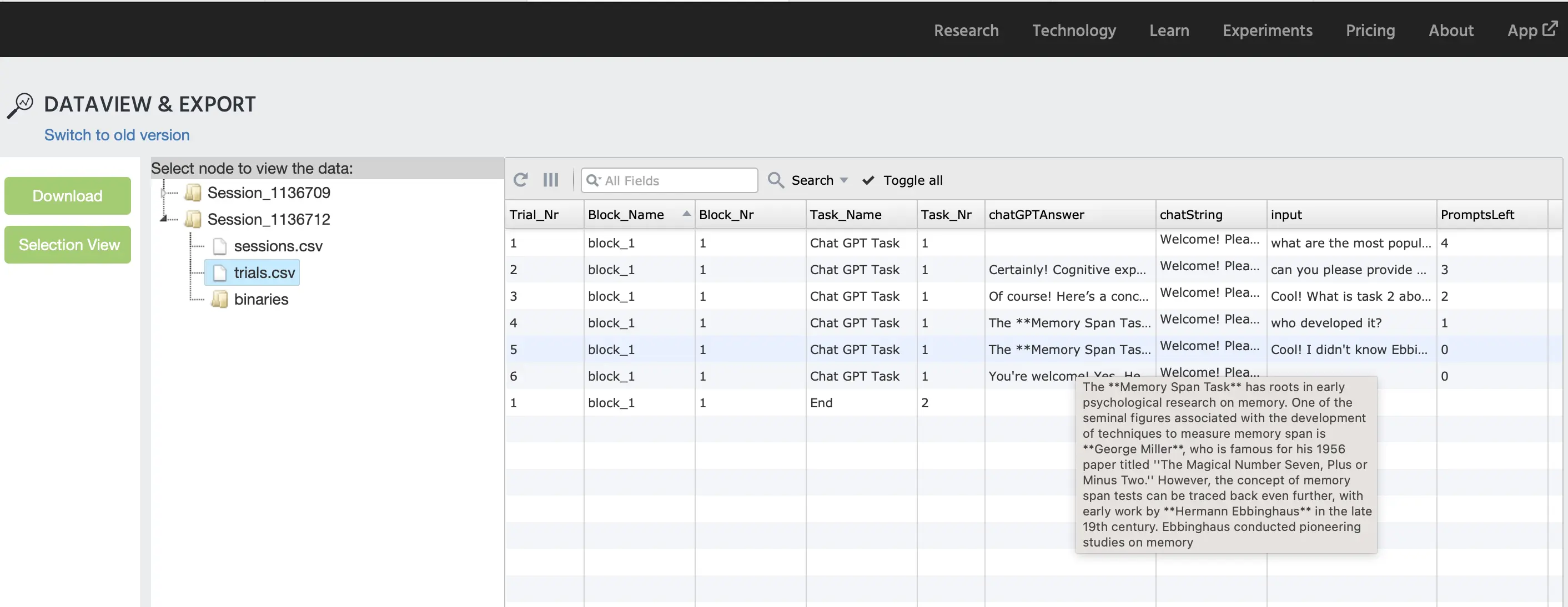
Vorschau der aufgezeichneten Daten der ChatGPT-Demo
Das Bild unten zeigt, wie die Daten aus diesem Studiensatz im Datenauswertungs- und Export-Tab aussehen werden, wo die Versuchsnummern (Trial_Nr), der Aufgabenname (Task_Name), die ChatGPT-Antworten und die Eingabeaufforderungen der Teilnehmer (input), sowie die Anzahl der verbleibenden Eingabeaufforderungen (PromptsLeft) angezeigt werden:

Fazit
Insgesamt zeigt diese Demo, wie Sie das ChatGPT-Feature nutzen können, um eine Interaktion und einen Dialog zwischen dem Teilnehmer und ChatGPT zu schaffen, während die Eingaben und Antworten als Variablenwerte gespeichert werden.
Es gibt viele Ansätze und Möglichkeiten, wie dieses Feature verwendet werden kann, um eine ChatGPT-Studie zu erstellen. Bitte kontaktieren Sie uns, wenn Sie Fragen haben!