
(X,Y) Koordinaten in Labvanced
Übersicht der XY-Koordinaten
Die Verwendung von X,Y-Koordinaten ist in der Forschung unerlässlich und hat endlose Anwendungen. Sie können für viele Dinge verwendet werden, wie das Sammeln von Daten und das Berichten von Mausbewegungen über die Zeit, das Einrichten von Ereignissen / Bedingungen für etwas, das passieren soll, oder als Grundlage für die Gestaltung des Experiments. Um ein Gefühl dafür zu bekommen, wie (X,Y) Koordinaten in Labvanced behandelt werden, lesen Sie weiter!
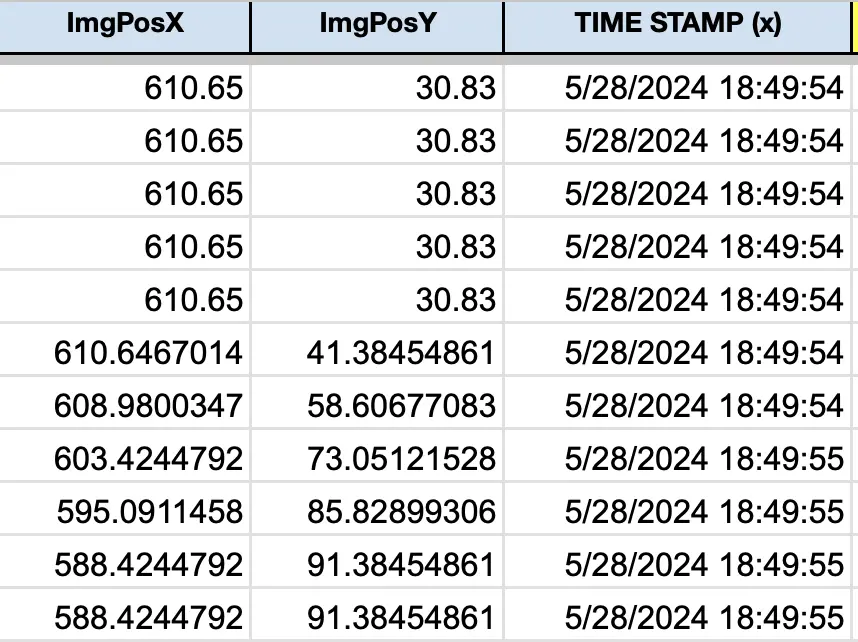
X,Y-Koordinaten aus einer Multi-User-Studie, in der ein Bild von einem Teilnehmer gezogen wurde.
(X,Y) Koordinaten im Editor
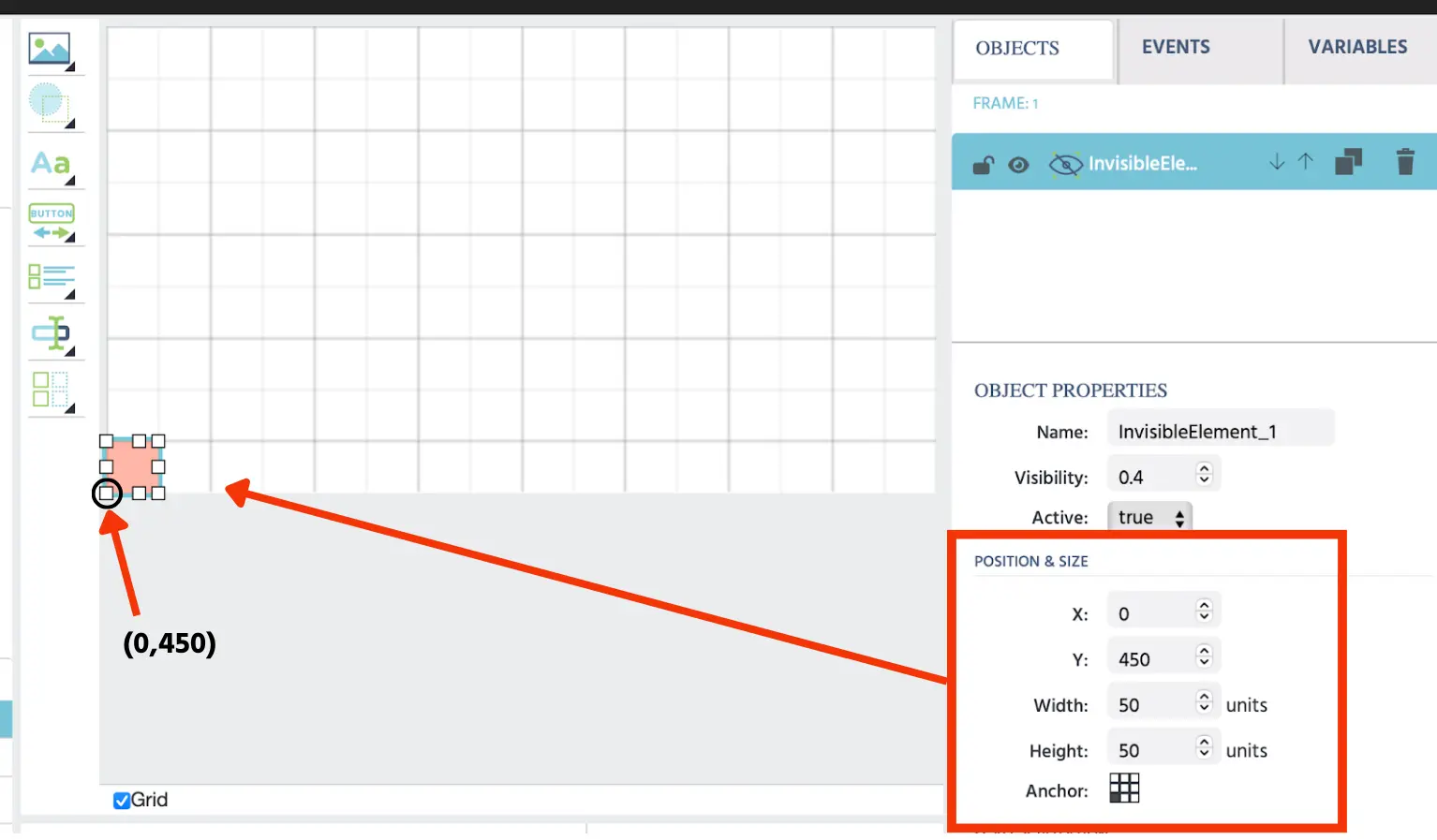
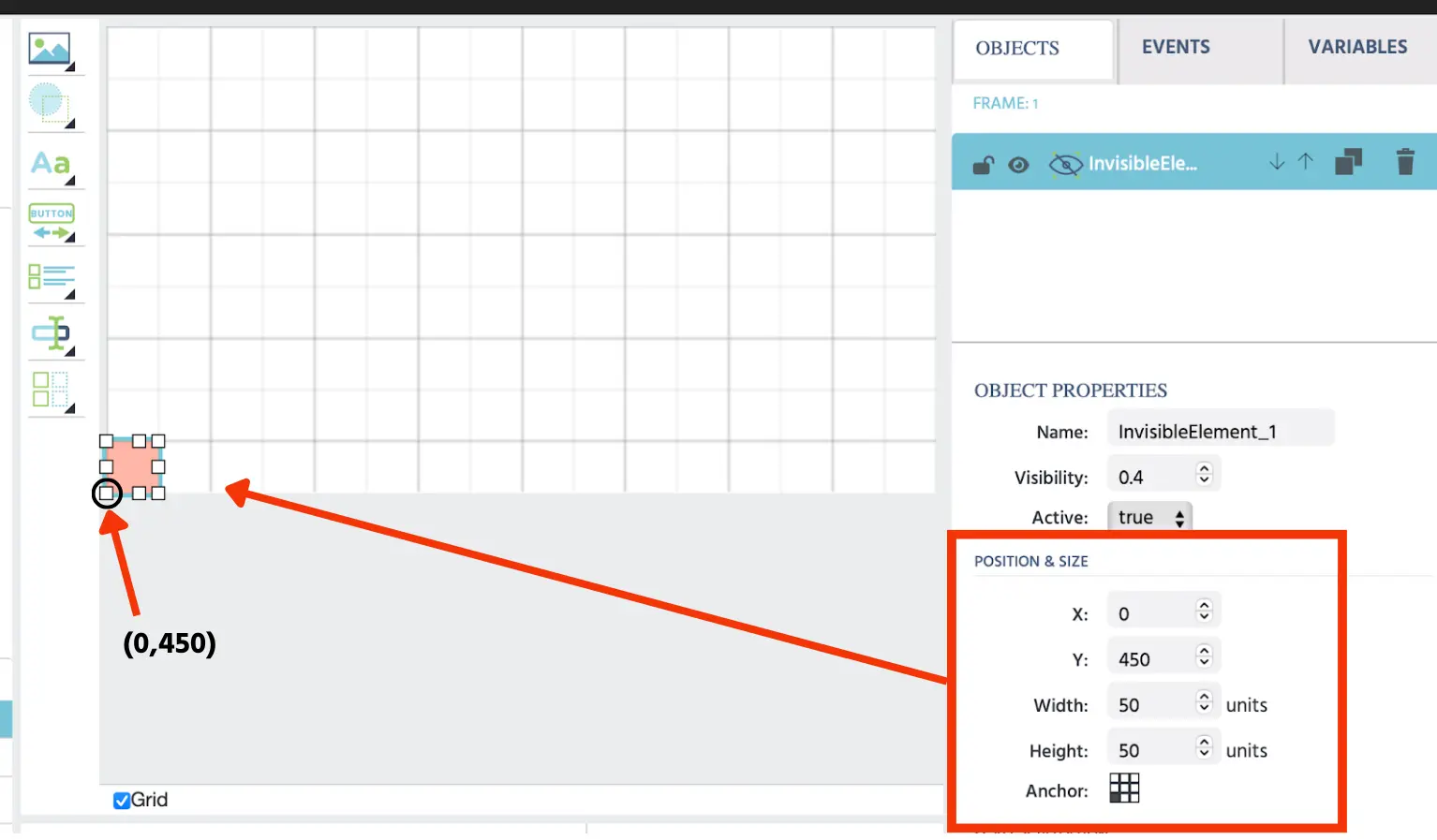
Zuerst erstellen wir ein Quadrat und platzieren es in der unteren linken Ecke. Wie Sie sehen können, hat diese Form die Größe einer der Formen im Hintergrundgitter des Editors (das aktiviert werden kann, indem Sie die Option „Gitter“ unten anklicken).

Im rechten Bereich ist der relevante Unterabschnitt für uns das Menü „Position & Größe“, in dem der x-Wert des Quadrats, der y-Wert, die Breite/Höhe sowie der Ankerpunkt gemeldet werden. Der Ankerpunkt ist wichtig, da er verwendet wird, um anzugeben, welcher (X,Y) Koordinatenwert auf der Form / dem Objekt berichtet wird. Basierend auf den Werten im Seitenmenü können wir schließen, dass die Größe des Quadrats 50 Einheiten breit + 50 Einheiten hoch ist – somit beträgt jede Form auf diesem Gitter/Leinwand 50x50 Einheiten.
Da der Ankerpunkt der Punkt ist, für den die (x,y) Koordinaten gemeldet werden, wissen wir, dass die Koordinaten der unteren linken Ecke des Quadrats (0,450) sind. An diesem Punkt fragen Sie sich vielleicht, warum es nicht (0,0) ist. Das liegt daran, dass Labvanced online arbeitet und HTML von oben nach unten rendert. Später werden wir Ihnen eine Idee geben, wie Sie dies berücksichtigen können, wenn Sie diesen Wert für Ihre Forschung auf (0,0) setzen müssen.
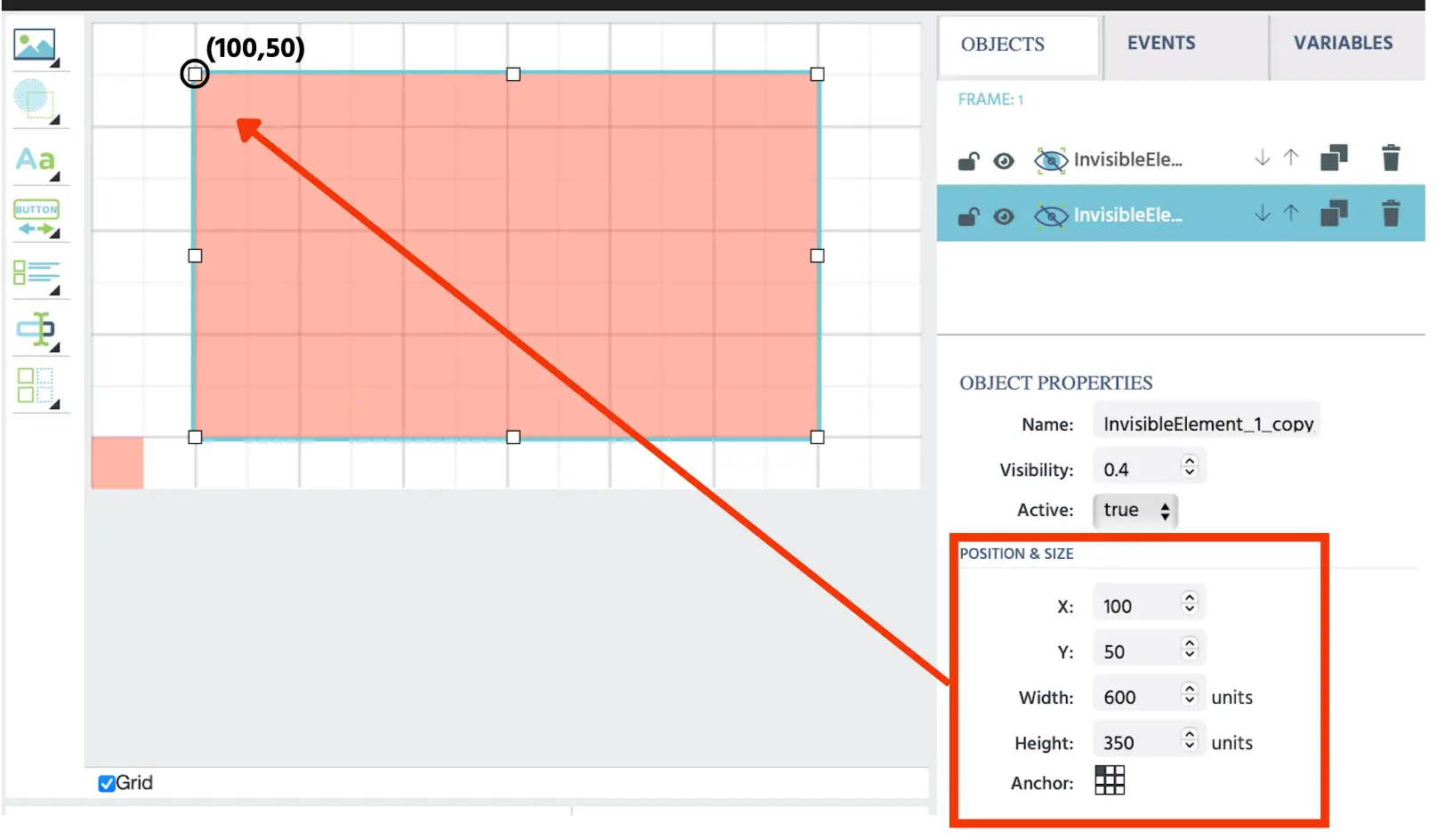
Jetzt erstellen wir eine andere größere Form, um weiter mit den (X,Y) Koordinaten innerhalb der Editor-Leinwand zu arbeiten.
Mit derselben Logik, die wir zuvor gefolgt sind, können wir sehen, dass die Koordinaten für die obere linke Ecke (100,50) sind.

Bitte beachten Sie, dass wir den relevanten Ankerpunkt ausgewählt haben, um diesen Wert zu sehen.
Da wir wissen, dass jedes kleine Gitterquadrat im Hintergrund 50x50 Einheiten beträgt, können wir dies auch visuell bestätigen, indem wir 2 kleine Quadrate nach rechts und 1 kleines Quadrat nach unten zählen.
Potenzielle Methode zur Festlegung des Ursprungs als (0,0)
Wie zuvor erwähnt, ergibt es, das „Ursprung“ als den Punkt zu konzipieren, an dem sich die x- und y-Achsen im Rahmen der Leinwand treffen, einen Koordinatenpunkt von (0,450). Das liegt einfach daran, dass Labvanced im Browser arbeitet und dies die Art und Weise ist, wie HTML rendert.
Wenn Sie aus irgendeinem Grund möchten, dass dieser Punkt als (0,0) gelesen wird, können Sie in Labvanced eine Variable und ein Ereignis einrichten, das den y-Wert nimmt und 450 davon abzieht. Indem Sie eine solche „Transformation“ einrichten, kann die gesammelte Daten (z. B. für Zeitreihen zur Mausverfolgung) automatisch basierend auf einem (0,0) Ursprung angepasst werden.

(X,Y) Koordinaten innerhalb einer bestimmten Ebene
In einigen anderen Fällen müssen Sie möglicherweise die (X,Y) Koordinaten ausschließlich innerhalb einer „Ebene“, die Sie angeben, berichten… d. h., der Ursprung ist nicht der untere linke Punkt auf der Leinwand, sondern ein Punkt, den Sie innerhalb Ihrer eigenen Ebene / Ihres Feldes spezifizieren möchten. Lassen Sie uns besprechen, wie dies getan werden kann.
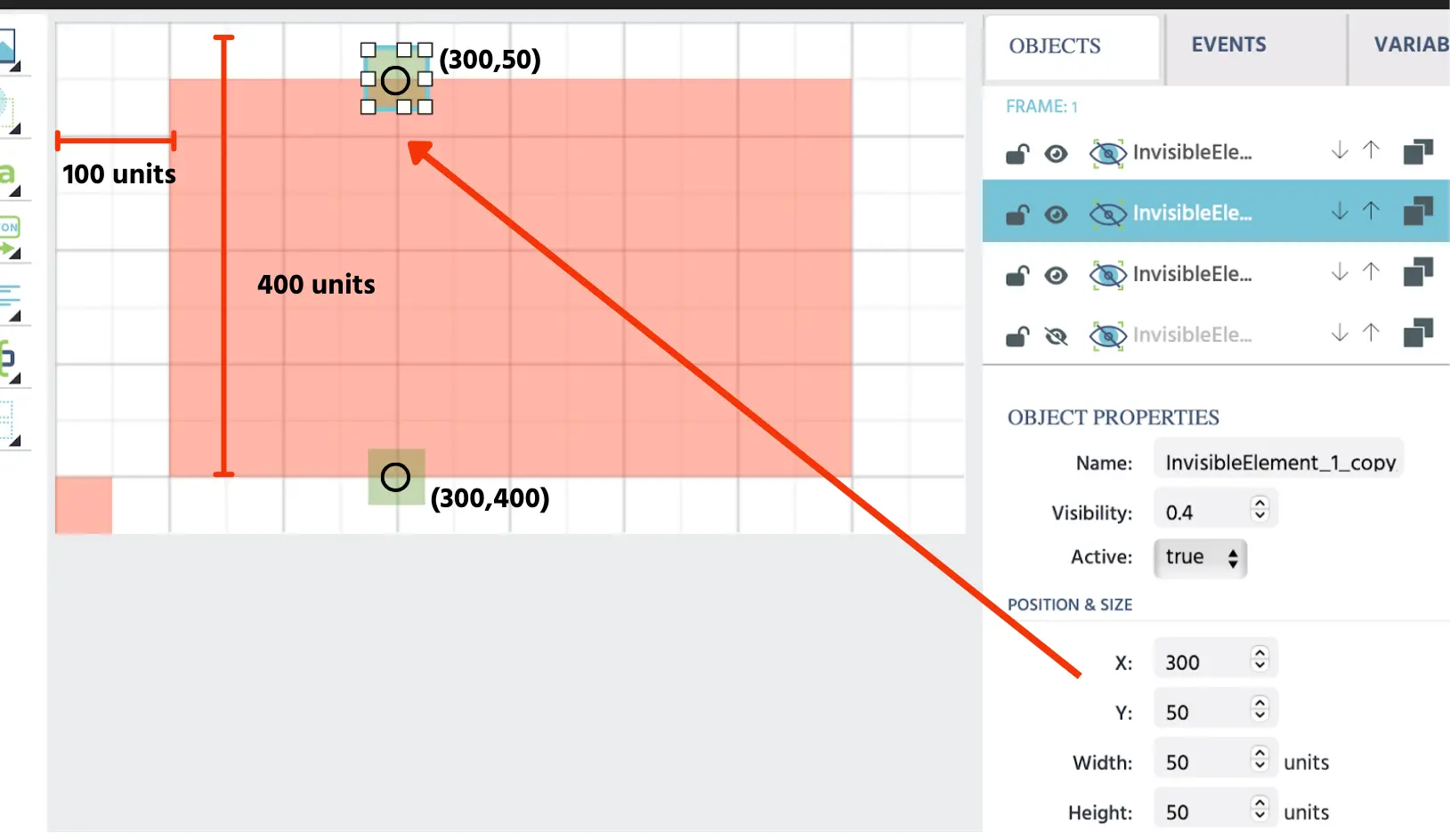
Anhand der großen roten Form, die wir zuvor gezeichnet haben, definieren wir, wie diese Form innerhalb des Haupt-Leinwandrahmens passt, indem wir beobachten, dass:
- Horizontal sind 100 Einheiten der Abstand zwischen dem Punkt, an dem der Rahmen der Leinwand beginnt, und dem Punkt, an dem die Zielrote Ebene beginnt
- Vertikal sind 400 Einheiten der Abstand zwischen dem Punkt, an dem der Rahmen der Leinwand beginnt, und dem Punkt, an dem die Zielrote Ebene endet.

Somit sind, während die Koordinaten der oberen grünen Box innerhalb des Leinwandrahmens (300,50) sind, können wir „transformieren“, um den „neuen Wert“ in der Ziel-Ebene zu erreichen, der (200,350) wäre... d. h. x= 300 - 100; y= 400 - 50
Sie können dies einfach bestätigen, indem Sie 4 Kästchen nach links und 7 Kästchen nach oben zählen.
Ähnlich wären für die untere grüne Box die neuen Werte (200,0).
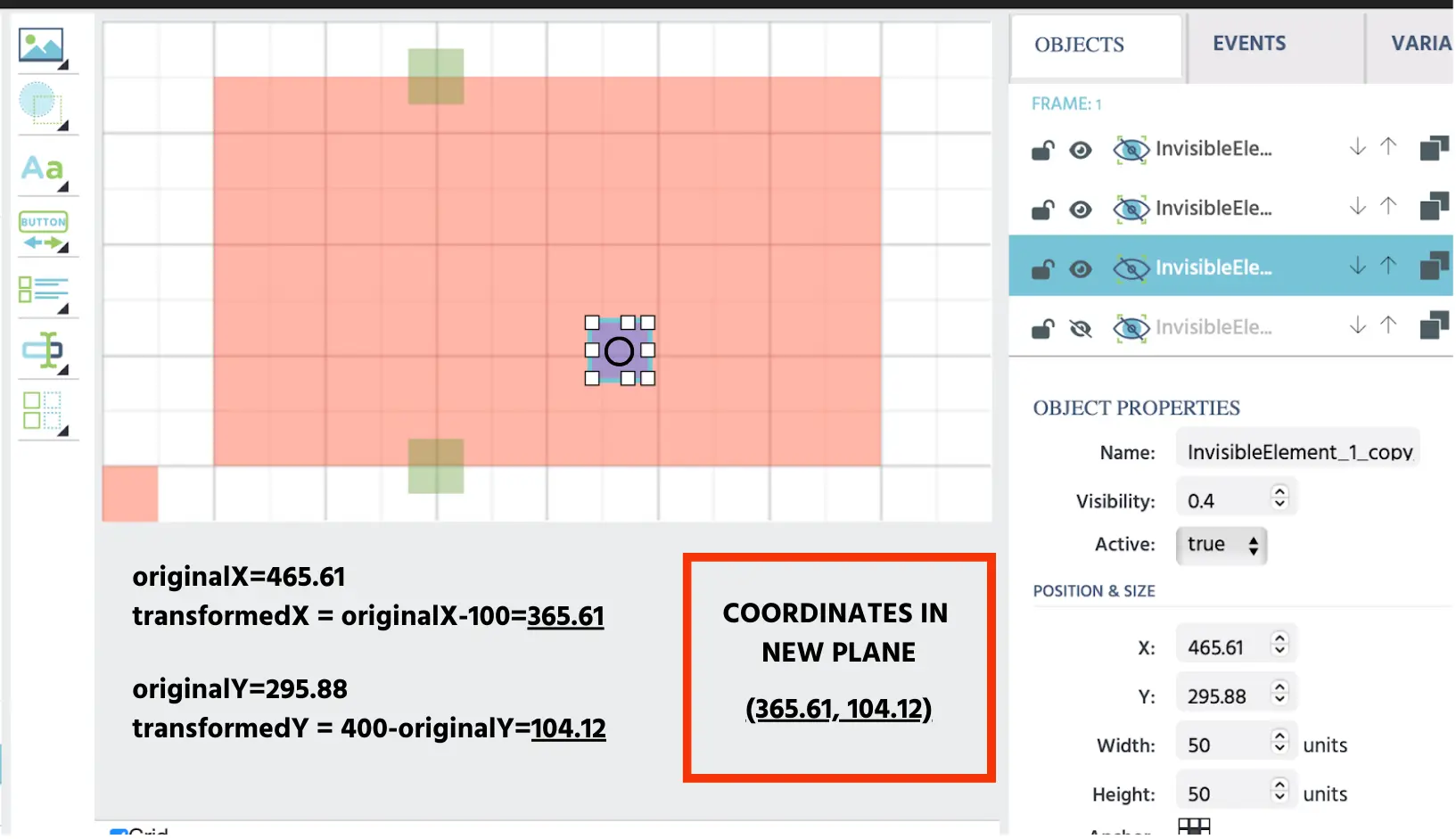
In diesem letzten Beispiel wählen wir einen zufälligen Punkt. Er wird mit Dezimalwerten berichtet, was dem entspricht, was Daten in einem Experiment aussehen würden.
Das neue lila Quadrat hat die Koordinaten (465.61, 295.88) innerhalb des Leinwandrahmens.

Um herauszufinden, was diese Punkte innerhalb des Zielroten Rahmens sind, machen wir dasselbe:
- TransformedX = 465.61 - 100 = 365.61
- TransformedY = 400 - 295.88 = 104.12
Koordinaten in der neuen Ebene = (365.61, 104.12)
Bitte beachten Sie, dass Sie in Labvanced, wie bereits erwähnt, diese Berechnungen so einrichten können, dass sie automatisch geschehen, sodass Sie alle (x,y) Werte im ursprünglichen Rahmen sowie alle transformierten (x,y) Werte in Ihrem Zielrahmen erhalten.
Wenn Sie Fragen zu (X,Y-Koordinaten) oder zur Einrichtung Ihres Experiments mit Labvanced haben, kontaktieren Sie uns!
Weiterlesen
- Eye Tracking in einer Aufgabe: Übersicht, wie Eye Tracking in experimentellen Aufgaben verwendet wird, einschließlich der Aufzeichnung von (X,Y) Koordinaten der Blickposition.
- Head Tracking in einer Aufgabe: Übersicht, wie Head Tracking in experimentellen Aufgaben verwendet wird, einschließlich der Aufzeichnung von (X,Y) Koordinaten der Kopfposition.